Aujourd’hui nous allons parler application Kubernetes. Ce template de projet est maintenant intégré utilinativement à Visual Studio 2019. Avec VS 2017 il fallait installer une extension nommée Visual Studio Tools for Kubernetes désormais obsolète.
Continuer la lecture de « Kubernetes Application »Debugger son cluster Kubernetes dans Azure
Aujourd’hui, nous allons voir une fonctionnalité bien pratique offerte par AKS : la possibilité de debugger dans Visual Studio son application déployée dans un cluster Kubernetes dans Azure.

Continuer la lecture de « Debugger son cluster Kubernetes dans Azure »
Tester son cluster K8s en local !
Avant de déployer son conteneur Docker dans Azure, il est intéressant de pouvoir le valider dans son environnement de développement. Nous allons voir comment nous pouvons déployer notre application dans un cluster Kubernetes (k8s) en local pour facilement le tester.
Continuer la lecture de « Tester son cluster K8s en local ! »Déployer dans AKS
Pour ce tutoriel nous utiliserons la registry provisionné ici et le projet hébergé dans ce repository. J’ai remis les commandes utilisées pour créer la Azure Container Registry, pour plus de précision vous pourrez consulter le précédent article 🙂 Le but de ce tutoriel est de partir d’un projet ASP .Net Core conteneurisé et le déployer dans un cluster Kubernetes dans Azure (AKS).
Introduction à Azure Kubernetes Service
Avant de présenter Azure Kubernetes Service en tant que produit Azure, il faut s’intéresser à l’outil Kubernetes lui même.

Kubernetes est une plateforme open source d’orchestration de containers créée par Google, puis offert à la Cloud Native Computing Foundation en 2015.

Kubernetes permet d’automatiser le déploiement et la gestion d’applications conteneurisées. K8s gère le cycle de vie des services en proposant scalabilité et haute disponibilité.
Kubernetes peut fonctionner avec n’importe quel système de container conforme au standard Open Container Initiative et notamment le plus connu d’entre eux : Docker.
Continuer la lecture de « Introduction à Azure Kubernetes Service »
Visual Studio & Container Registry
Aujourd’hui nous allons déployer une application dockerisée dans une container registry puis une WebApp directement depuis Visual Studio. Pour tester son application c’est rapide et efficace 🙂
Nous obtiendrons le même résultat que dans l’article précédent, mais bien plus rapidement !
Création du projet
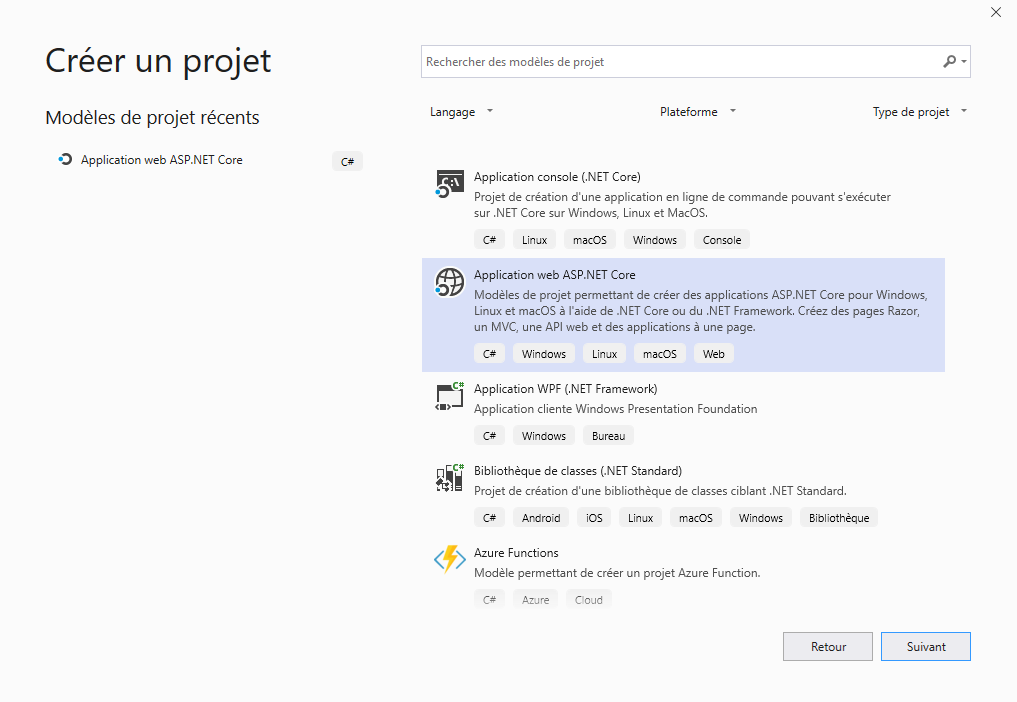
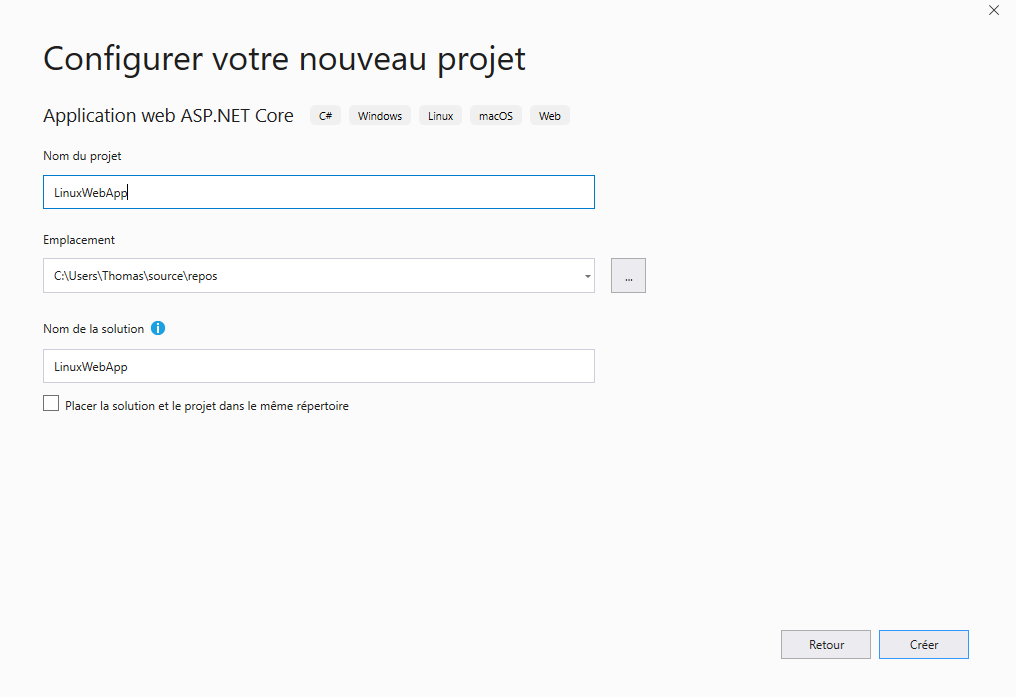
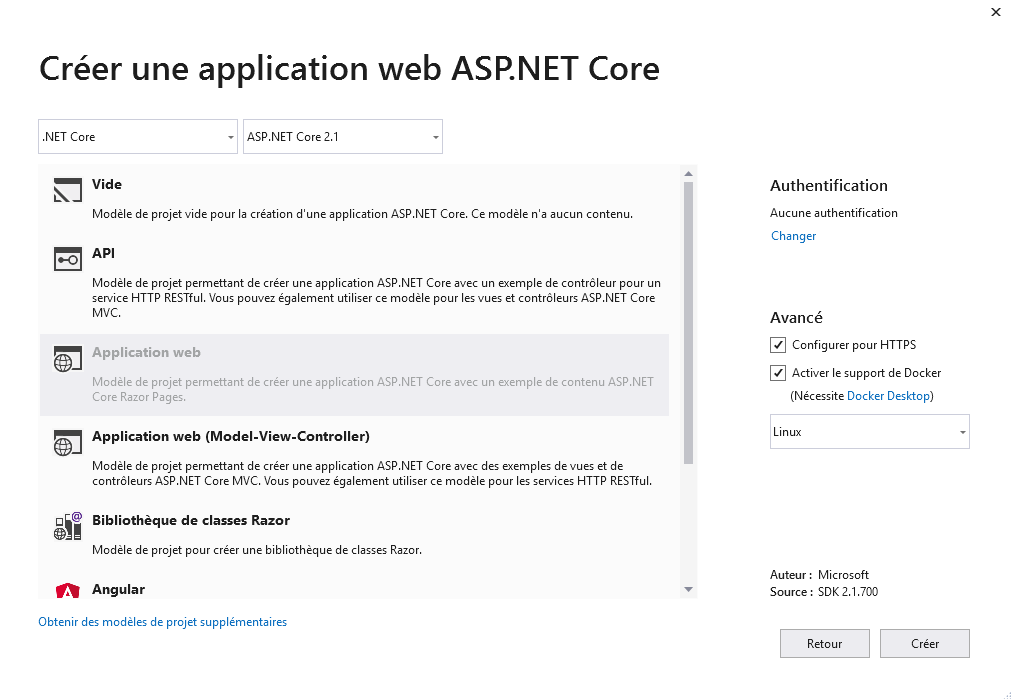
Démarrons depuis un nouveau projet Visual Studio :


Je demande le support Docker Linux pour une Application Web ASP.Net Core. L’environnement local Docker doit être configuré en mode “Docker for Linux”.

Publication
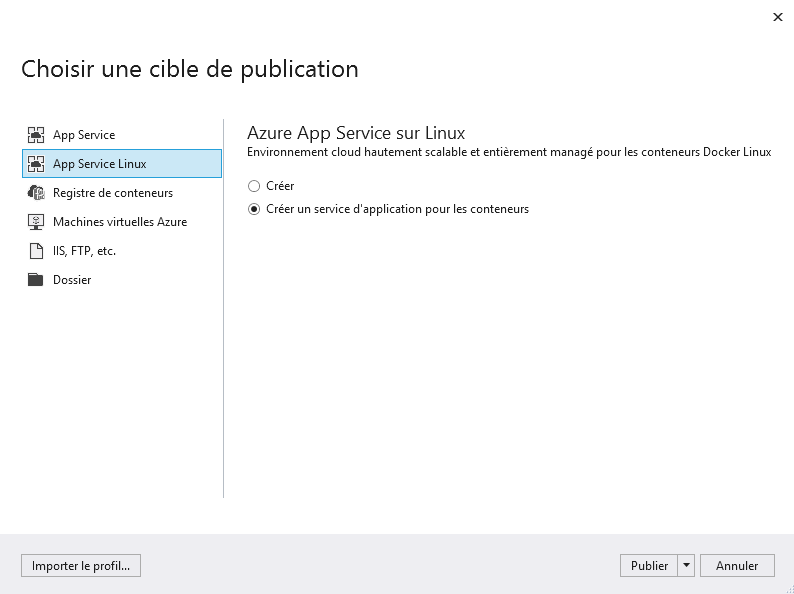
Après avoir testé en local mon site web, je peux effectuer un clic droit sur mon projet puis Publier. Je choisis une publication sur une App Service Linux comme ci-dessous :

