Hello !
Maintenant que nous avons développé notre Web API et que nous l’avons déployée sur Azure dans une Web App, nous allons configurer l’intégration et le déploiement continu de notre projet dans VSTS.

VSTS et DevOps
J’ai effectué une présentation de cet outil dans le précédent article, n’hésitez pas à le consulter pour une vision plus globale.
Nous allons ici plutôt nous concentrer sur la mise en œuvre !
Configuration de notre projet dans VSTS
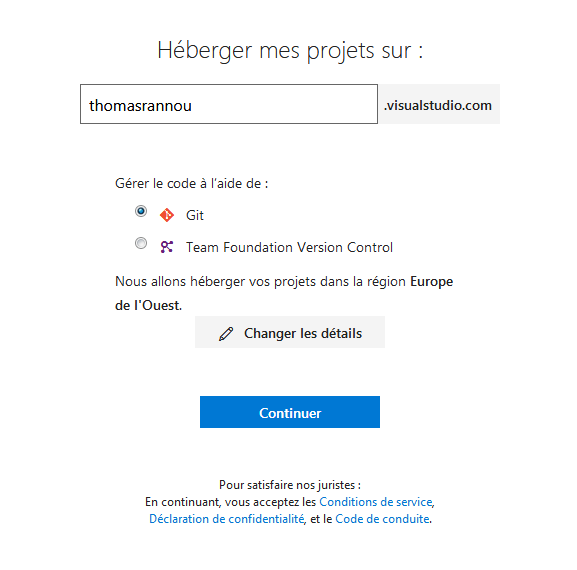
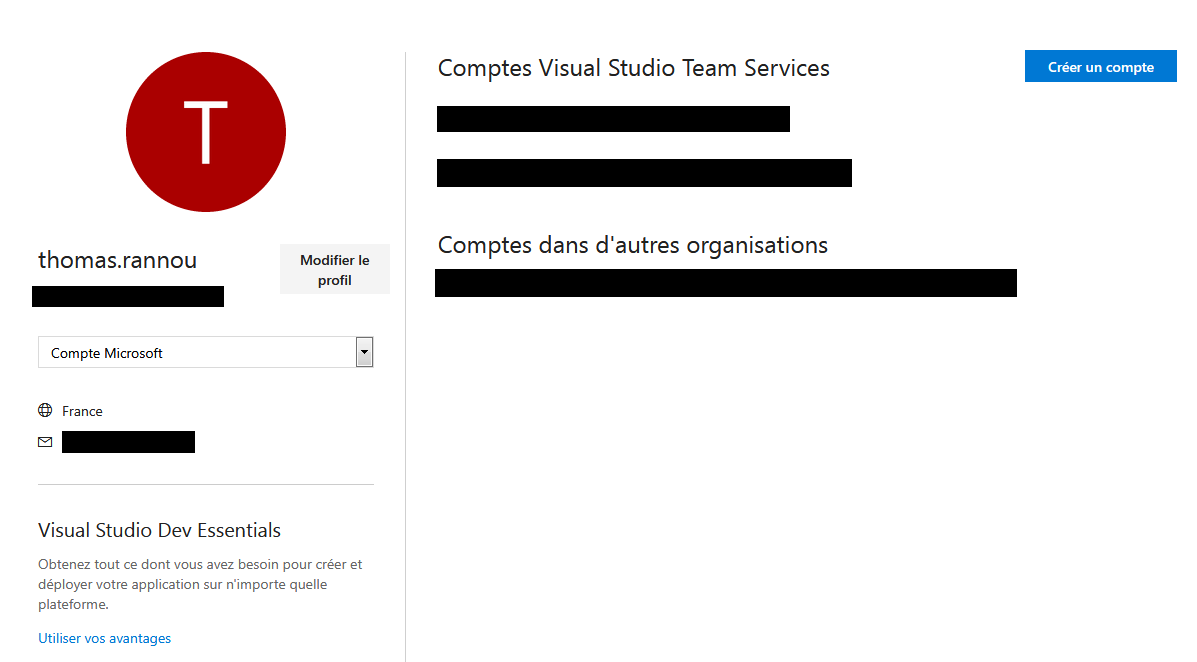
Tout d’abord nous devons créer notre projet dans VSTS. Après vous être identifié sur teamservices vous pourrez créer un nouveau compte pour héberger vos projets.

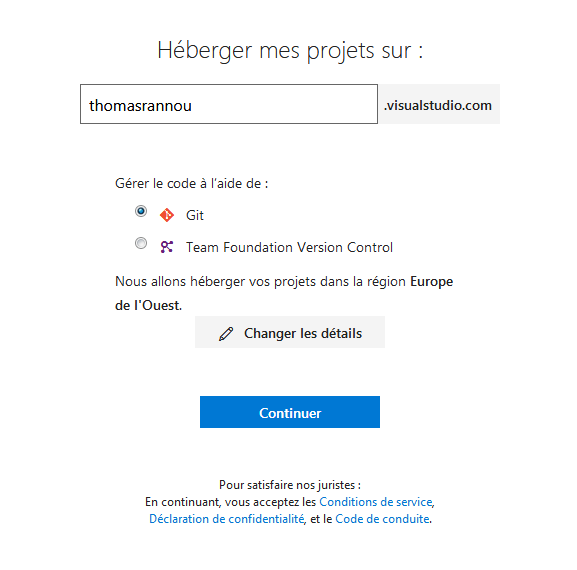
Création de votre compte : Je choisis Git comme gestionnaire de code source.
Je choisis Git comme gestionnaire de code source.