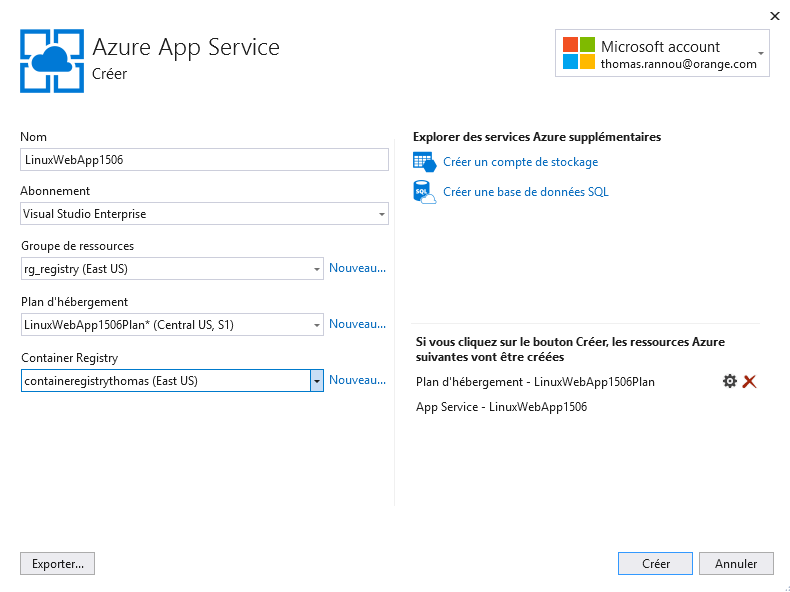
Je configure mon App Service en précisant ma Container Registry :

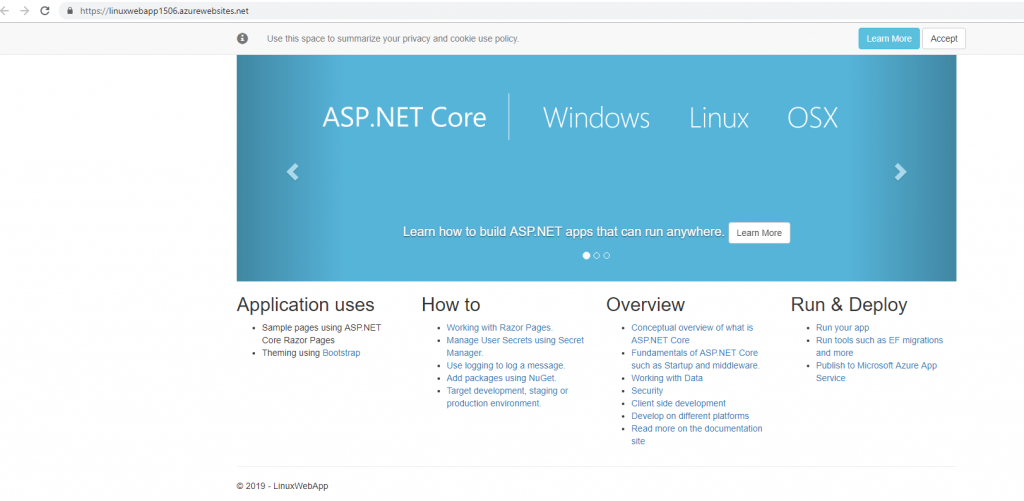
Une fois le déploiement terminé, une page s’ouvre sur mon application déployée :

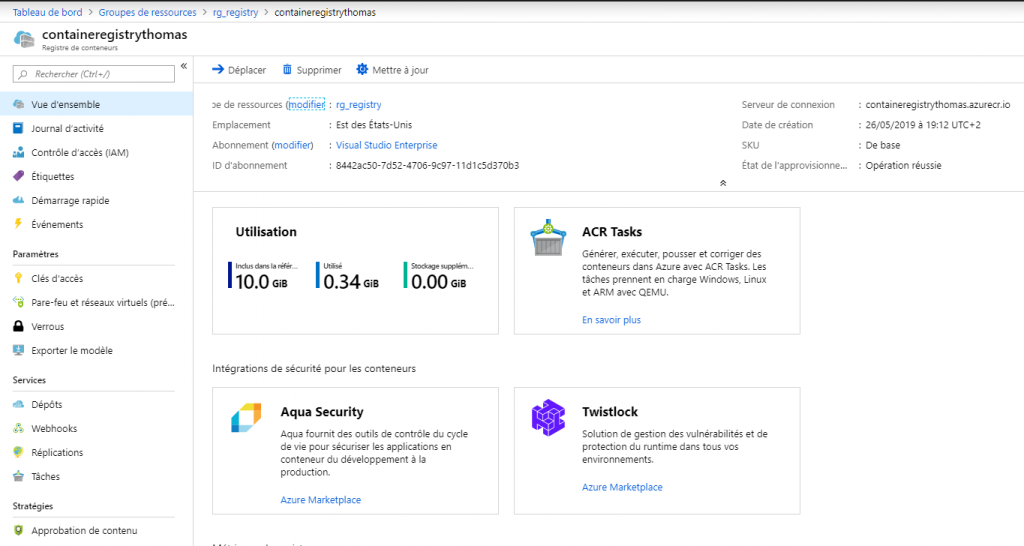
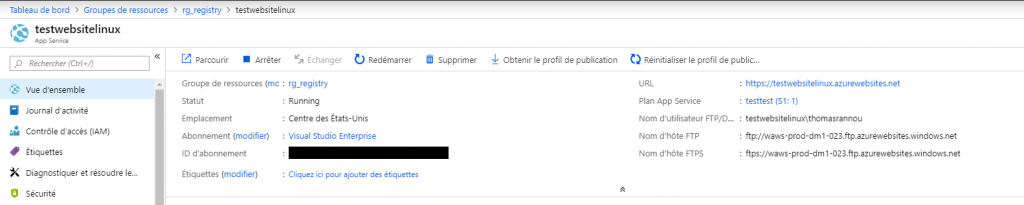
Sur le portail Azure, je retrouve ma registry et ma web app provisionnées et opérationnelles.



Maintenant, petit focus sur la notion de réplication 🙂 Quelques explications sur la fonctionnalité :
Les entreprises qui souhaitent une présence locale ou une sauvegarde à chaud choisissent d’exécuter des services à partir de plusieurs régions Azure. La meilleure pratique recommandée consiste à placer un registre de conteneurs dans chaque région où les images sont exécutées afin de permettre des opérations à proximité du réseau pour des transferts de calque d’image rapides et fiables. La géoréplication permet à un registre de conteneurs Azure de fonctionner comme un registre unique desservant plusieurs régions à l’aide de registres régionaux à multiples maîtres.
Un registre géorépliqué offre les avantages suivants :
– Noms de registre/d’image/de balise uniques utilisables dans plusieurs régions
– Accès au registre à proximité du réseau à partir des déploiements régionaux
– Aucuns frais de sortie supplémentaires, les images étant extraites à partir d’un registre local répliqué dans la même région que l’hôte de votre conteneur
– Gestion unique d’un registre dans plusieurs régions.
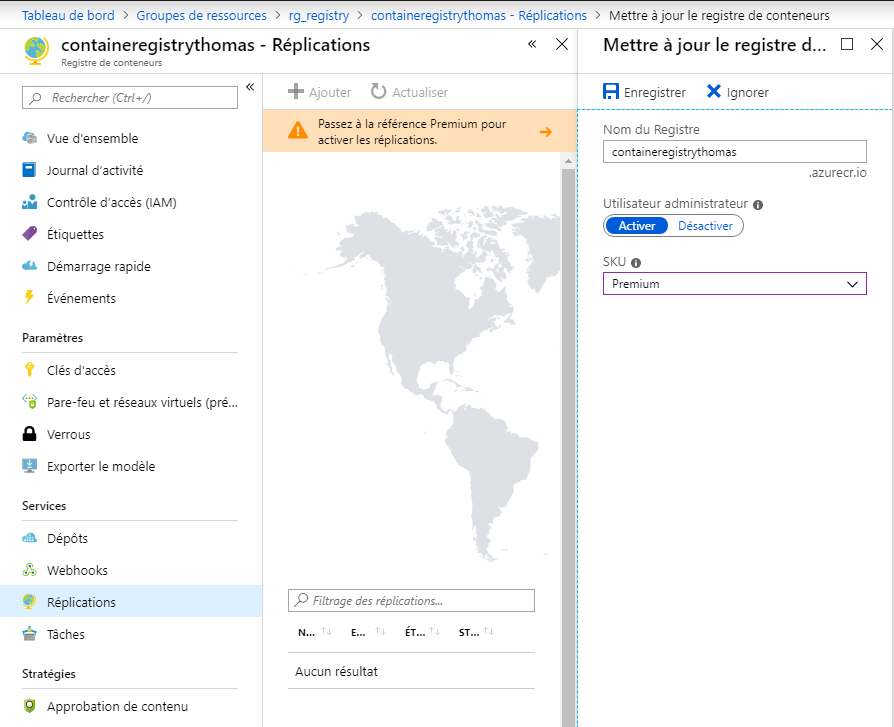
Je dois d’abord upgrader ma registry en mode Premium pour avoir accès à cette fonctionnalité ! Pour plus de détails sur le pricing d’une container registry, voir ici !

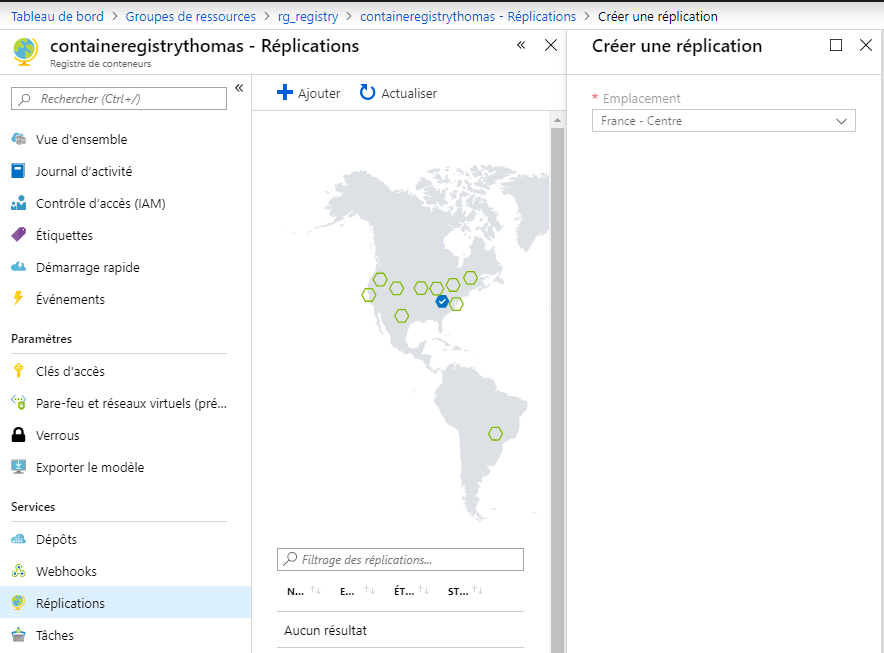
Je peux alors ajouter une zone de réplication en sélectionnant l’emplacement voulu sur la carte :

Je valide :