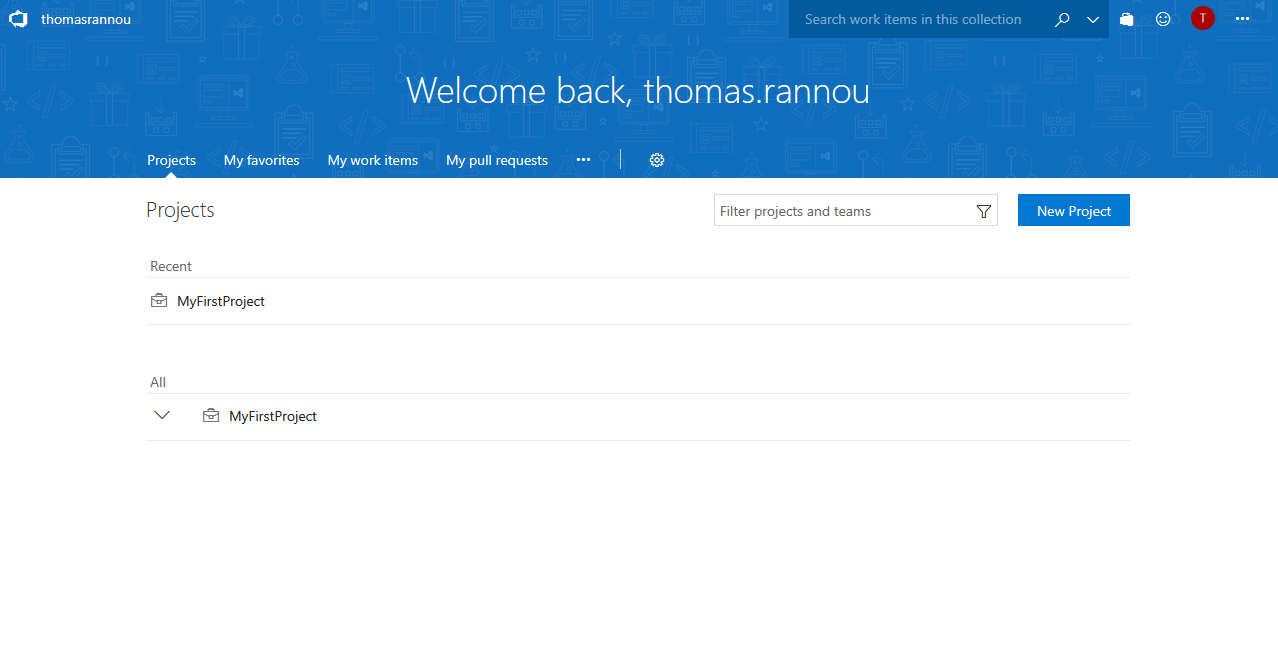
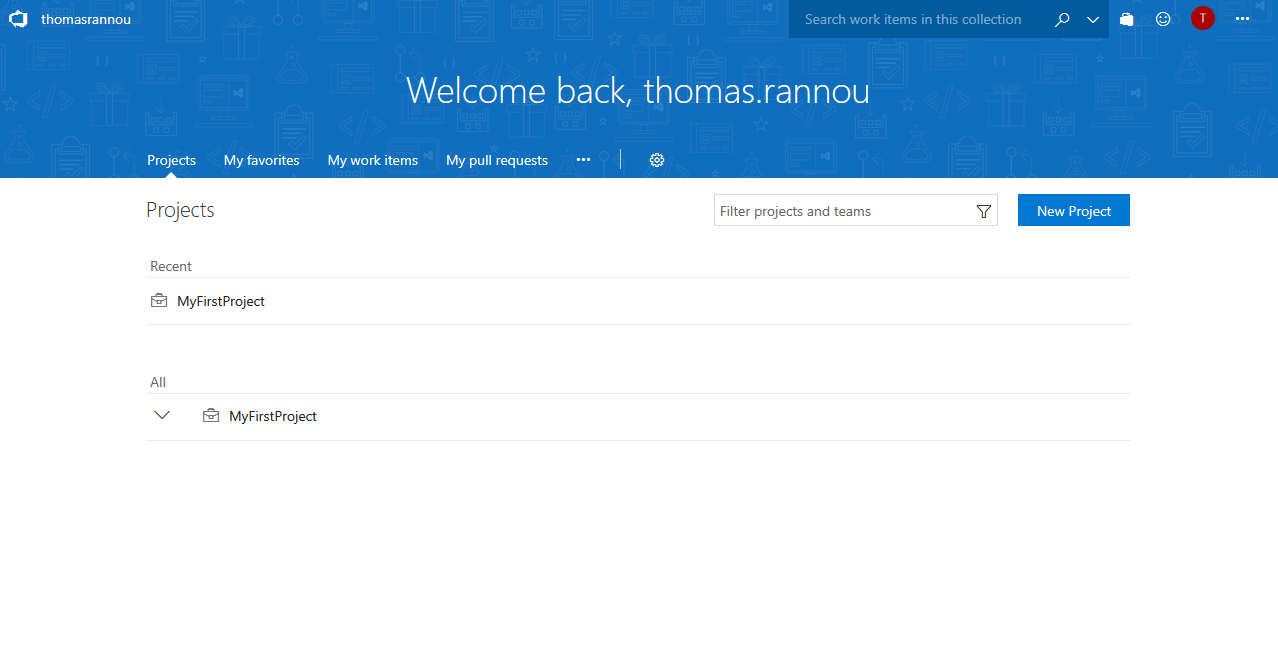
J’ai désormais accès à l’interface VSTS pour gérer mes projets depuis l’URL : thomasrannou.visualstudio.com. Par défaut un projet existe déjà.
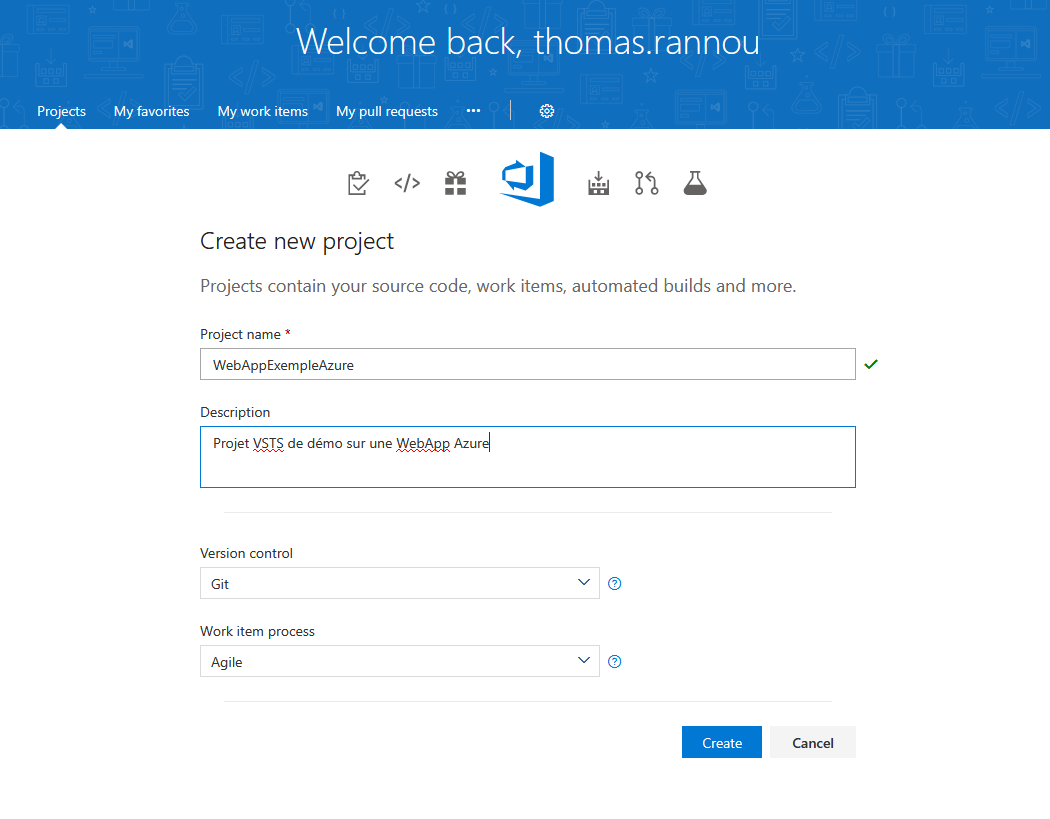
 Créons un nouveau projet pour héberger notre application !
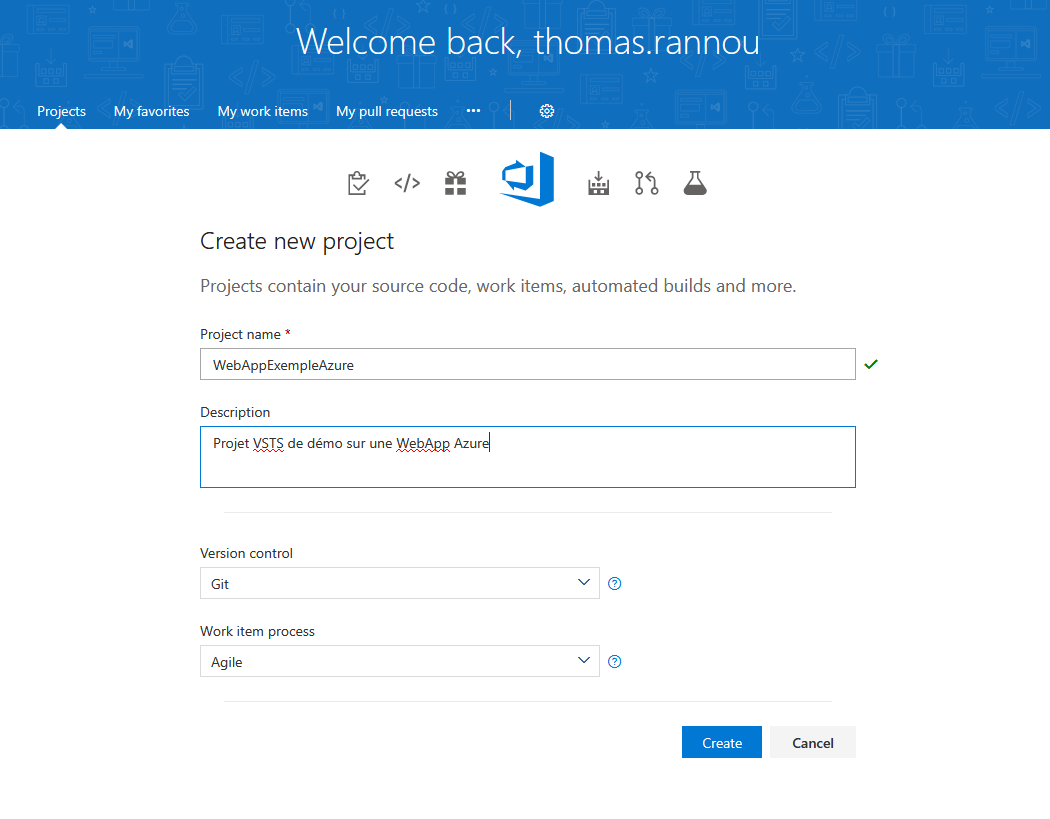
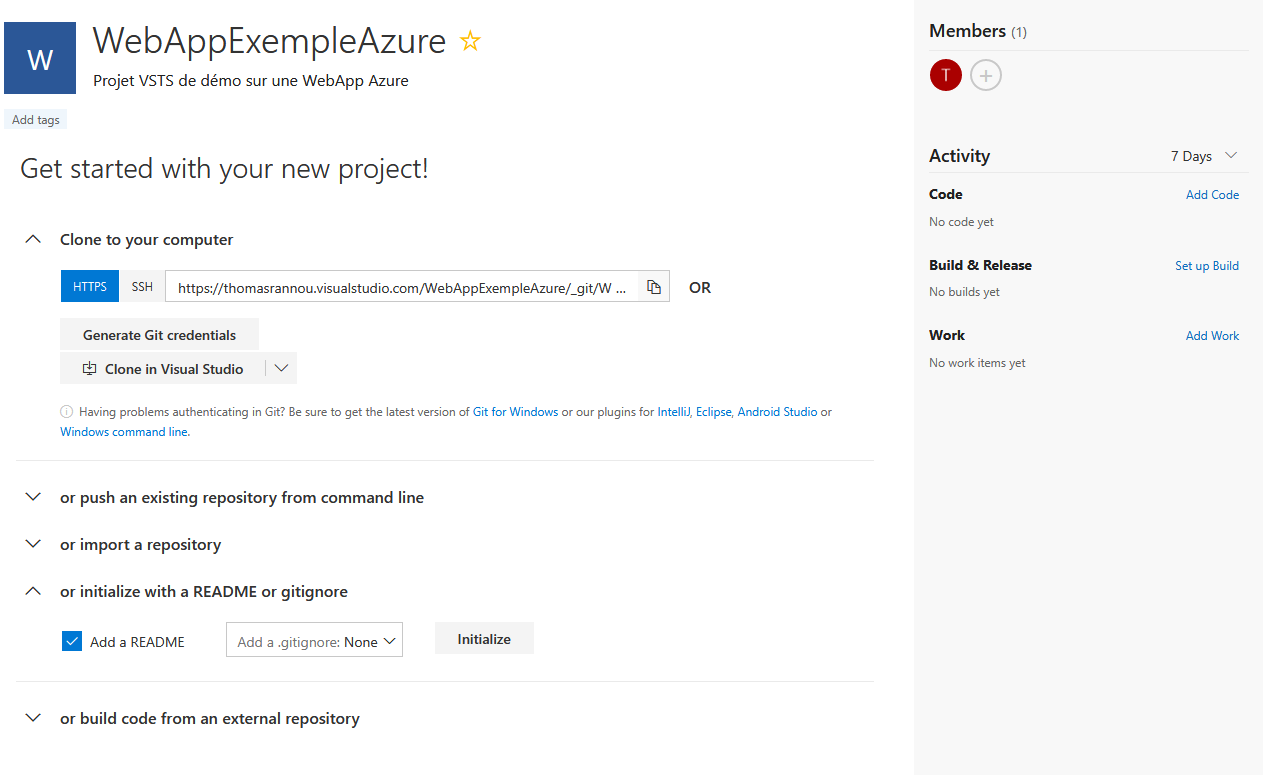
Créons un nouveau projet pour héberger notre application !

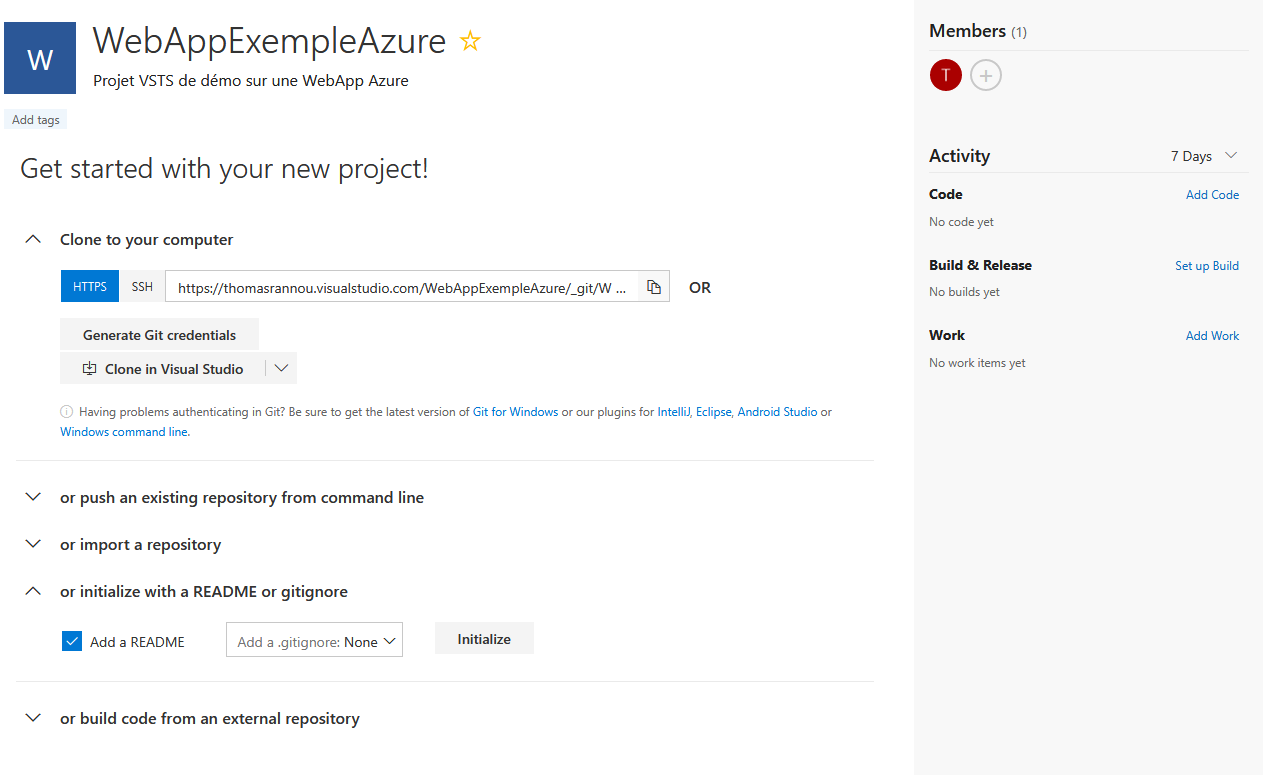
Je choisis d’initialiser mon répertoire avec un README.