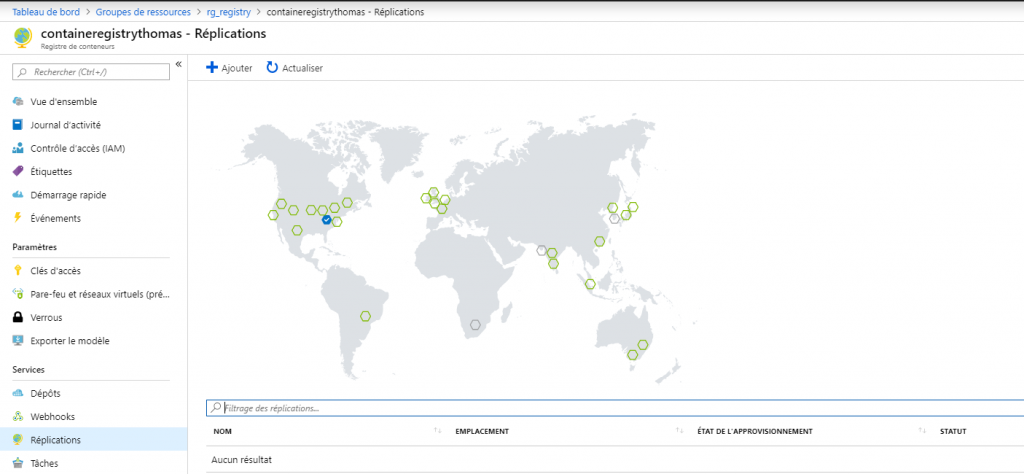
Déploiement en cours …

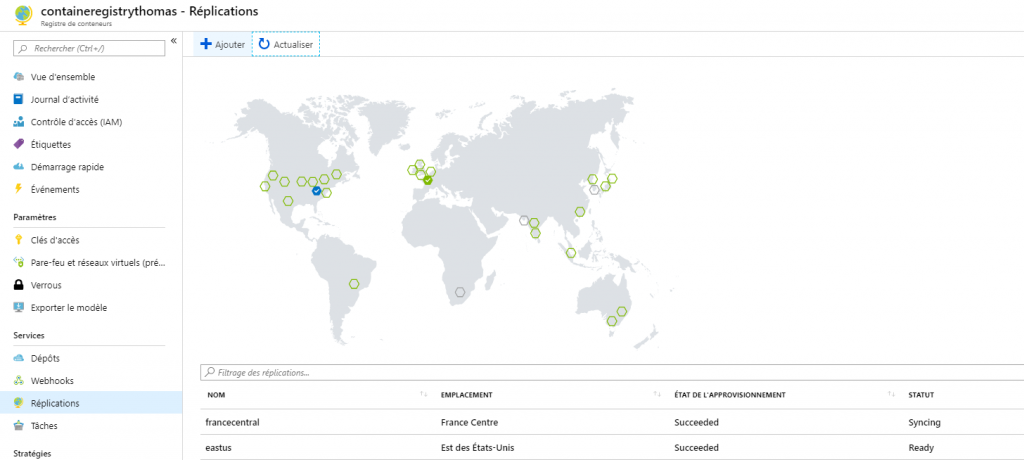
Réplication active en France 🙂 Ma registry est maintenant déployée dans deux régions différentes !

Bonne conteneurisation, à bientôt !
Thomas
Azure Container Registry
Aujourd’hui nous allons :
- Créer une web application Asp .Net Core
- La déployer dans une Azure Container Registry
- L’exécuter dans une Container Instance
Il s’agit de mon premier article sur la toute nouvelle version de Visual Studio : VS 2019 actuellement en version 16.1.1. Le code source de cette application, créé par le générateur de projet Visual Studio est ici : github.com !
Prérequis
Les prérequis pour ce tuto :

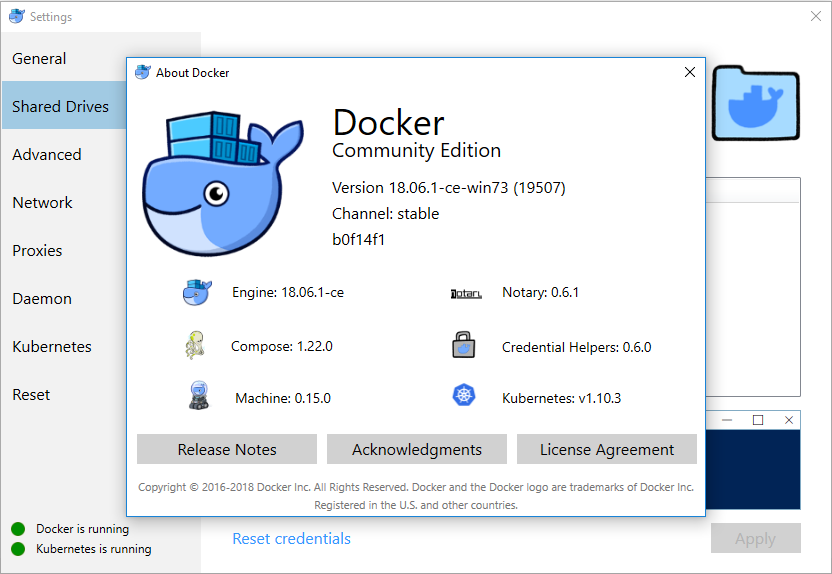
- Avoir Docker For Windows sur son environnement Windows 10
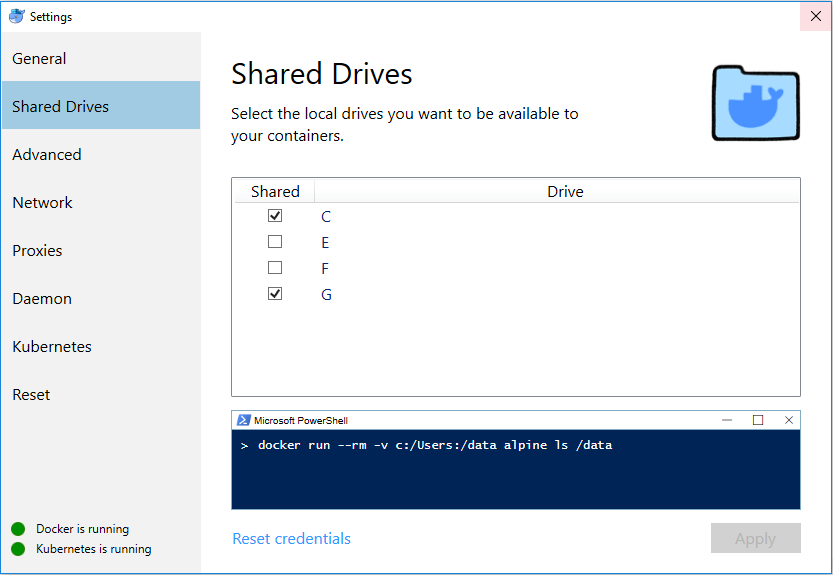
- Activer Shared Drives dans les options de Docker.

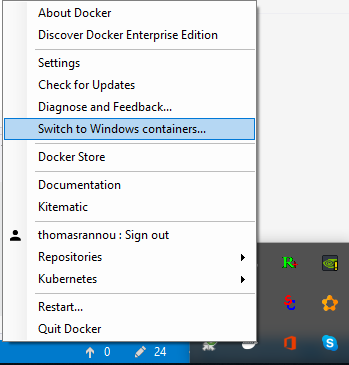
Etre en mode “Linux Containers” plutot que Windows Container.

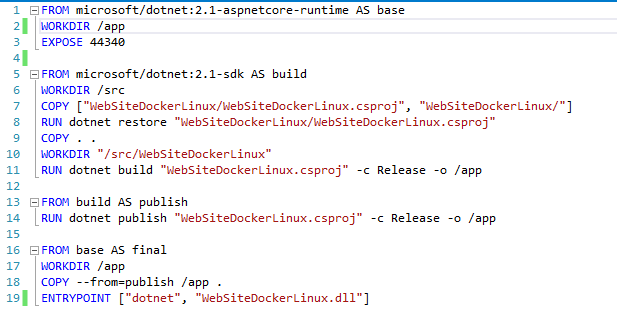
Voici le DockerFile de mon application, créé par défaut :

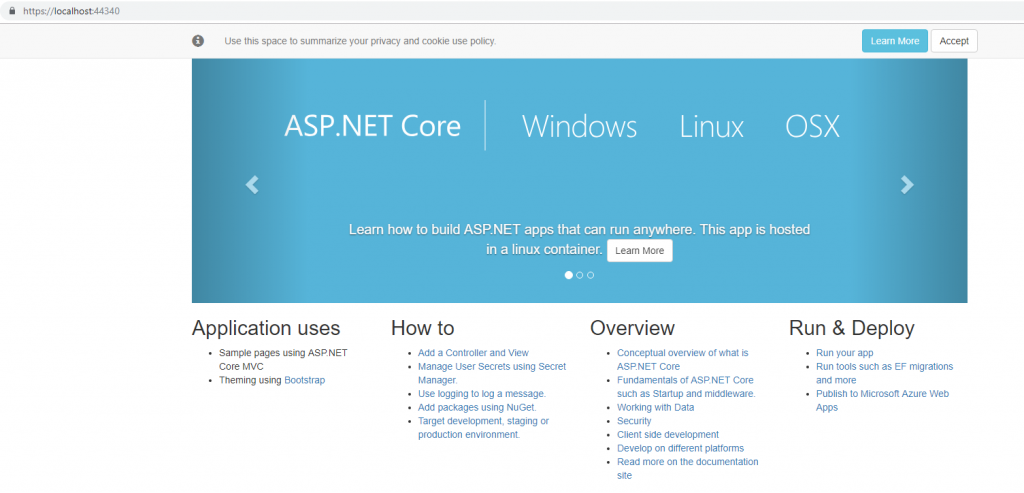
En exécution locale, Visual Studio va me créer mon image Docker, instancier un conteneur basée sur cette image et le déployer. Je peux alors le tester en local, et le débugger :

Création de la registry
Maintenant je veux créer une registry Docker pour héberger mes belles images !
Direction : Azure ! Cette registry nous permettra de gérer nos images Docker pour ensuite pouvoir les déployer facilement dans une Web App, une instance de conteneur, un cluster Kubernetes, Service Fabric …
Dans la console Azure Cloud Shell : >_ (A noter qu’il est tout à fait possible de réaliser ces opérations également en local après s’être identifié sur son tenant Azure via la commande az login)
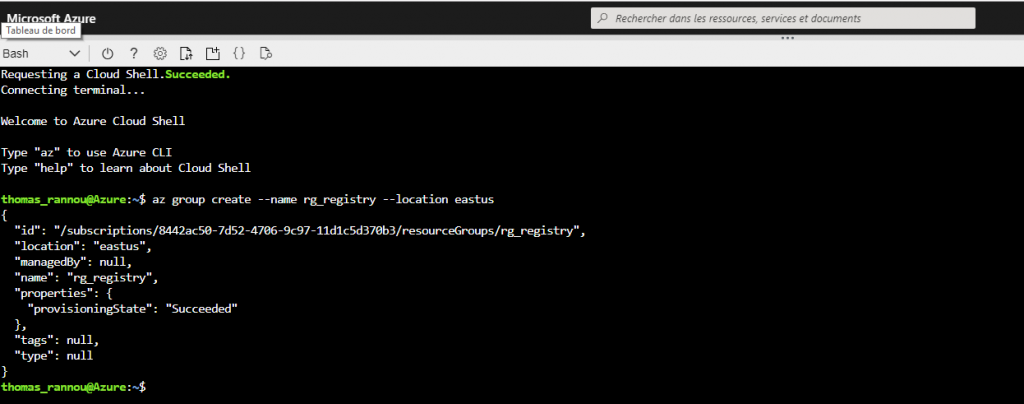
Je créé un groupe de ressource rg_registry : az group create --name rg_registry --location eastus