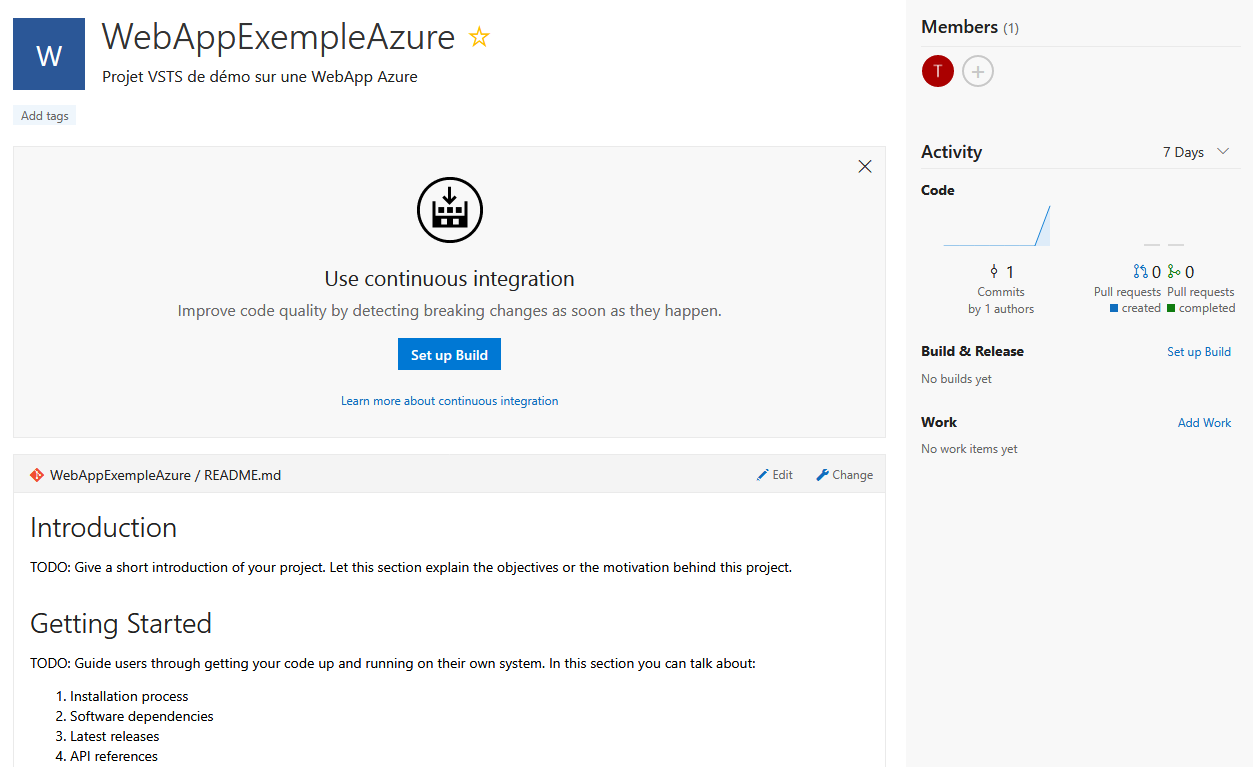
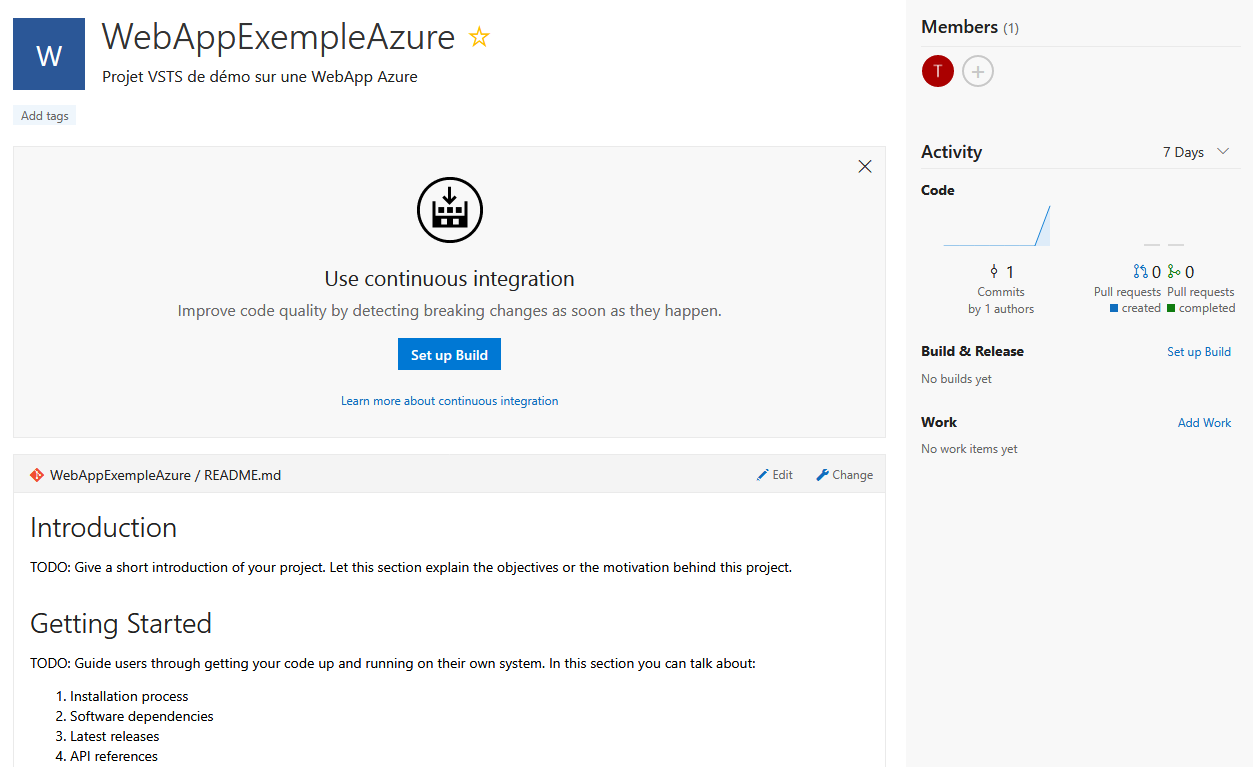
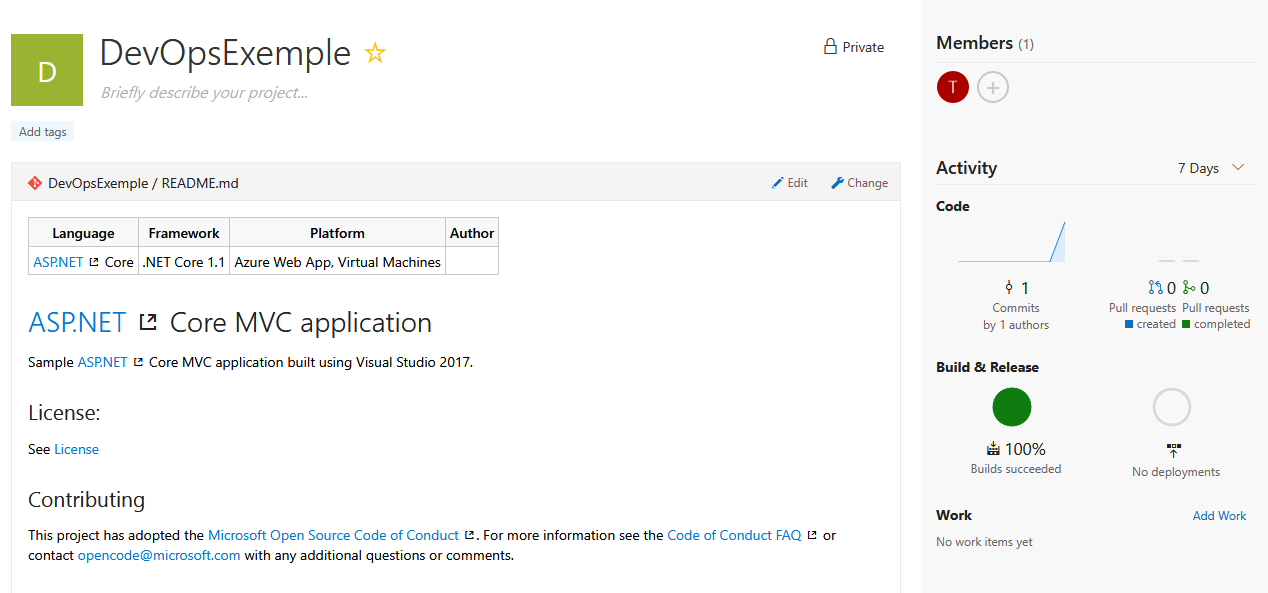
C’est terminé, mon répertoire est disponible et n’à plus qu’a accueillir mon code source.

Maintenant je dois connecter mon projet VSTS à mon Visual Studio 🙂
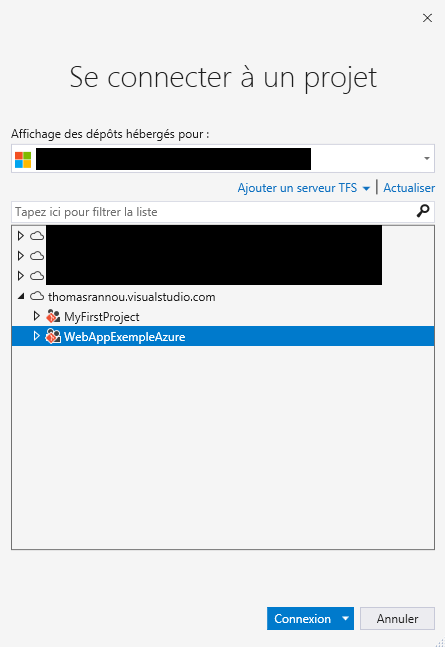
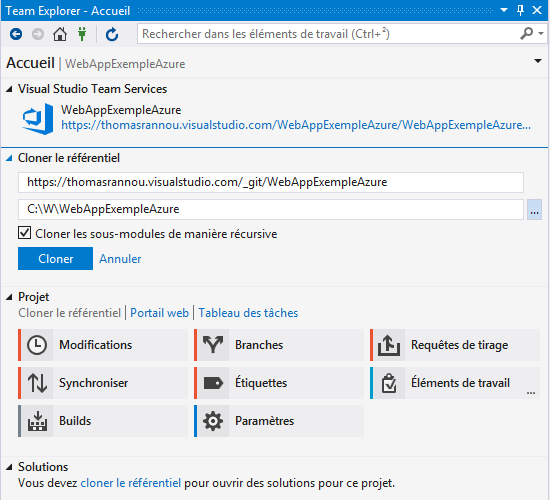
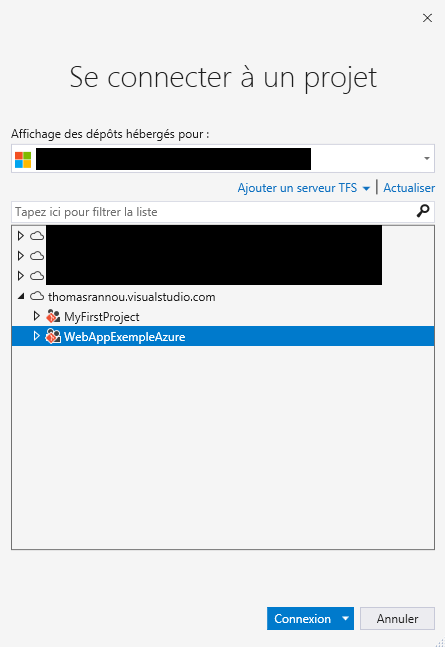
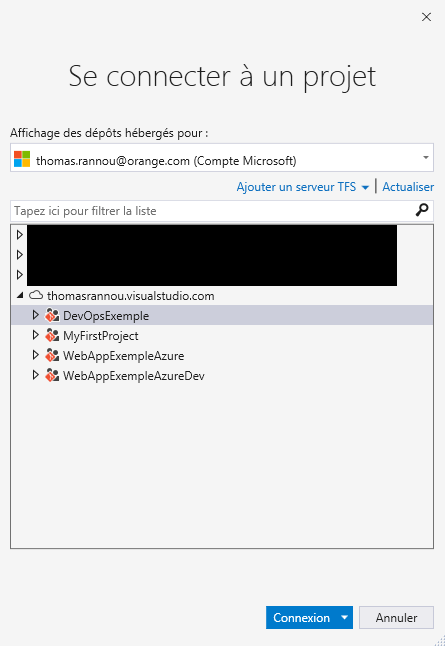
Ouvrir un nouveau Visual Studio. Puis Team Explorer > Gérer les connexions (l’icône verte en forme de prise) > connexion à un projet.
Sélectionnez votre compte puis votre projet créé précédemment.

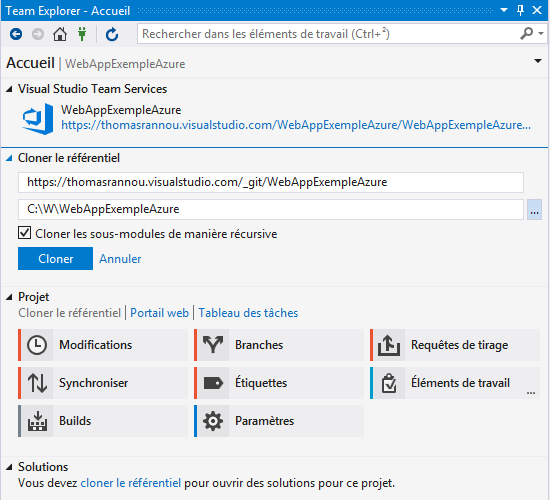
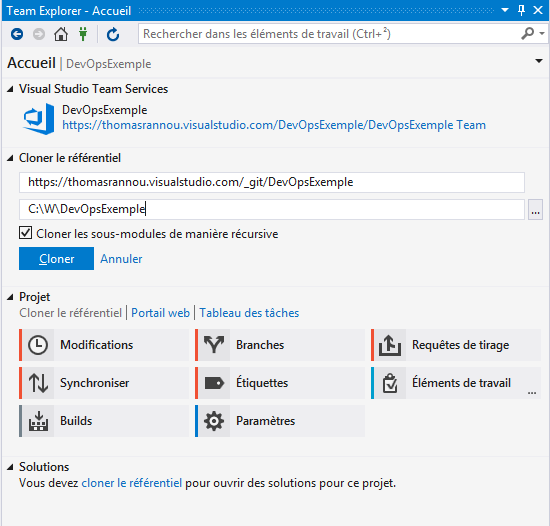
Visual Studio vous propose alors un répertoire sur disque ou stocker votre projet.

Modifiez-le si besoin et “Cloner”. Puis vous devrez copier dans ce répertoire C:\W\WebAppExempleAzure votre solution .Net :
- WebAppExemple
- WebAppExemple.Model
- WebAppExemple.sln
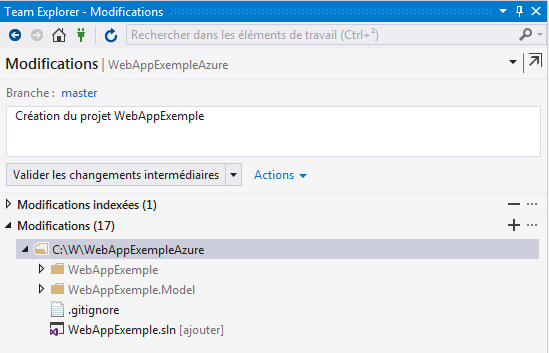
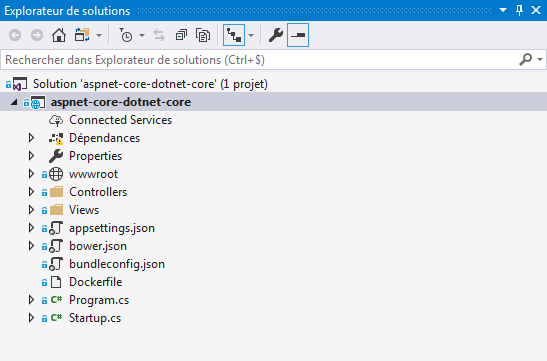
Vous pourrez alors ouvrir normalement votre solution et y apporter des modifications. Il n’y a plus qu’à archiver tout ça !
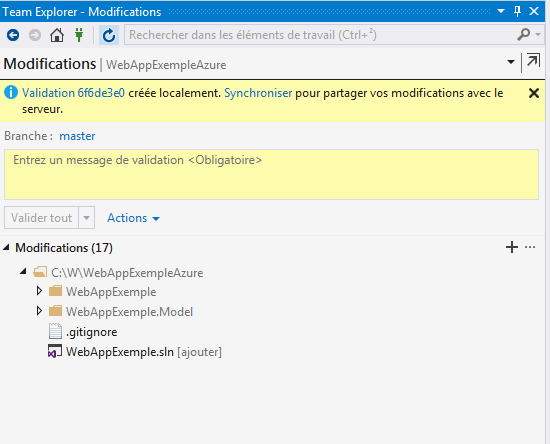
En local :

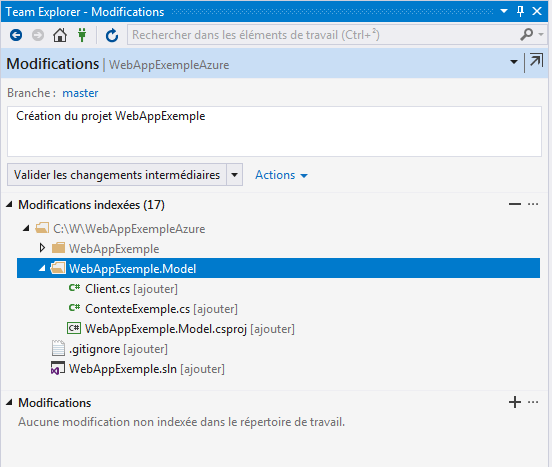
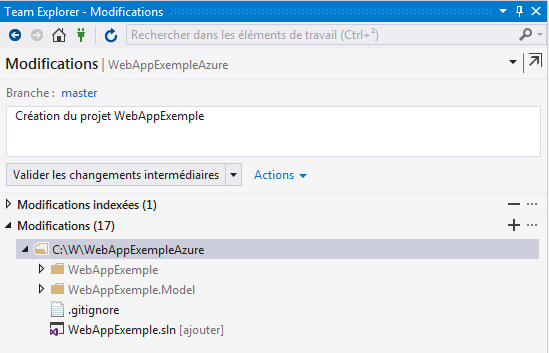
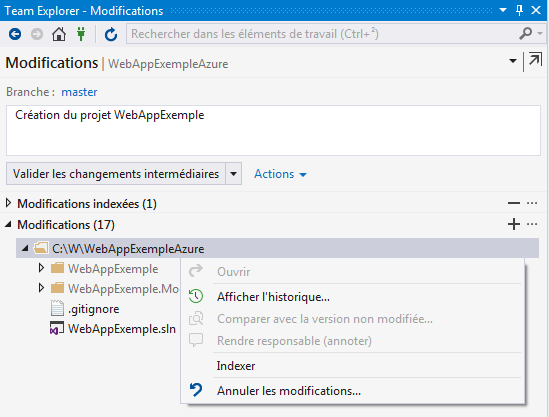
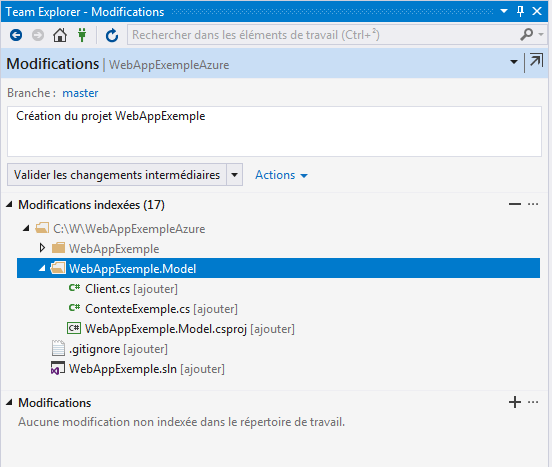
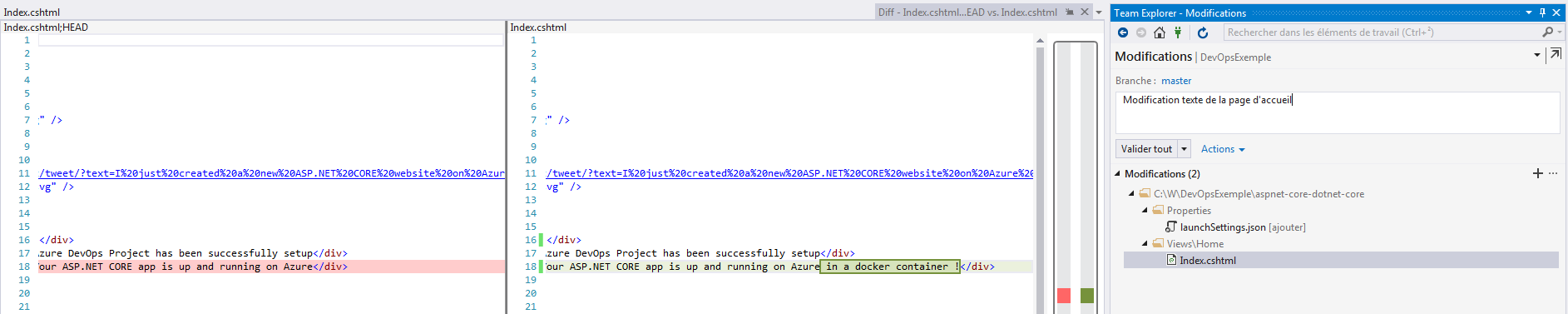
Il faut d’abord “Indexer” les nouveaux fichiers.

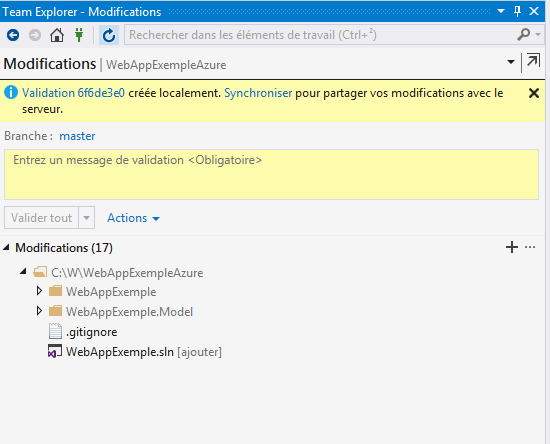
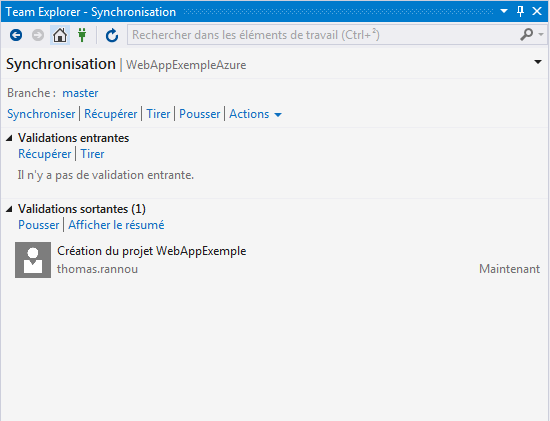
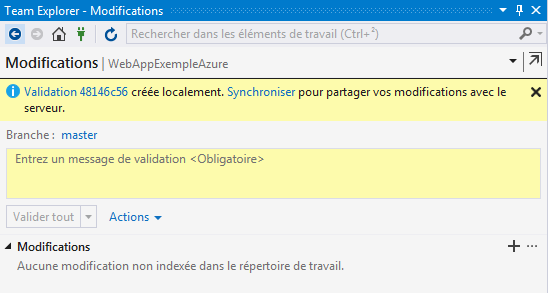
Puis “Valider les changements intermédiaires” :

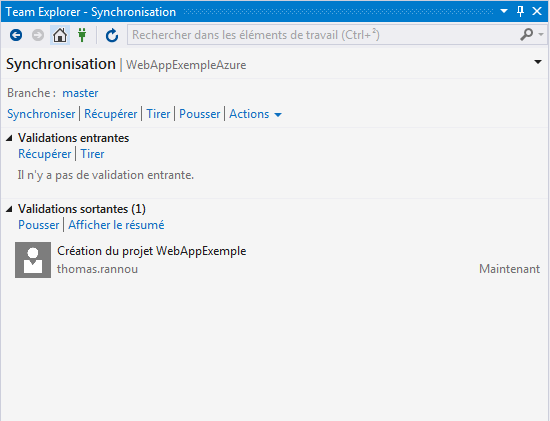
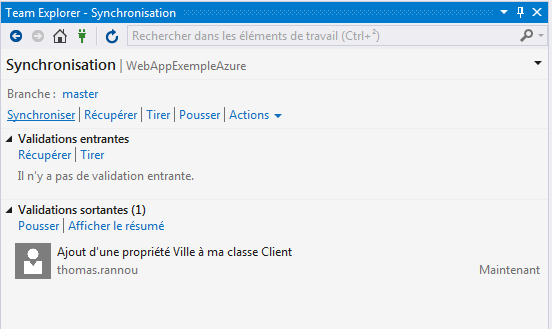
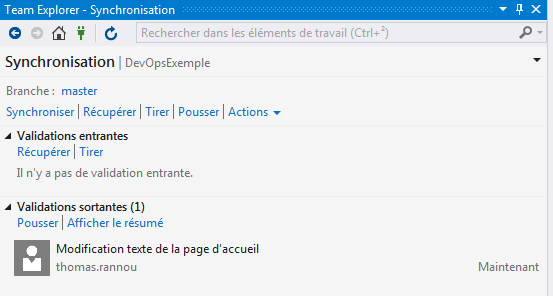
On synchronise sur le serveur …