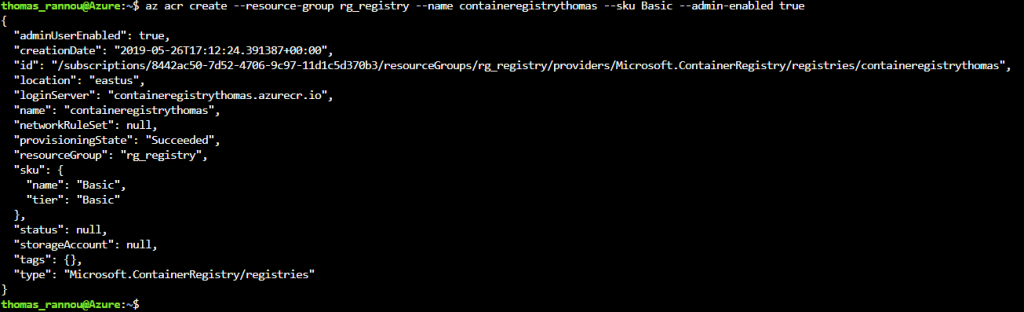
Je créé une registry dans mon groupe de ressource : az acr create --resource-group rg_registry --name containeregistrythomas --sku Basic --admin-enabled true

Pour plus d’information sur le pricing de la registry (–sku) voir : pricing ACR
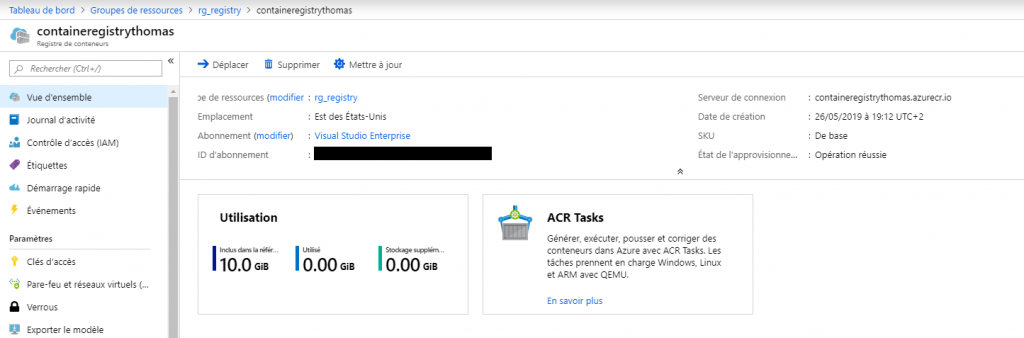
Je peux vérifier sur le portail le bon déroulement de l’opération :
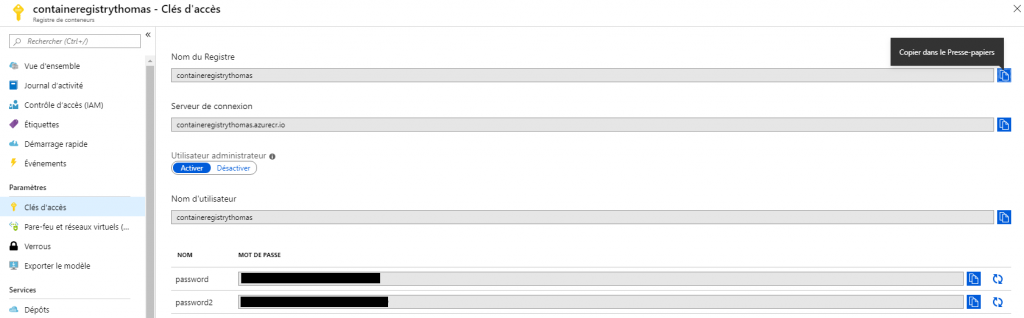
Rendez vous sur la page “Clés d’accès”. Les informations d’authentification vont nous servir très vite !


Déploiement
De retour sur notre environnement Windows nous allons pousser notre image Docker dans notre Registry !

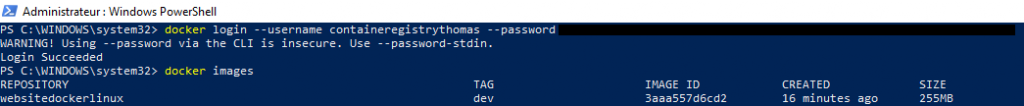
Je me connecte à ma registry : docker login --username containeregistrythomas --password <passwd> containeregistrythomas.azurecr.io
Je demande la liste des images disponible sur mon environnement : docker images
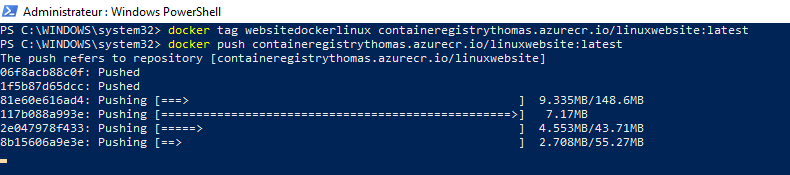
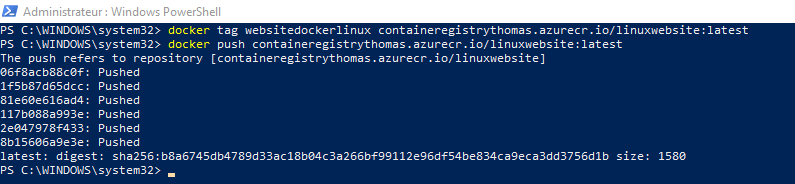
Avant de pouvoir push mon image , il faut que je la tag pour ma registry : docker tag websitedockerlinux containeregistrythomas.azurecr.io/linuxwebsite:latestPuis docker push containeregistrythomas.azurecr.io/linuxwebsite:latest


Il est temps de retourner sur le portail Azure…
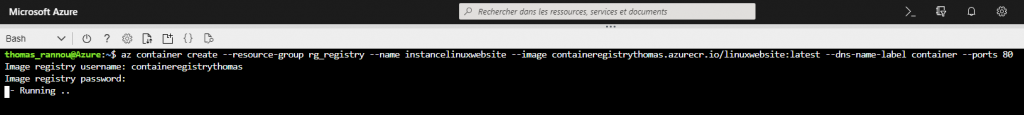
Je créé une instance de conteneur à partir de mon image : az container create --resource-group rg_registry --name instancelinuxwebsite --image containeregistrythomas.azurecr.io/linuxwebsite:latest --dns-name-label containerLinux --ports 80

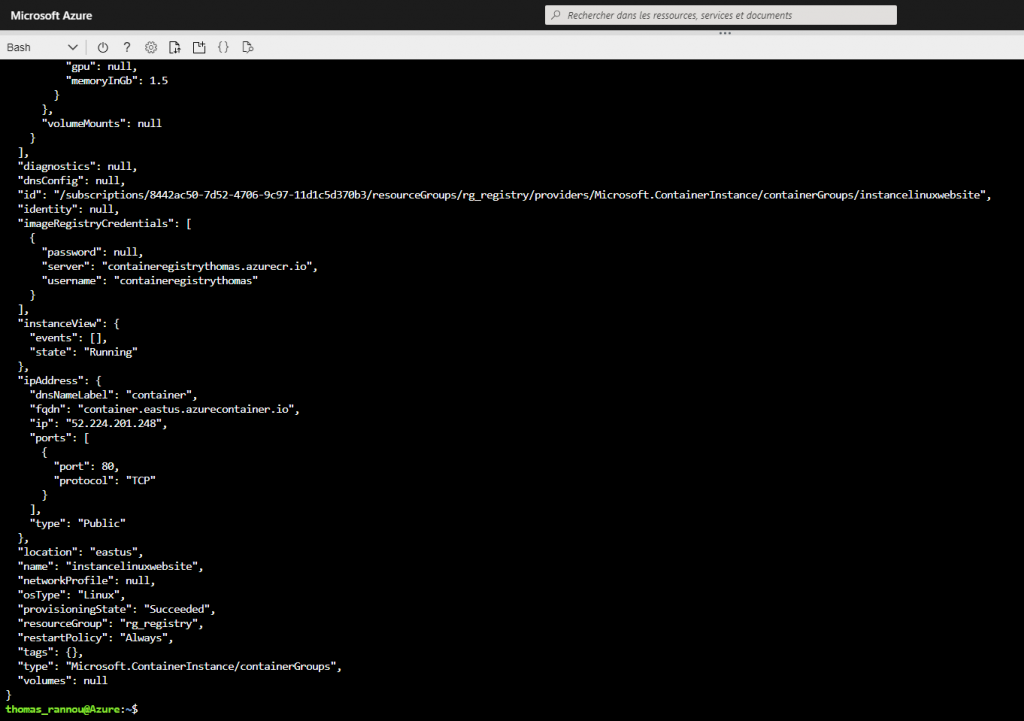
En sortie si tout s’est bien passé j’obtiens :

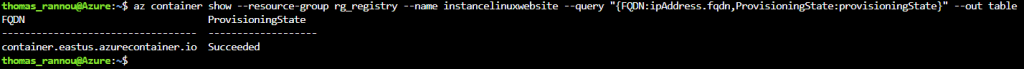
Il faut maintenant que je puisse y accéder. Je peux récupérer les infos à partir de cette commande : az container show --resource-group rg_registry --name instancelinuxwebsite --query "{FQDN:ipAddress.fqdn,ProvisioningState:provisioningState}" --out table

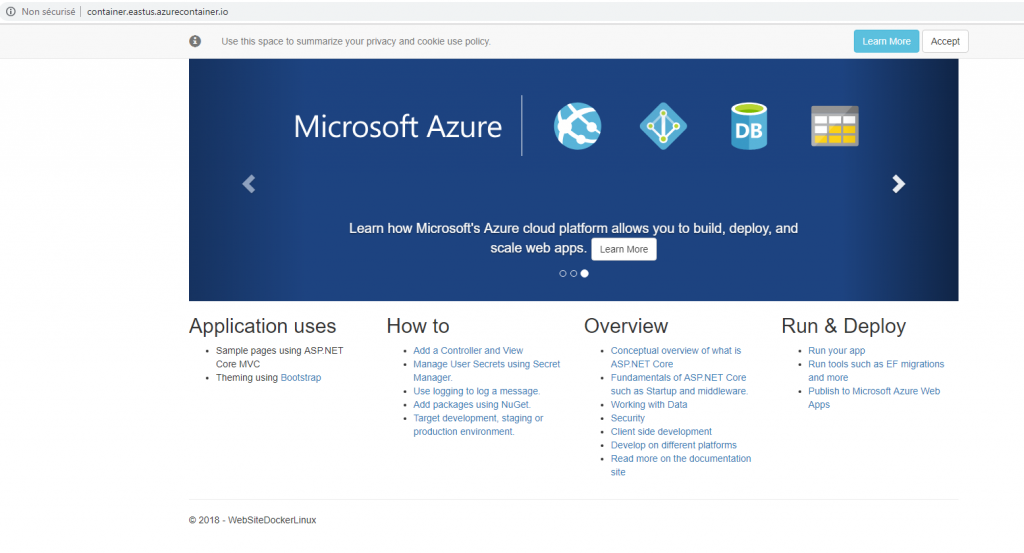
Si je tente d’accéder à l’url récupérée grâce à la commande précédente : bingo, tout roule 🙂

Dans le prochain article, nous verrons comment déployer dans une Azure Registry directement depuis Visual Studio 🙂
Bye !
Thomas
Microsoft Build 2019
Hello ! Voici les 3 news du Build 2019 qui ont retenu mon attention !