La synchronisation permet de “Push” (pousser) sur le serveur nos modifications et de “Pull” (tirer) en local les modifications versionnées par d’autres développeurs dans le cadre de projet d’équipes. Ici forcément, je n’ai pas grand chose à récupérer 🙂

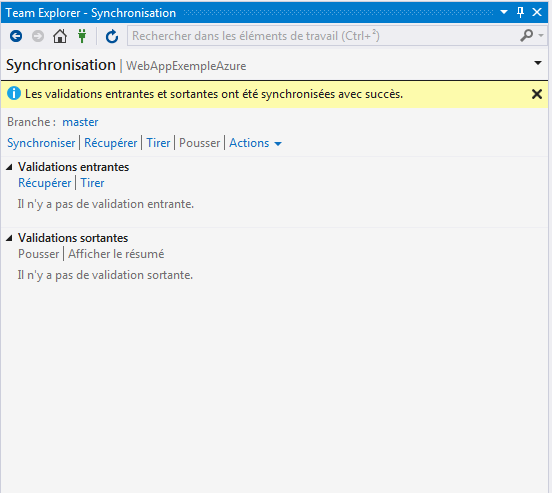
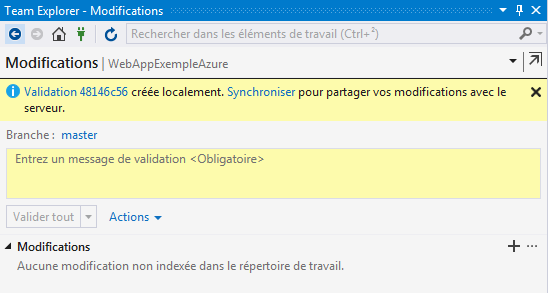
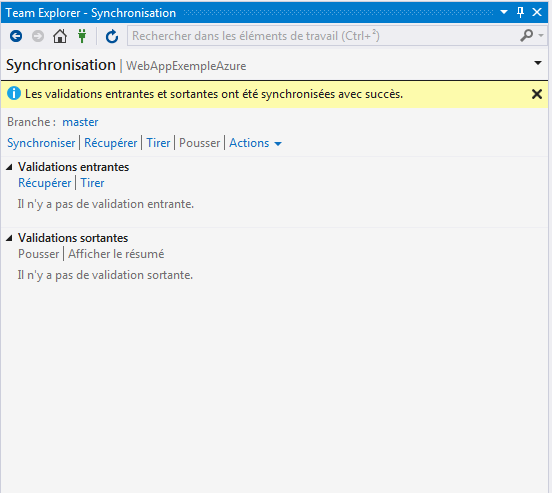
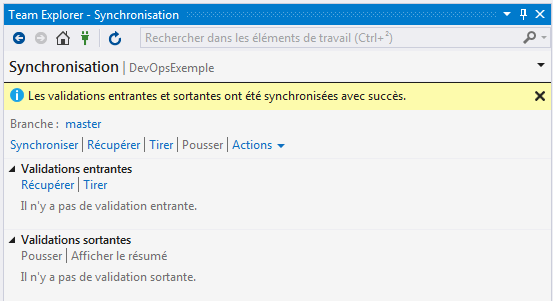
Une fois qu’on a cliqué sur Synchroniser un message nous confirme que notre répo local est en phase avec le serveur.

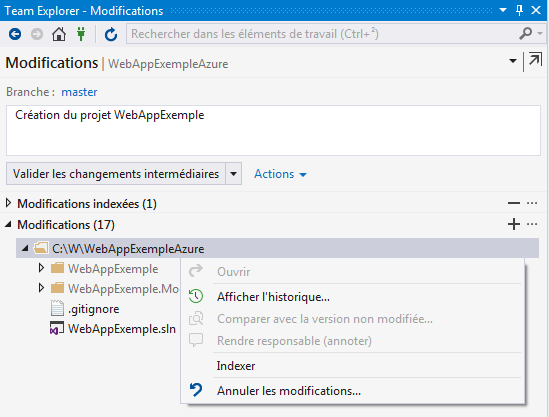
Pensez bien à exclure les dossiers bin et obj de vos modifications à archiver : clic droit puis “Ignorer ces éléments locaux”. Ces dossiers n’ont pas besoin d’être versionnés et ne feront qu’alourdir votre dépôt.
Si vous connaissez Git rien ne vous surprend la dedans. Si ce gestionnaire de source ne vous est pas familier vous serez étonné par le double push, d’abord en local, puis sur le serveur, mais c’est tout à fait normal. Avec Git les modifications sont d’abord validées localement avant d’être envoyées sur le serveur. Pour savoir l’essentiel de git c’est par ici.
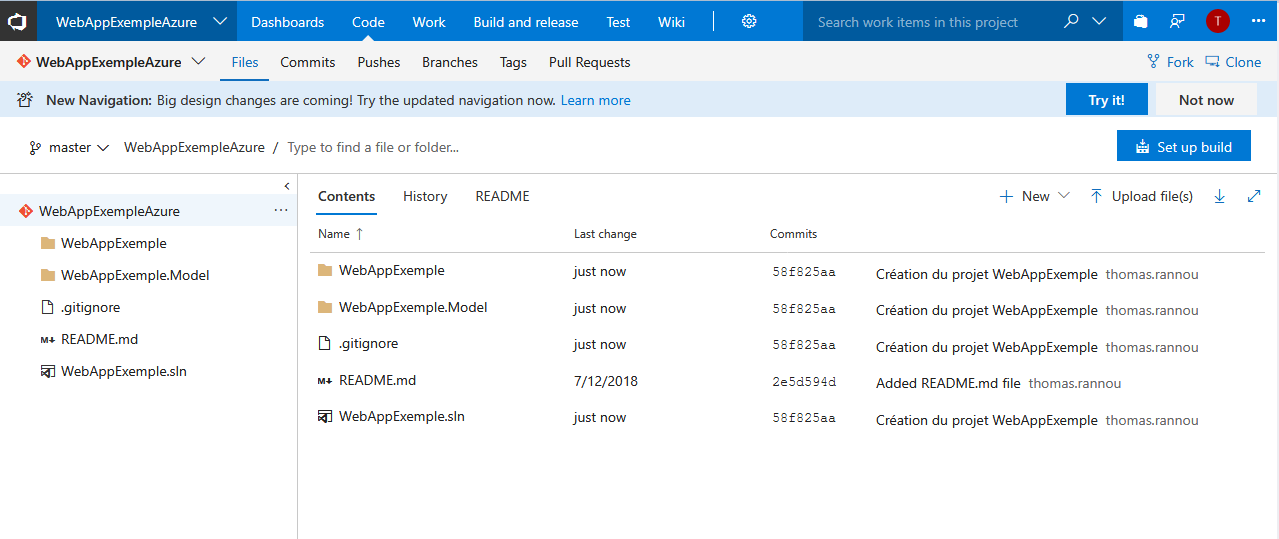
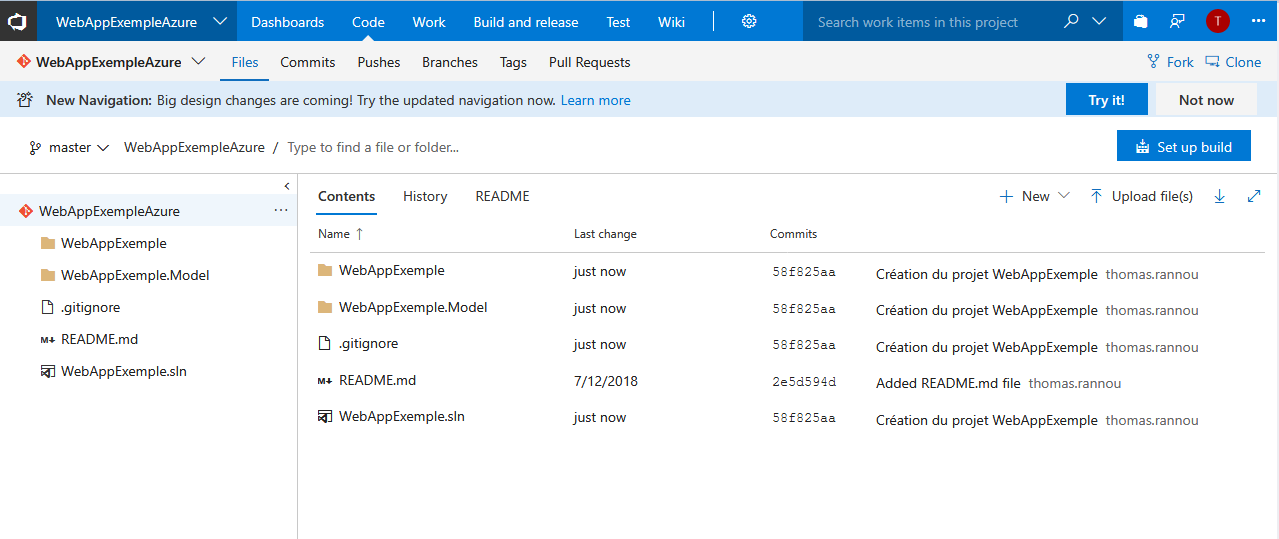
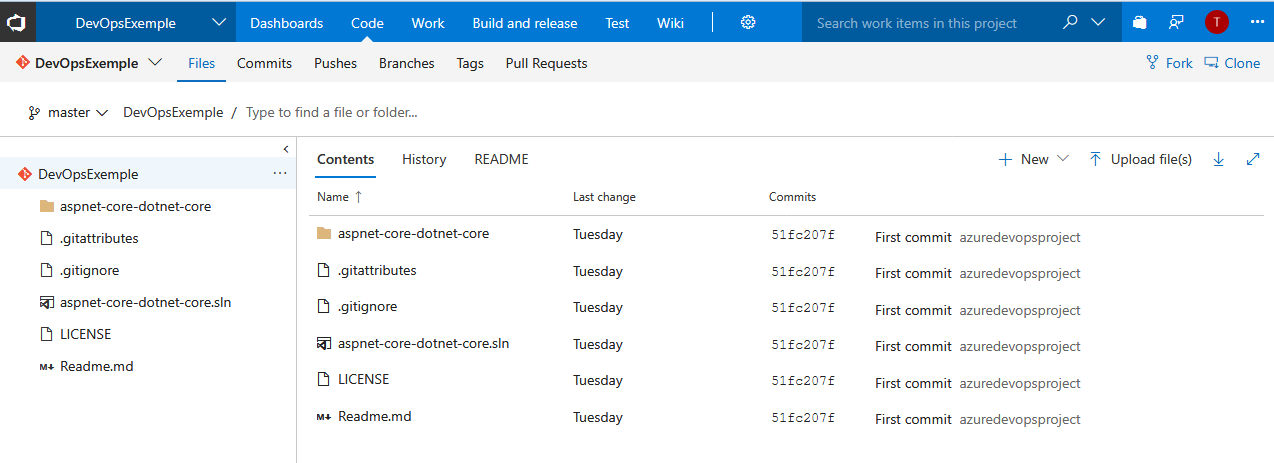
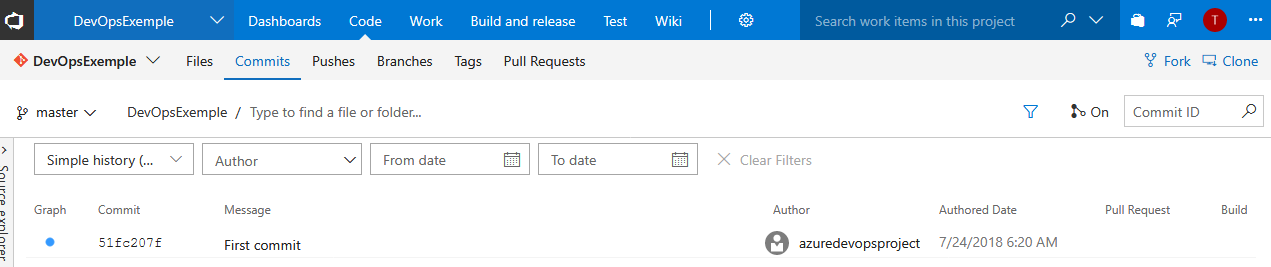
Je peux maintenant visualiser mon code versionné depuis l’onglet “Code” > Files de VSTS. Dans la section “Commits” je pourrais voir tous les Push effectué sur ce dépôt.

Maintenant que nous avons notre code source dans notre répertoire , il nous reste à configurer une build et une release vers Azure 🙂
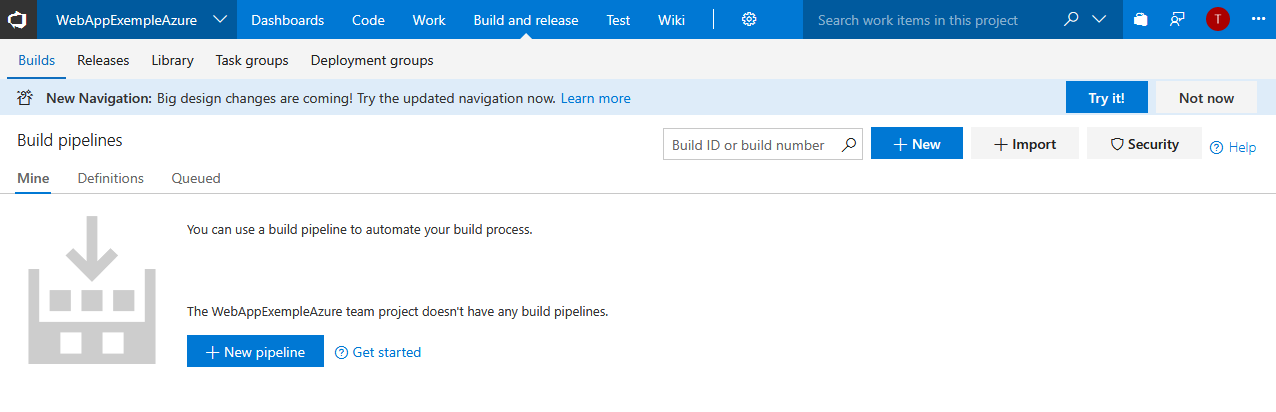
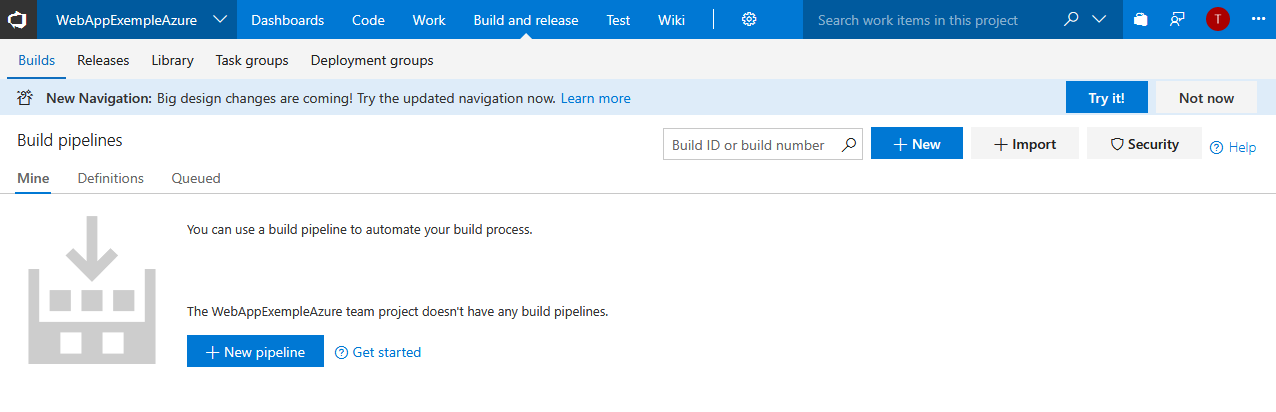
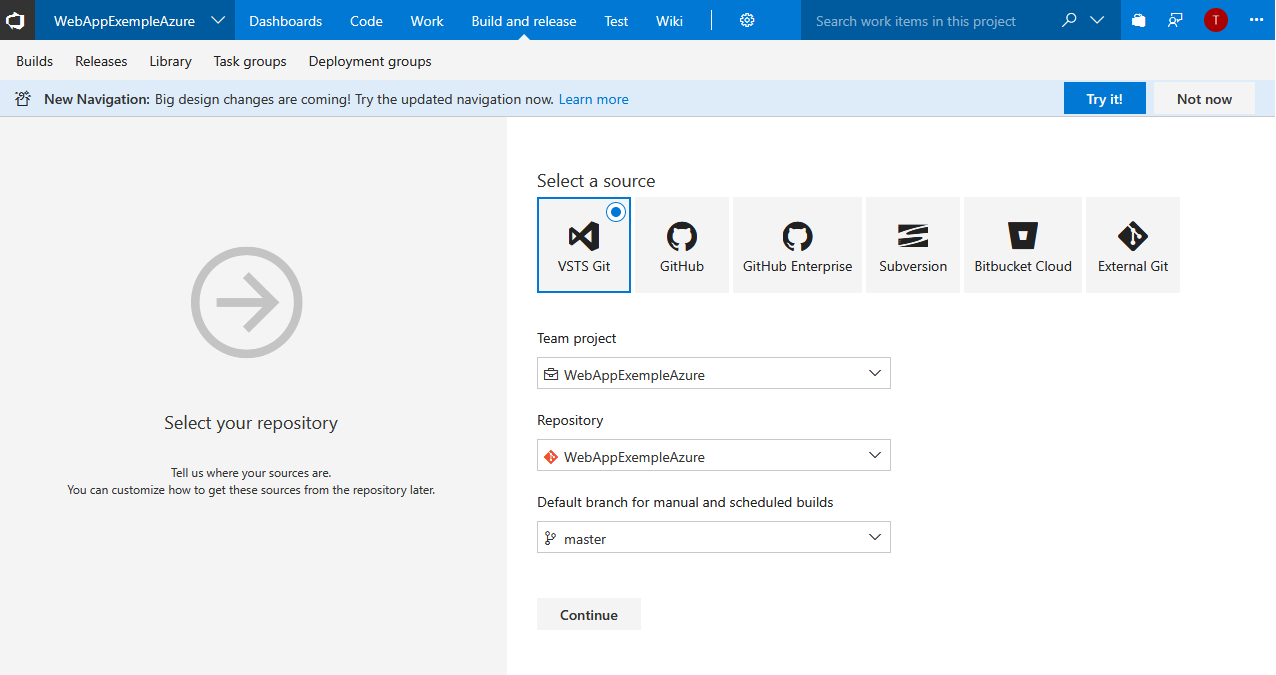
Sélectionner Build and Release > Build > New pipeline

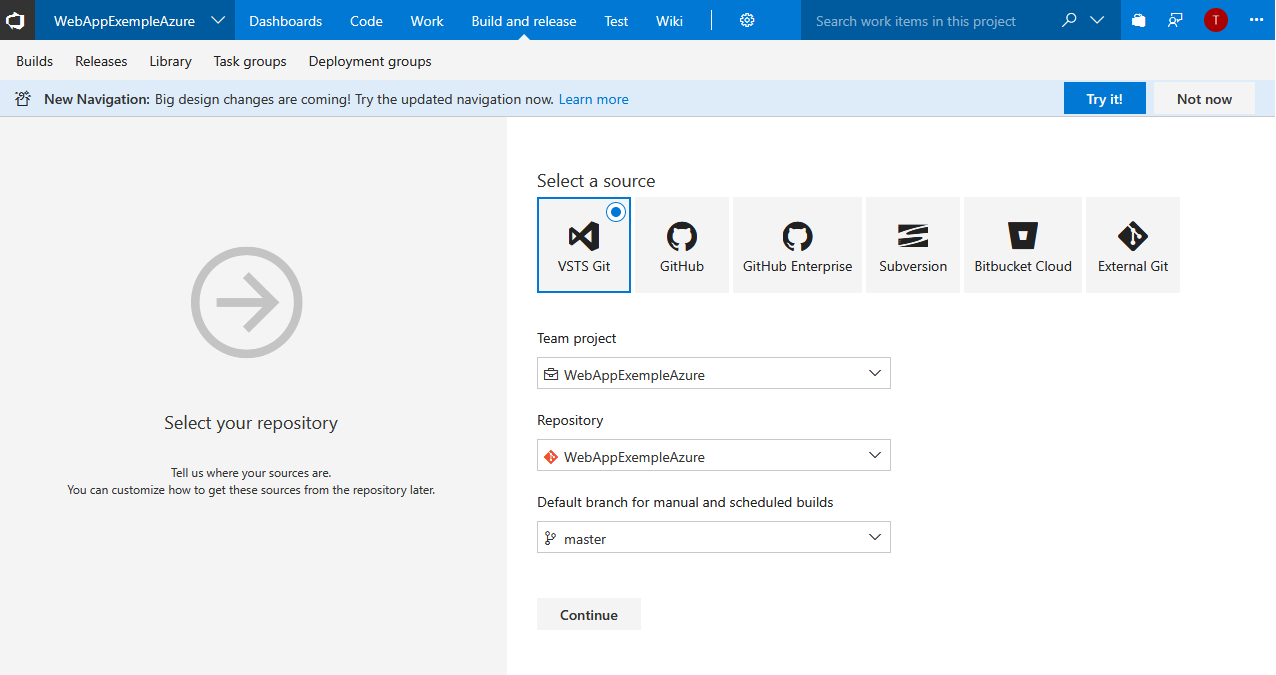
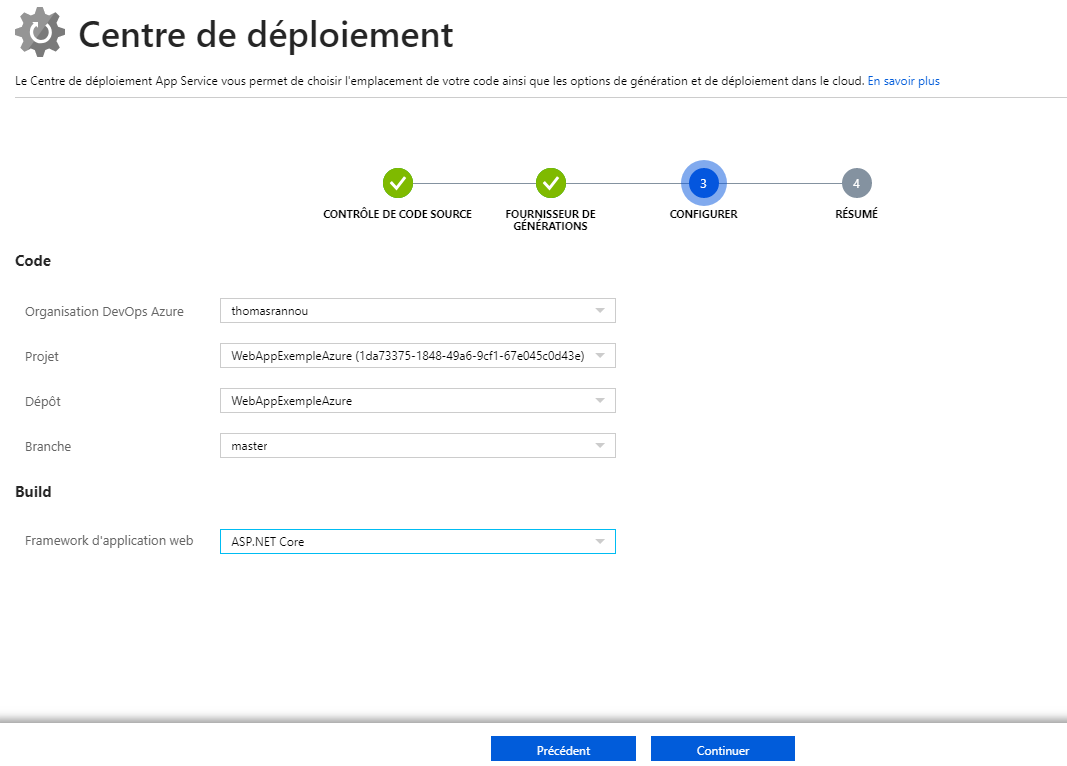
On indique notre projet courant et la branche de travail. Ici il s’agit du master puisque nous n’avons pas créé d’autre branche. Pour un vrai projet on ne développera pas sur le master mais sur des branches de développement issues de celle-ci. Voir GitFlow !