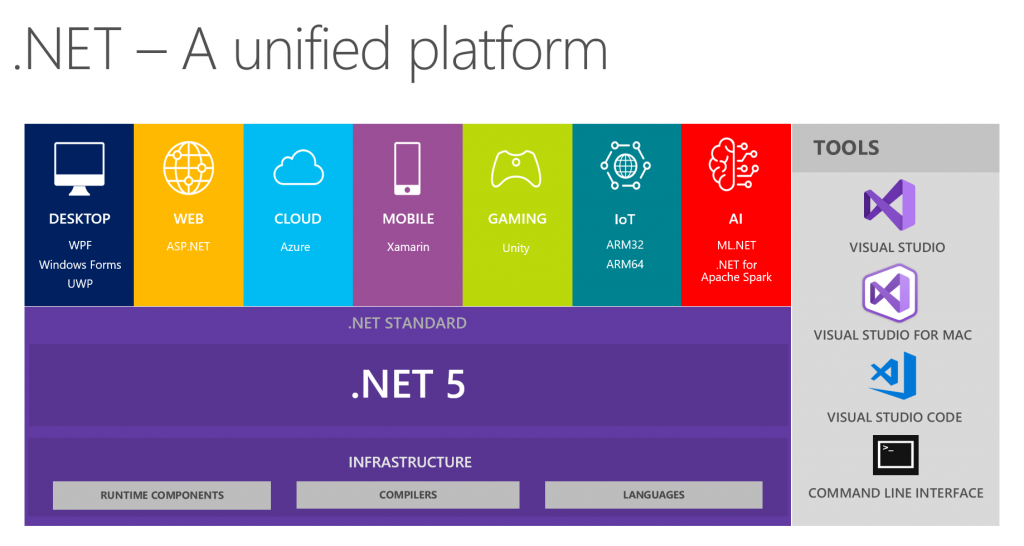
.Net 5 !
Microsoft annonce pour 2020 la publication d’un Framework .Net unifié. Il n’y aura plus de distinction .Net et .Net Core, il n’y aura qu’un Framework .Net qui permettra de cibler les environnements Windows, Linux, MacOs etc … La prochaine version de .Net Core, après .Net Core 3, prévu pour Septembre 2019, sera donc .Net 5.

Le projet vise à améliorer .NET de plusieurs manières:
- Créer un environnement d’exécution et de framework .Net unique, natif et uniforme.
- Gérer une base de code unique sur laquelle les développeurs peuvent travailler et innover.
- Utiliser le meilleur de chaque monde (.Net, .Net Core, Xamarin, Mono)
Le tout open source et multi-plateforme dans la lignée de .Net Core et de ce qui à fait son succès.

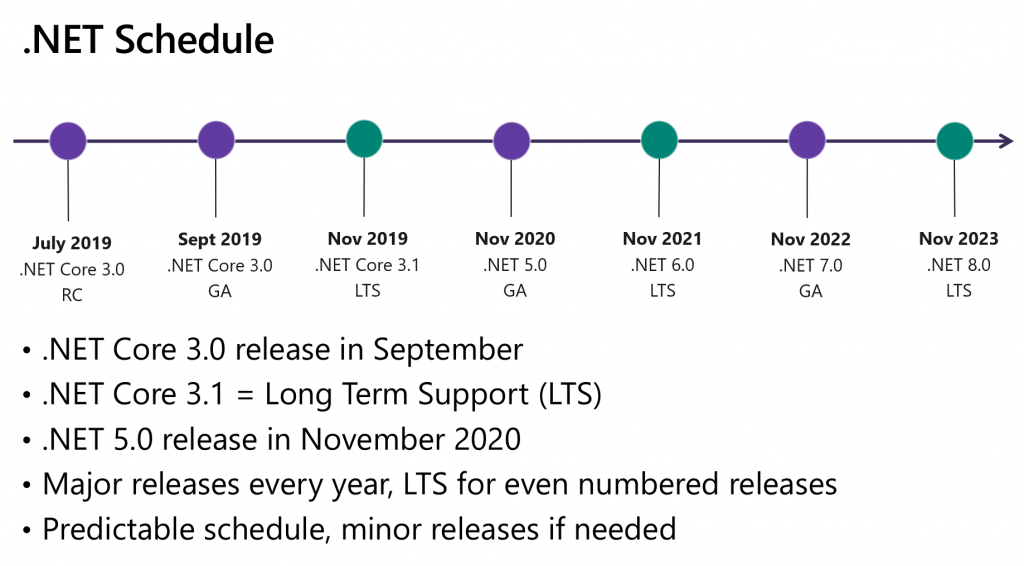
Microsoft prévoit de livrer .NET Core 3.0 en septembre, .NET 5 en novembre 2020, puis prévoit une version majeure une fois par an, tous les mois de novembre.
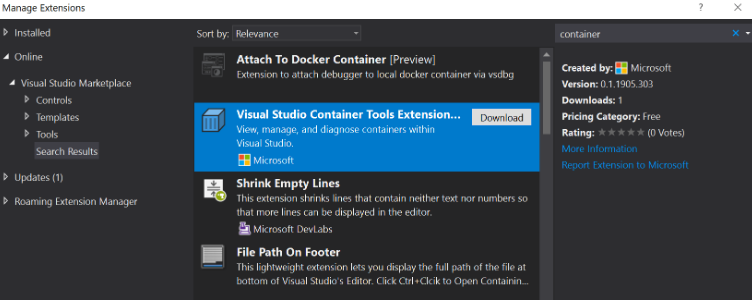
Visual Studio Container Tools Extension
Microsoft continu ces efforts pour le développement d’application conteneurisé dans Visual Studio. A installer depuis le Marketplace cette extension, à utiliser en complément de Visual Studio Tools for Containers, offre de nouvelles fonctionnalités de création, débogage et monitoring d’app conteneurisées 🙂

Windows Terminal

Microsoft lance une nouvelle interface de ligne de commande : Windows Terminal. Elle est conçu pour être l’emplacement central pour l’accès à des environnements tels que PowerShell, Cmd et Windows Subsystem for Linux (WSL). Nouveautés très attendues, la gestion des onglets dans le terminal ! On pourra également y ajouter des thèmes ainsi que des extensions.

Voila pour les principales news du Build 2019 ! Bye !
Thomas
Azure DevOps Project
Hello !
Après avoir vu dans un précédent article comment mettre en œuvre un process d’intégration et déploiement continu via VSTS nous allons voir comment Azure nous permet de déployer tout ça automatiquement avec Azure DevOps Project.
Dans cet article nous allons, depuis Azure et sans la moindre ligne de code, générer :
- Un projet ASP .Net Core MVC
- Un pipe CI / CD (intégration et déploiement continue) dans VSTS
- Une Web Application Azure
- Bonus : notre site web s’exécutera dans un conteneur Docker
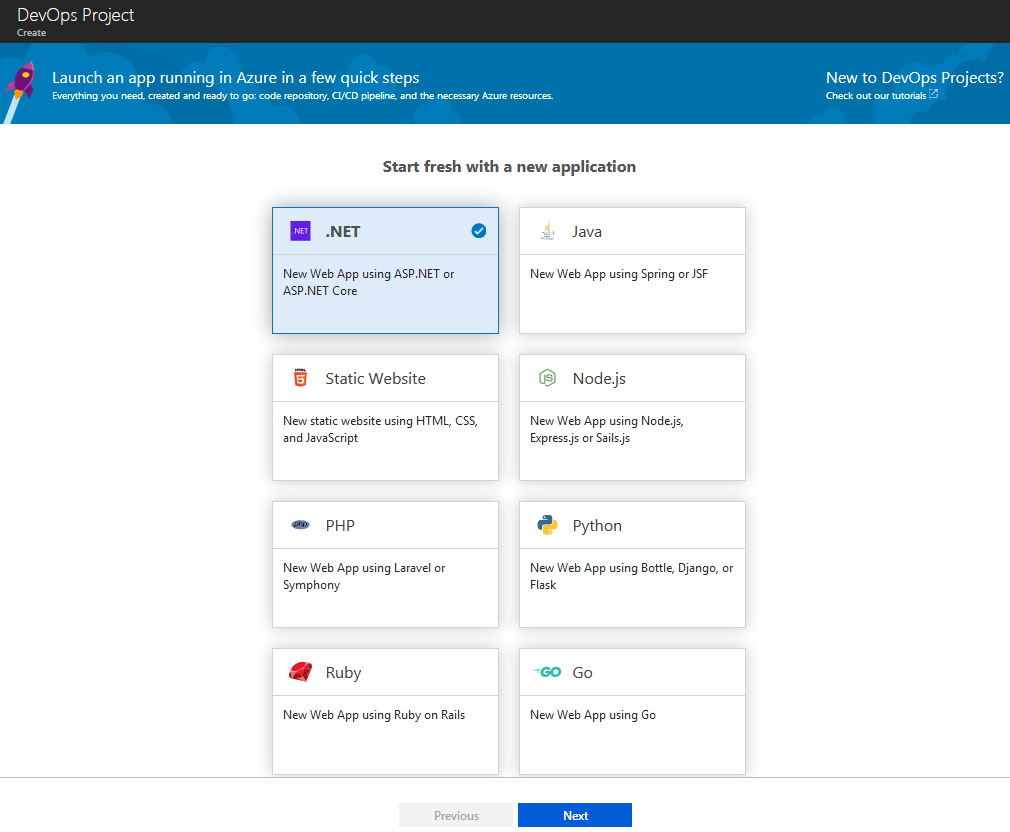
Nous pouvons commencer ! Direction le portail Azure puis “Créer une ressource” et choisir “DevOps Project” :

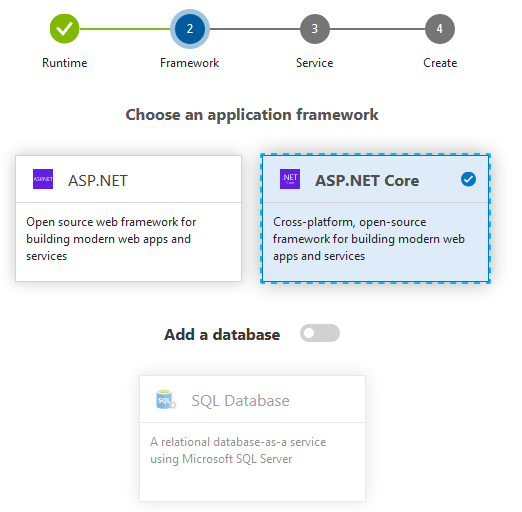
Je choisis le framework .Net Core :

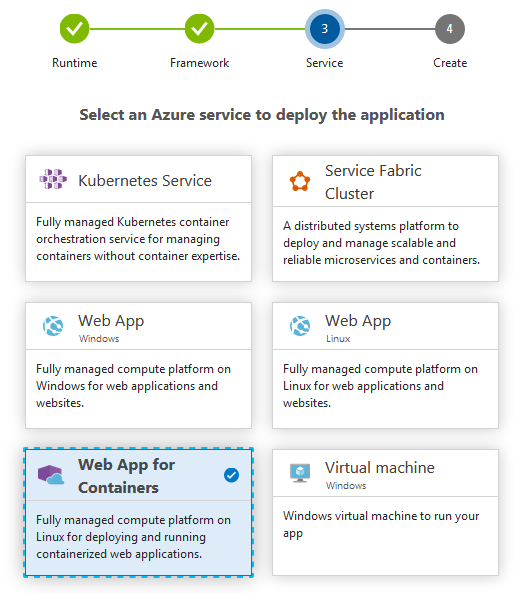
J’indique que je veux déployer mon application dans une Web App avec support de conteneurs. On peut également choisir une Web App classique Windows ou Linux :