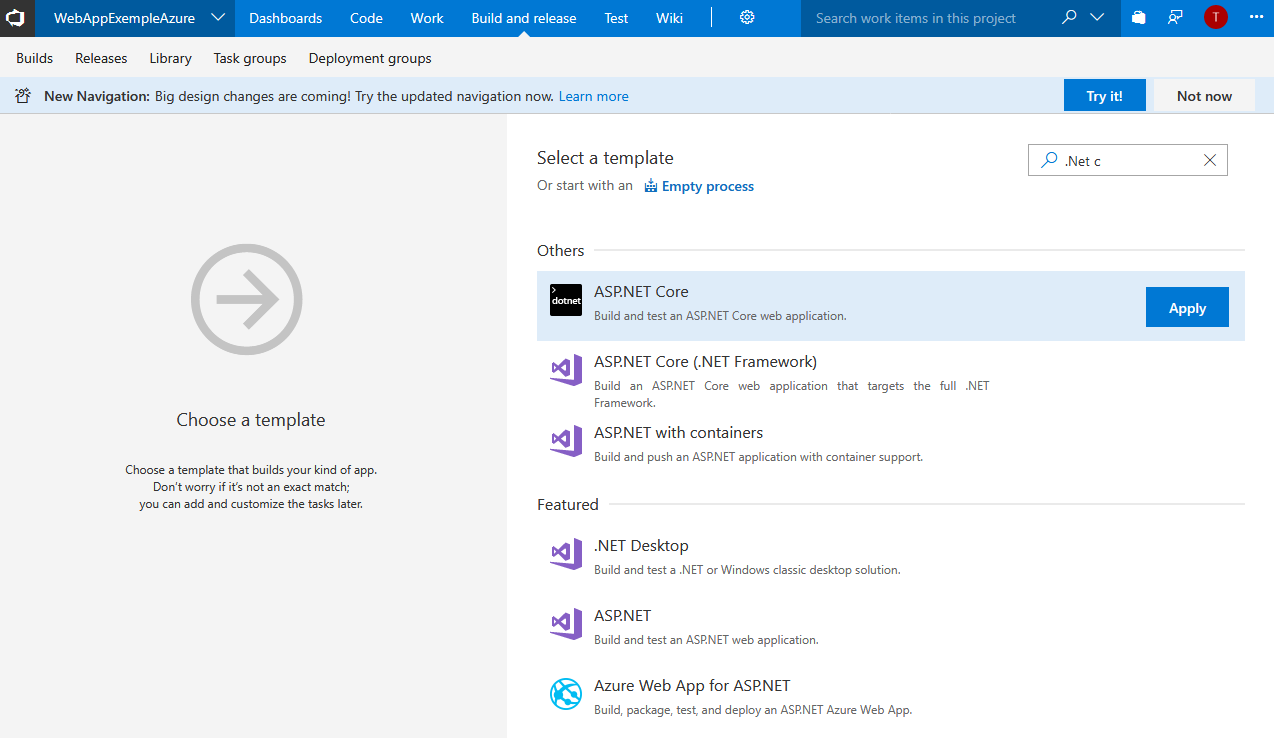
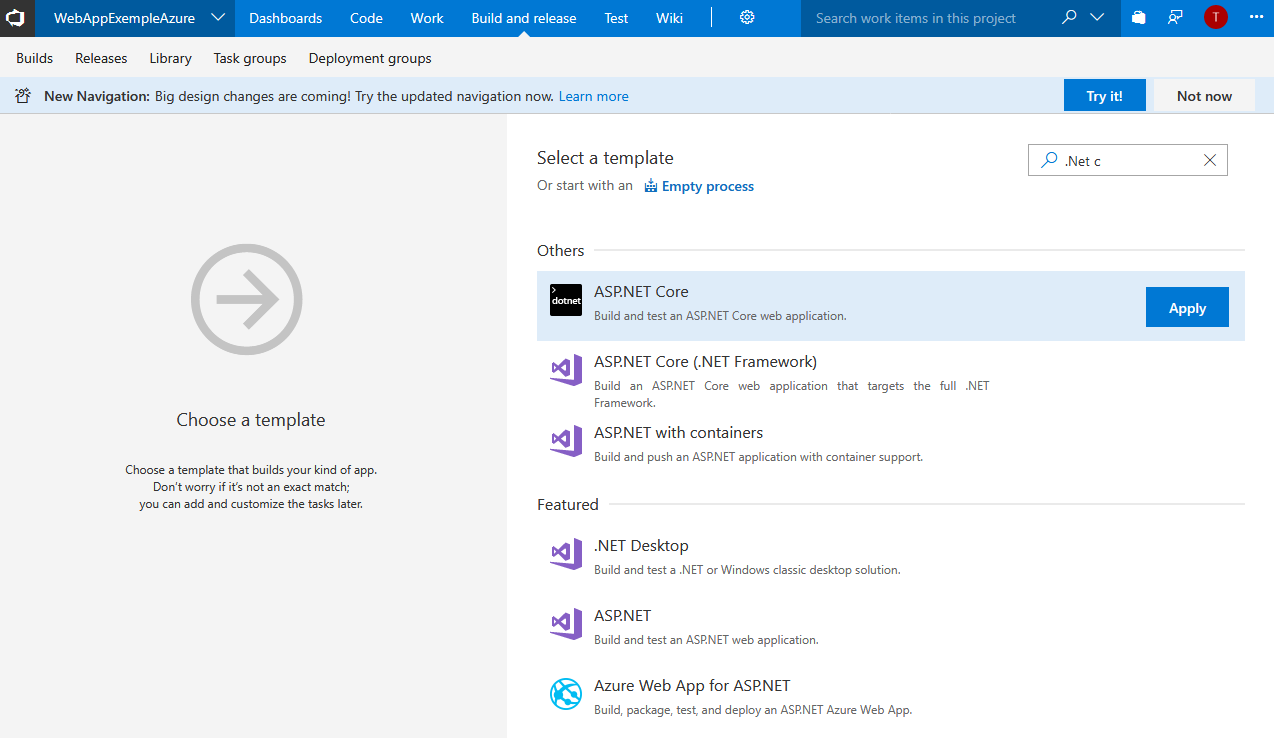
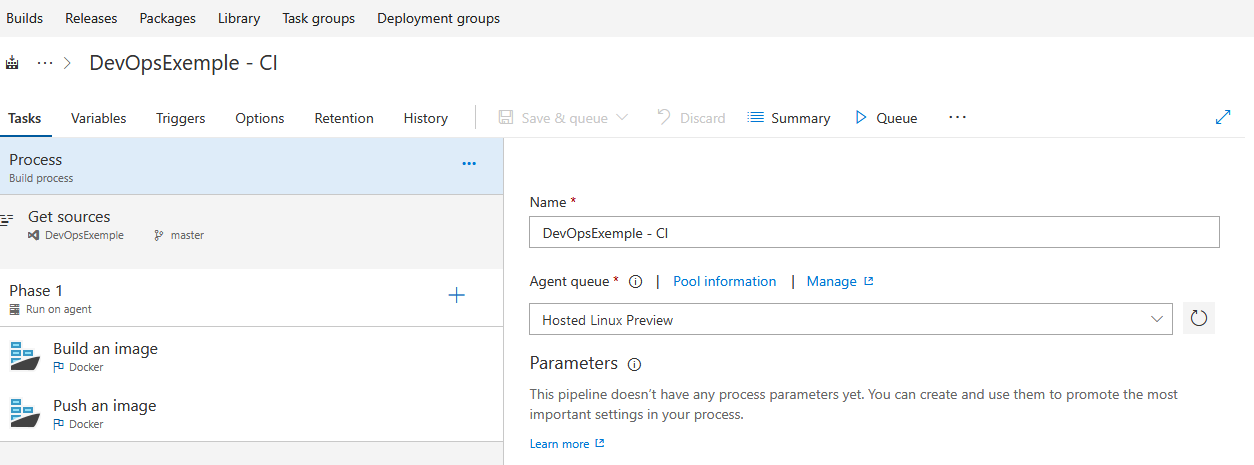
Je vais utiliser le template de projet .Net Core.