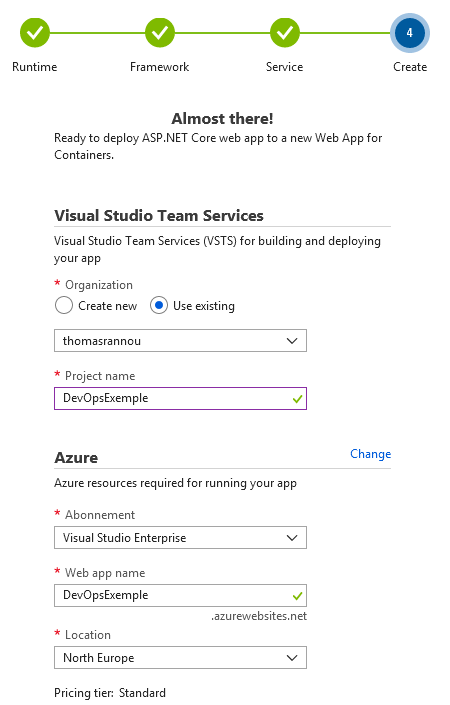
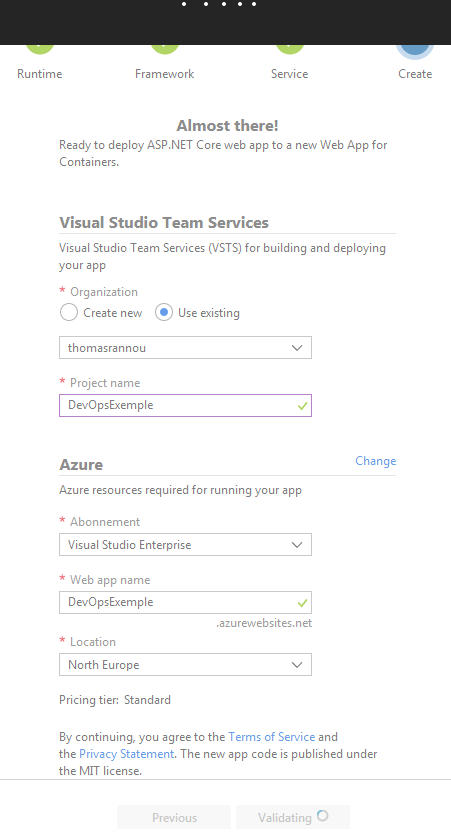
Dernière étape je sélectionne mon compte Team Services et un nom de projet ainsi qu’un tenant Azure et le nom de ma Web App :

Création en cours …

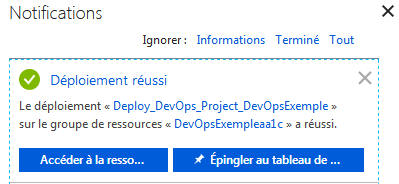
Déploiement réussi !

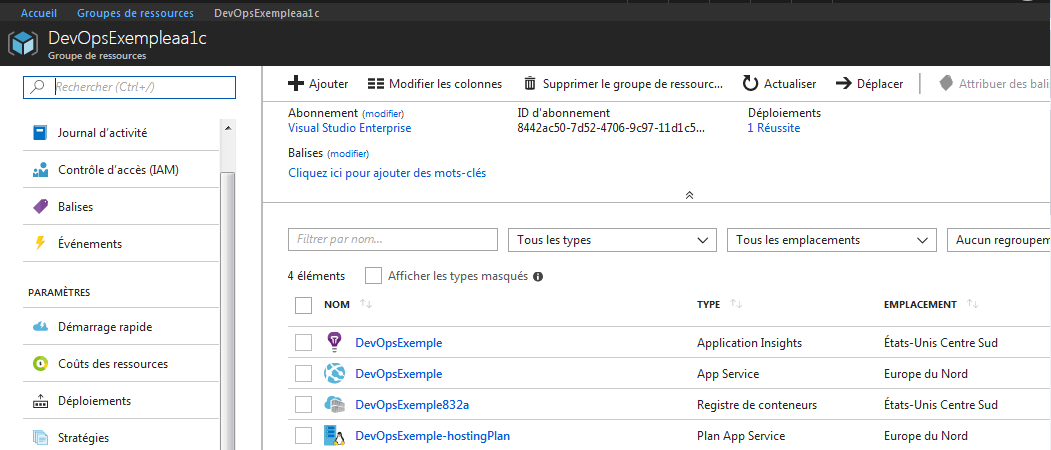
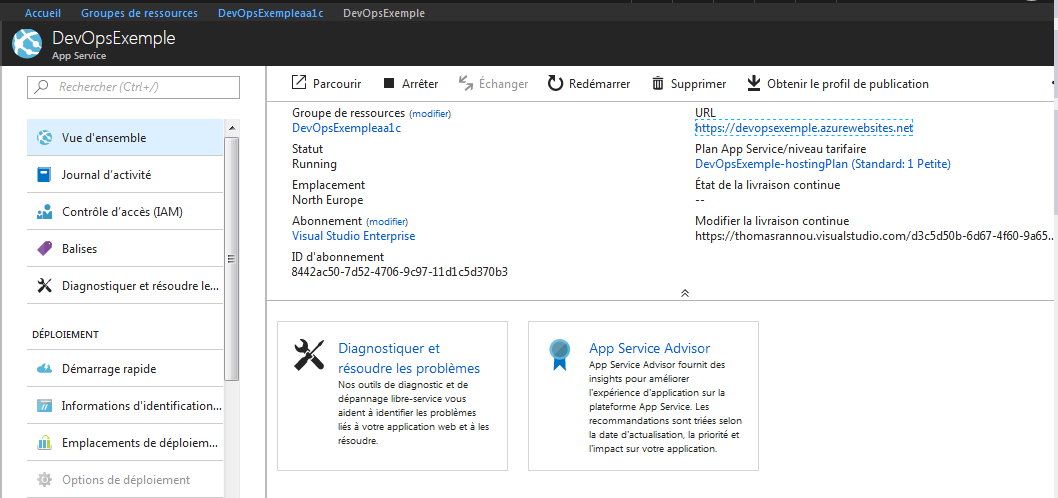
Nous retrouvons bien notre groupe de ressources (dont le nom à été défini par Azure) contenant notre Web App DevOpsExemple :

Détails :

Si je clique sur l’URL renseignée … Success !!

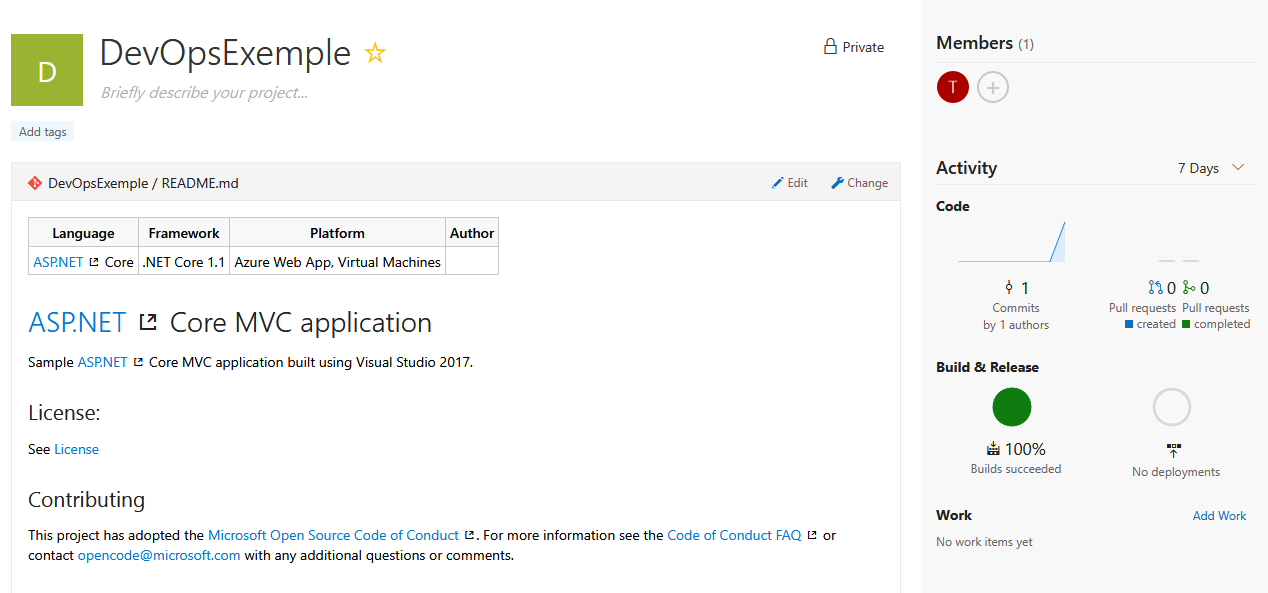
Voyons maintenant ce qui a été créé côté VSTS :

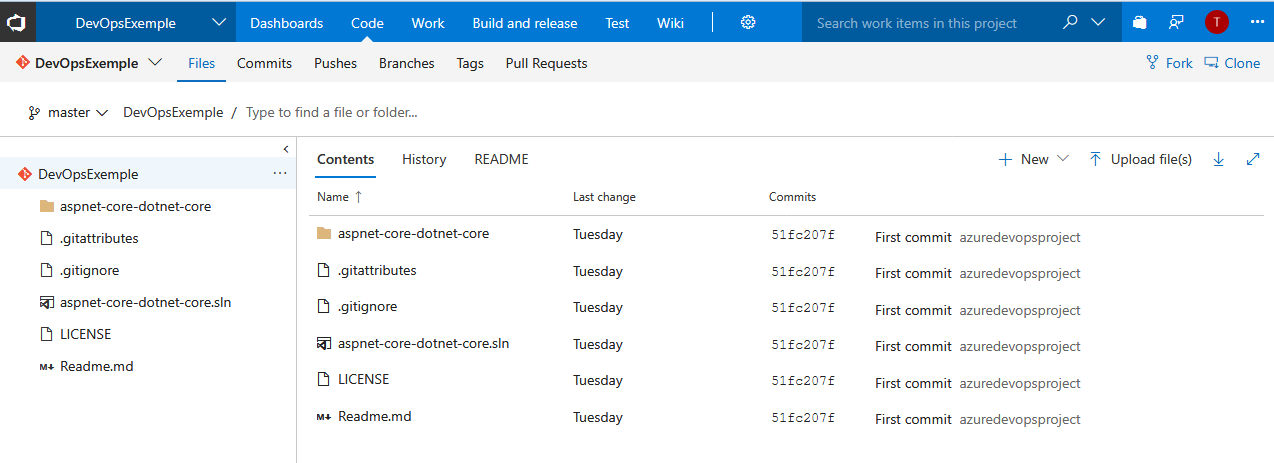
Dans Code > Files je retrouve un projet de base ASP .Net Core MVC :

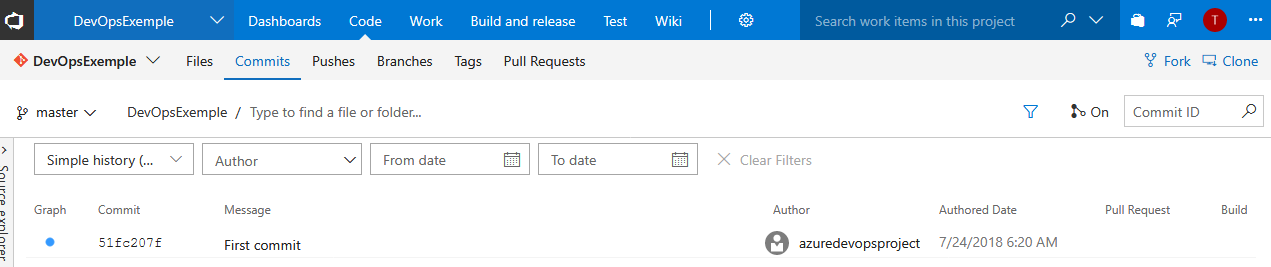
Dans la section Commit je retrouve la création du projet par Azure :

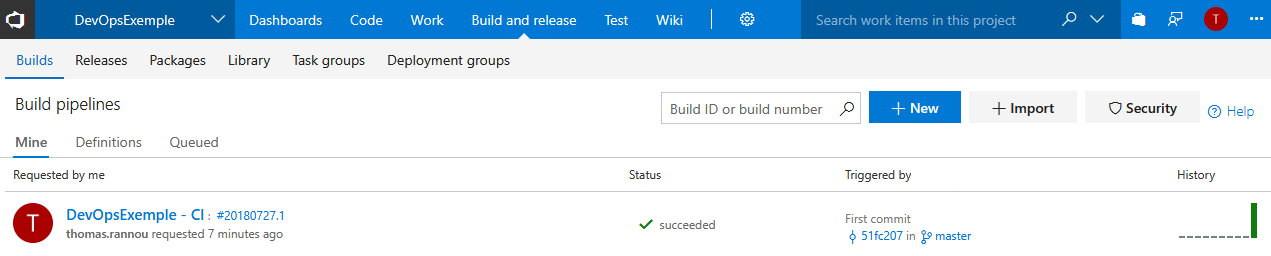
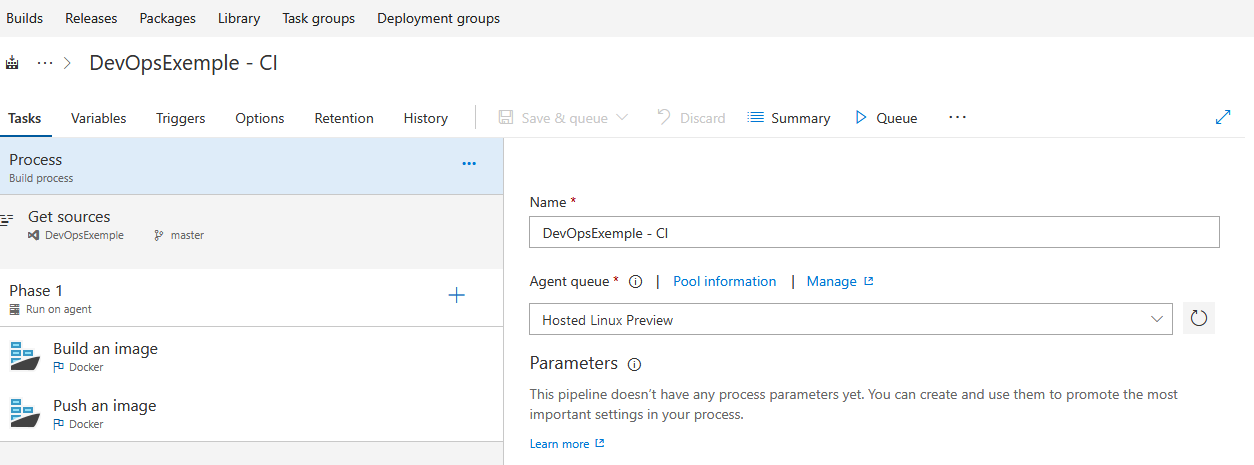
Dans l’onglet Build je retrouve une définition de build (étonnant !) :


Cette build contient deux étapes de commandes Docker pour construire puis déployer dans Azure mon image Docker. Pour se faire c’est le fichier Dockerfile présent dans le dépôt qui est utilisé.

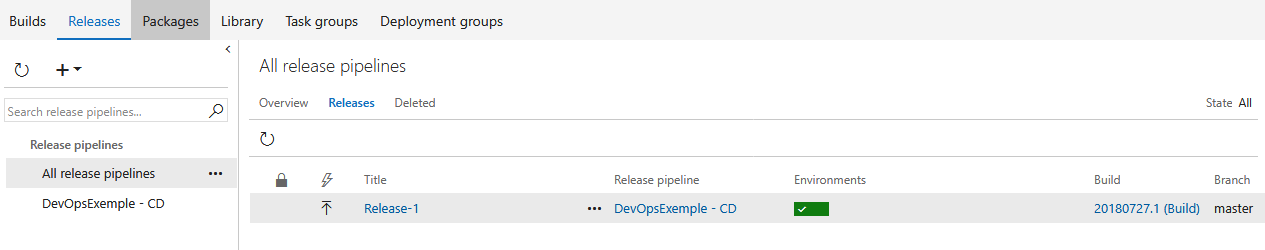
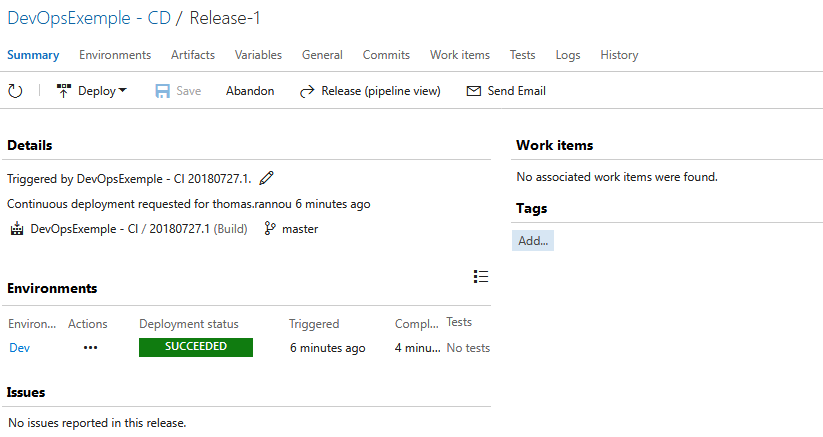
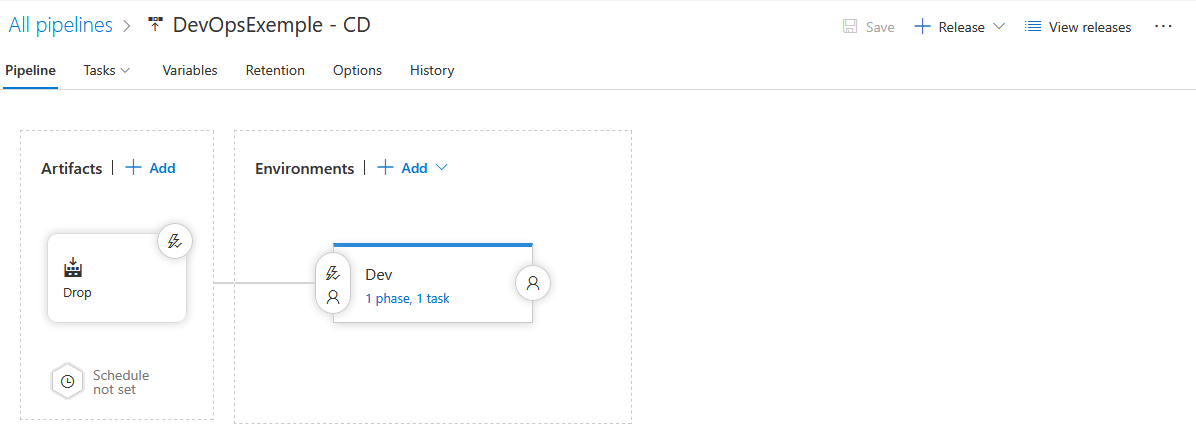
Dans la section Release je trouve : 
Et un pipe d’exécution depuis ma build :

Bref on retrouve ici tout ce qu’on a vu et créé manuellement dans le dernier tutoriel 🙂
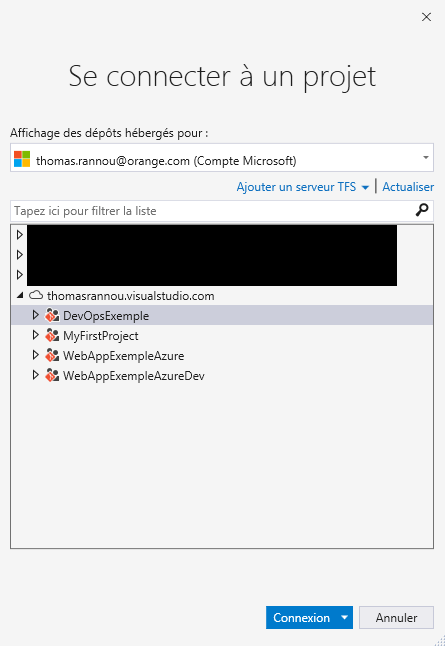
Récupérons le code ! On ouvre un nouveau Visual Studio > Team Explorer > Gérer les connexions > Connexion à un projet :

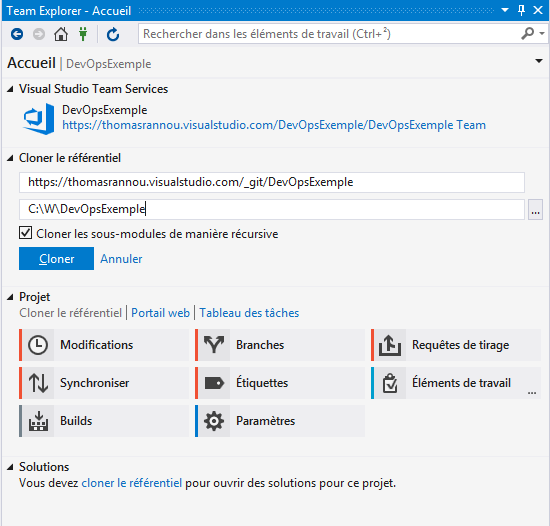
On choisit son dossier :

Et on obtient notre code source avec notre fameux Dockerfile !

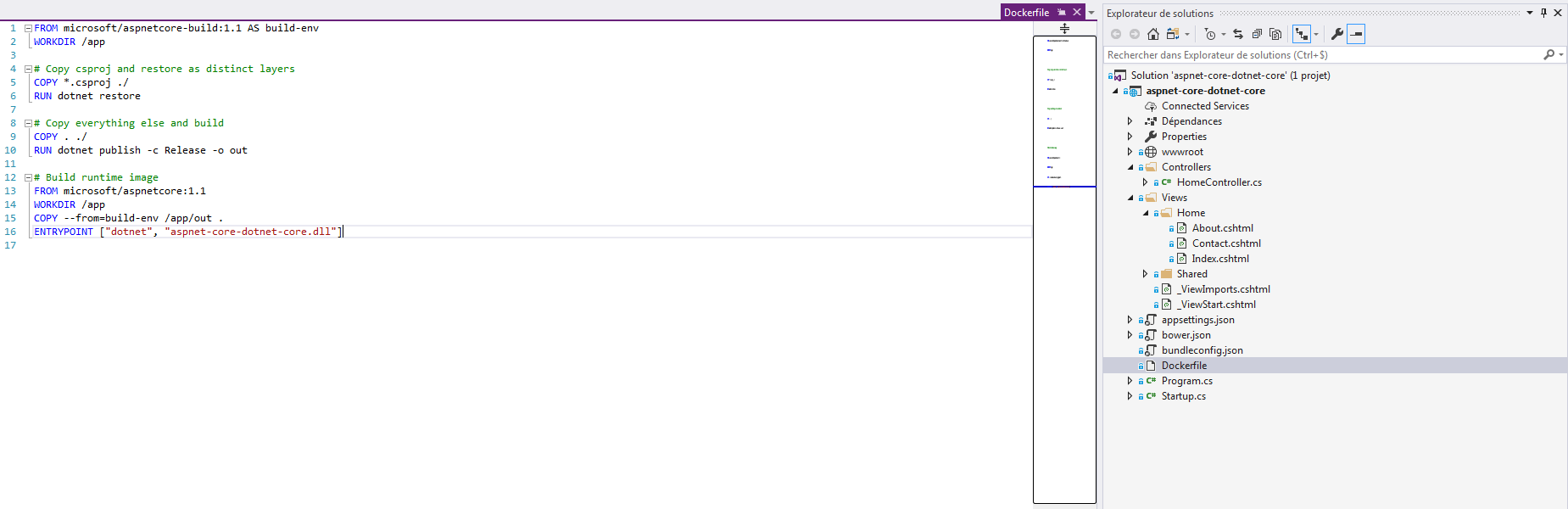
Ce fichier contient les instructions pour générer et déployer notre projet dans un conteneur Docker :
Dans ce Dockerfile les instructions vont :
- Indiquer que je vais utiliser l’image aspnetcore-build:1.1 fourni par Microsoft pour compiler mon application dans le dossier de base “app”.
- Je vais exécuter les commandes Restore puis Publish pour compiler mon projet et enregistrer les dll dans app/out.
- Enfin je construis mon image Docker depuis l’image de base aspnetcore:1.1 dans laquelle je pousse mes dll.
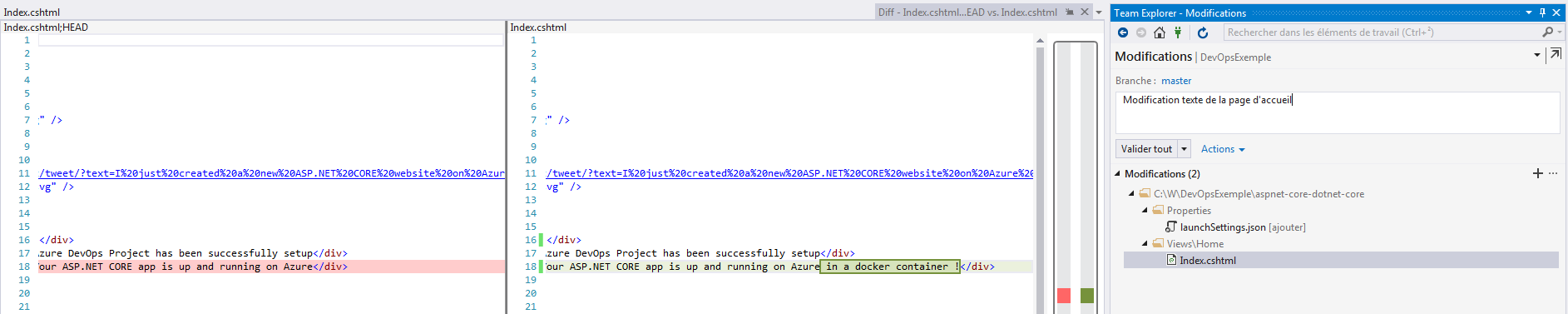
Je fais un petit correctif sur la page d’accueil de notre site afin de vérifier notre pipe de déploiement vers Azure !

On commit en local :

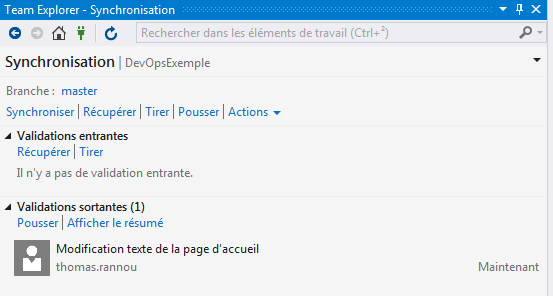
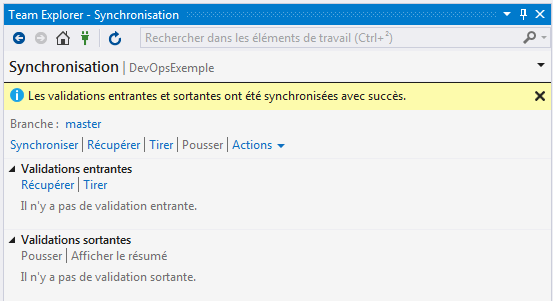
On synchronise avec le serveur :

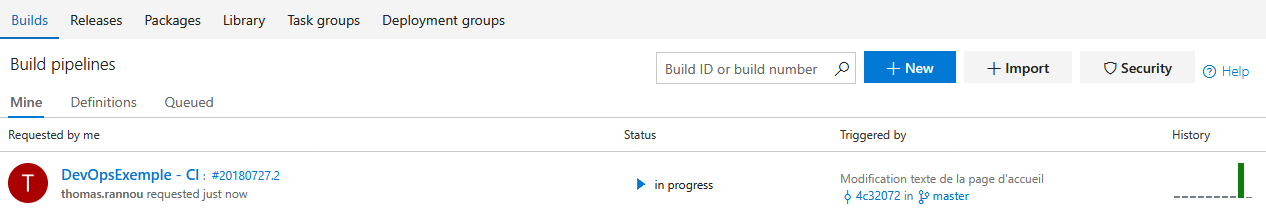
Une nouvelle build se déclenche :

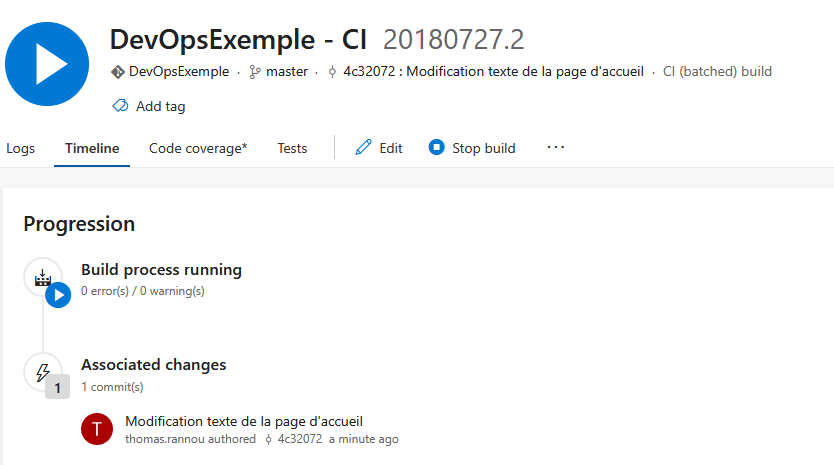
En cours …

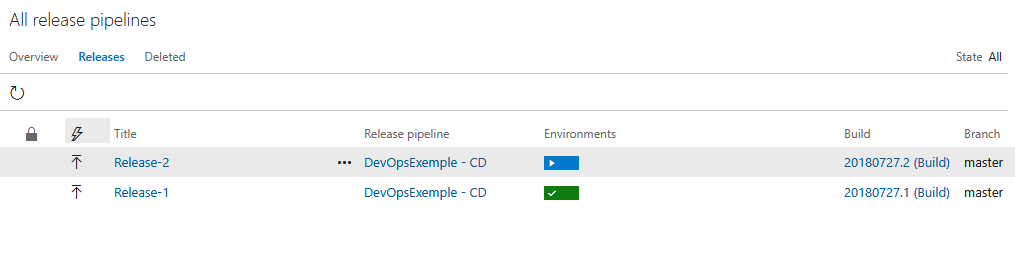
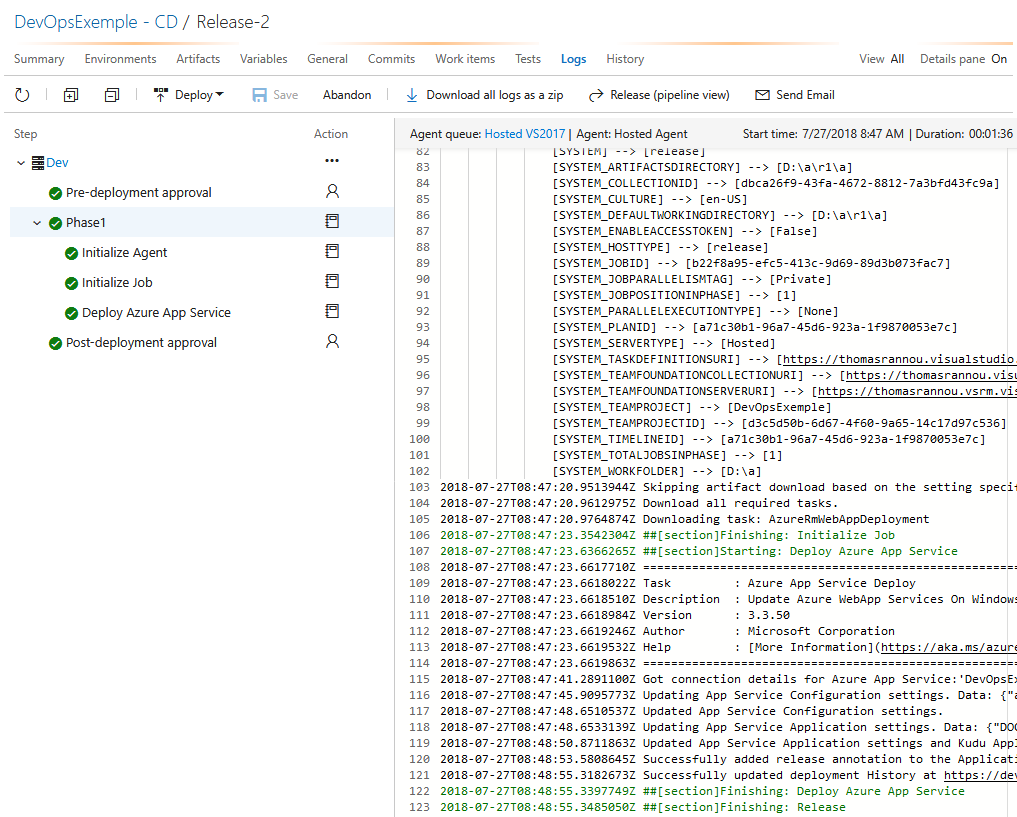
Suite à cette build c’est au tour de la Release de s’exécuter : En cours …
En cours …

Et notre site web est à jour !

Et c’est déjà terminé !
Vous pouvez donc, en quelques clics, générer automatiquement depuis Azure un pipe d’intégration et de déploiement continu avec VSTS pour un projet .Net ou .Net Core, avec ou sans Docker 🙂