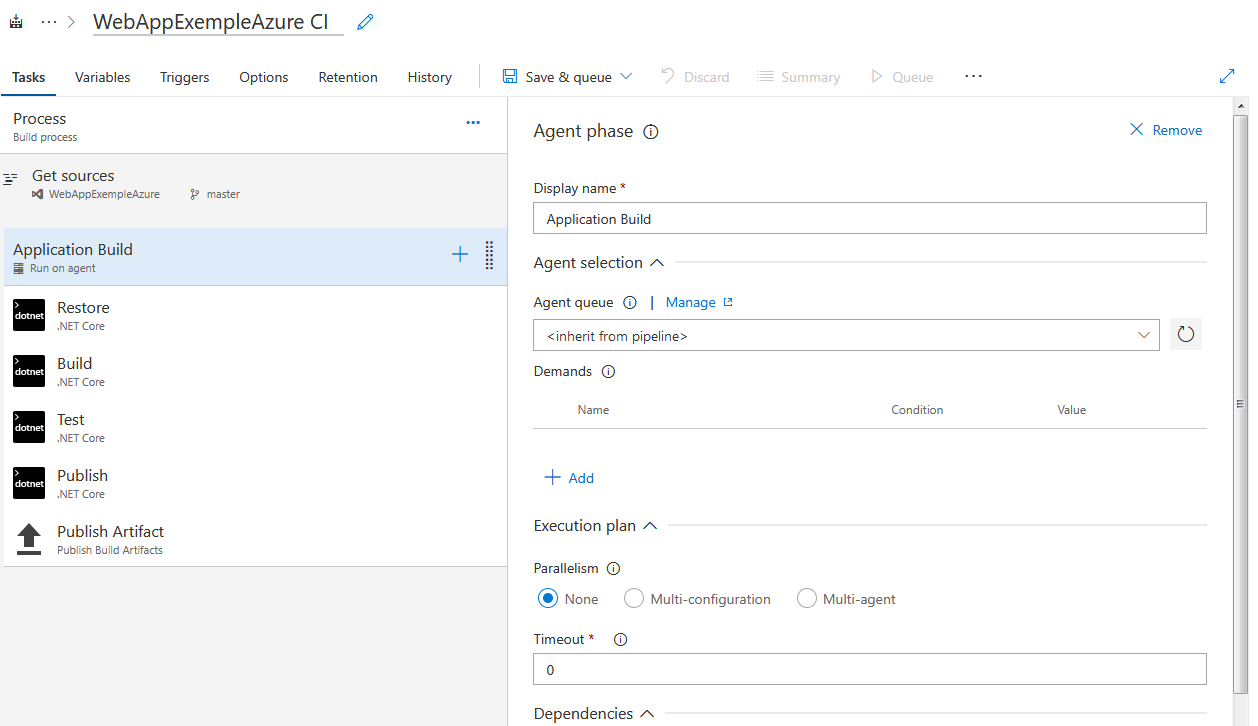
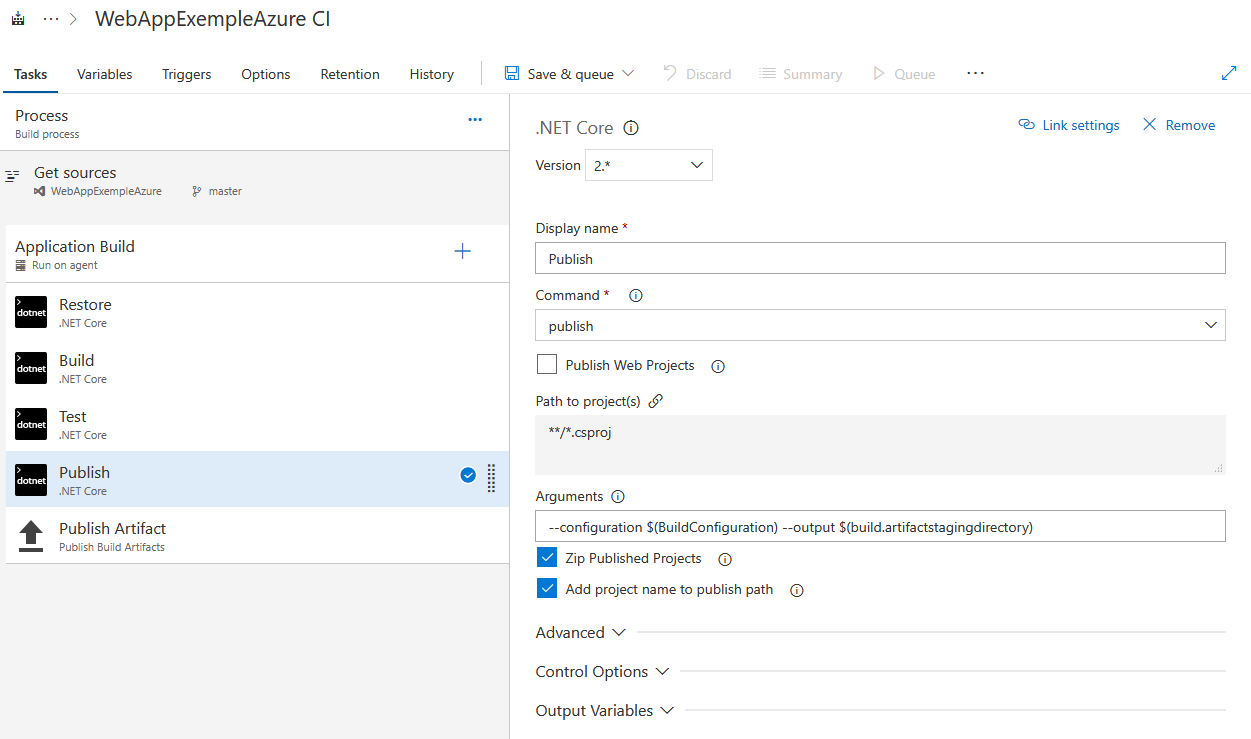
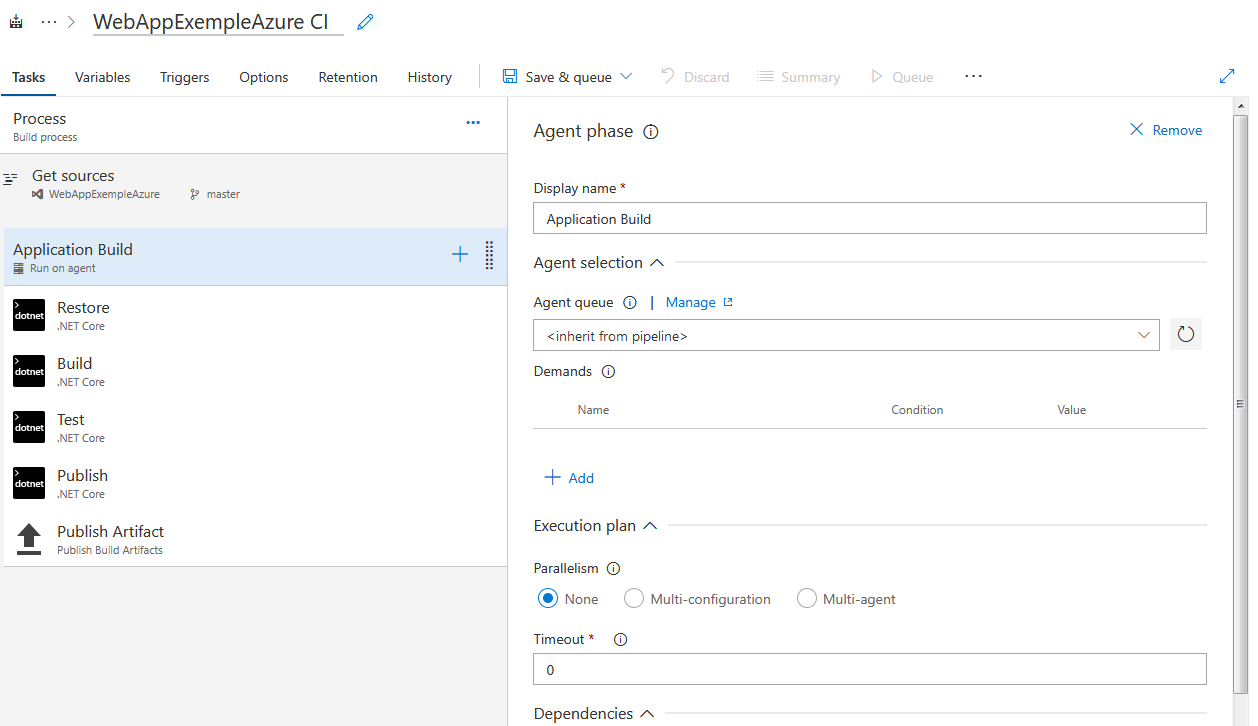
Ce template de build est très simple et permet de compiler une solution .Net Core et de générer un fichier zip contenant les dll du projet.
Je renomme également ma build au passage :

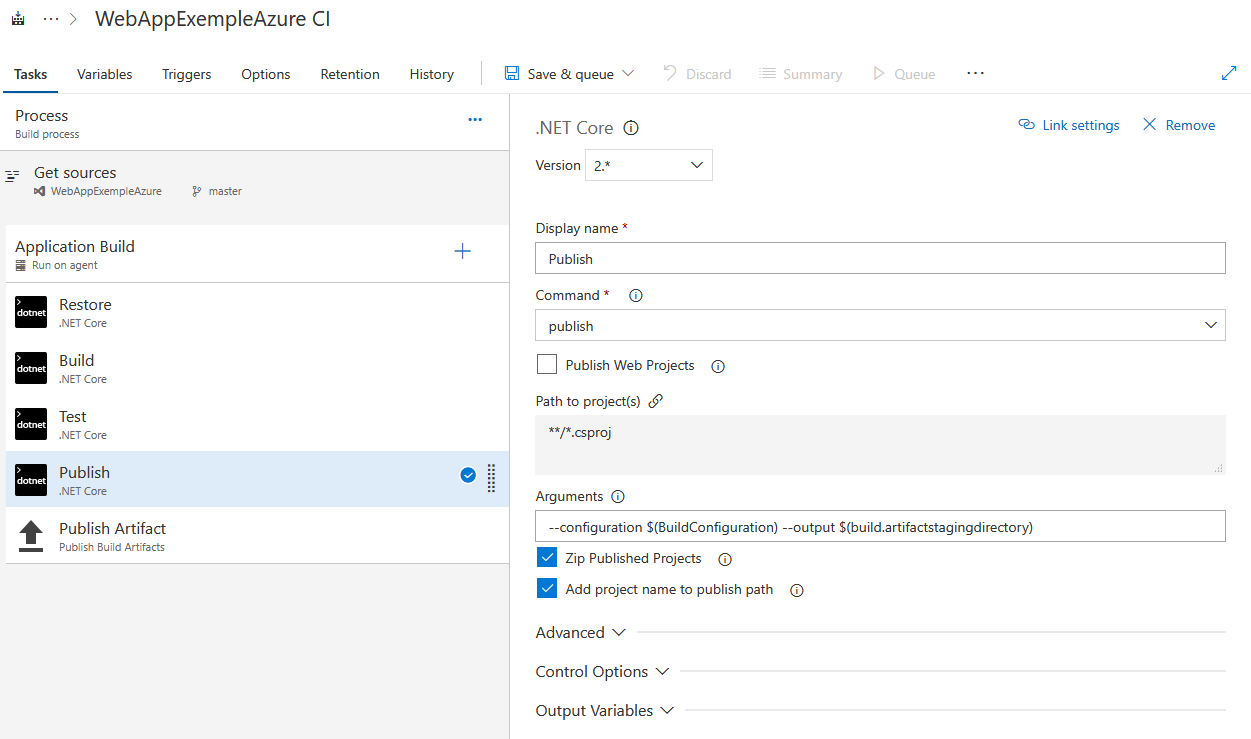
Pensez à décocher “Publish Web Projects” qui ne convient qu’au projet ASP .NET Core MVC.

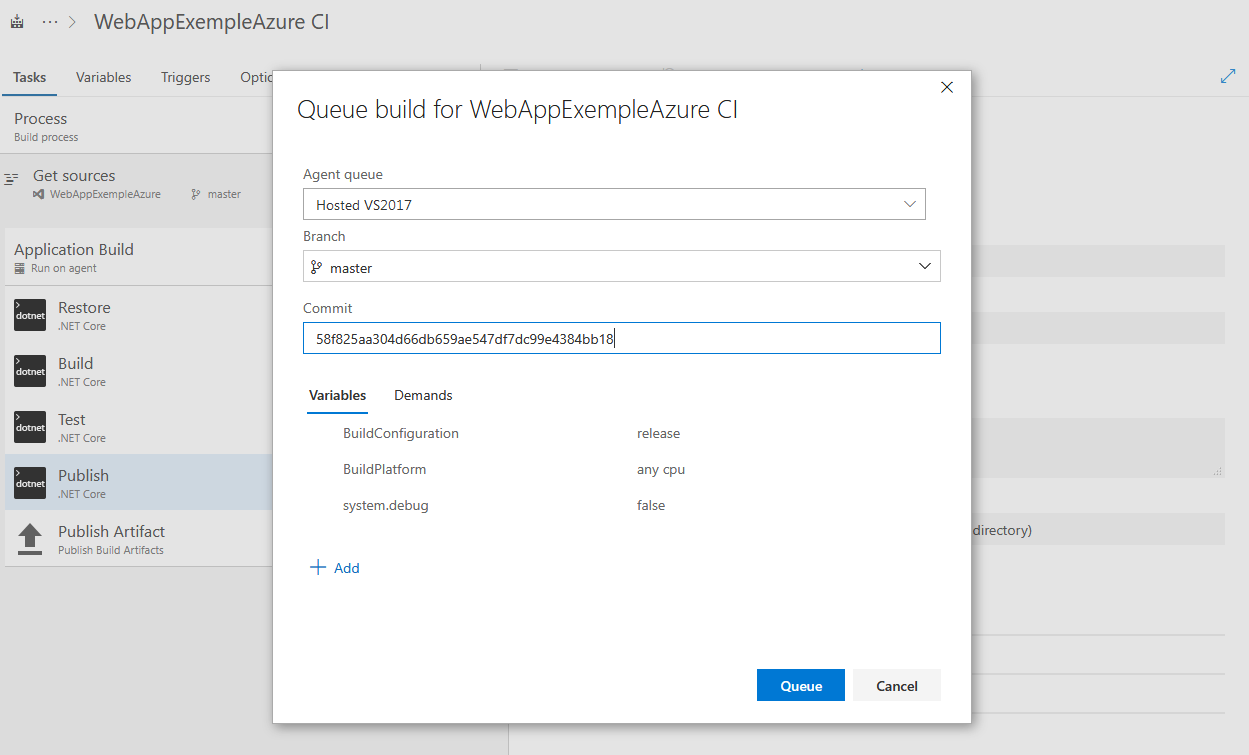
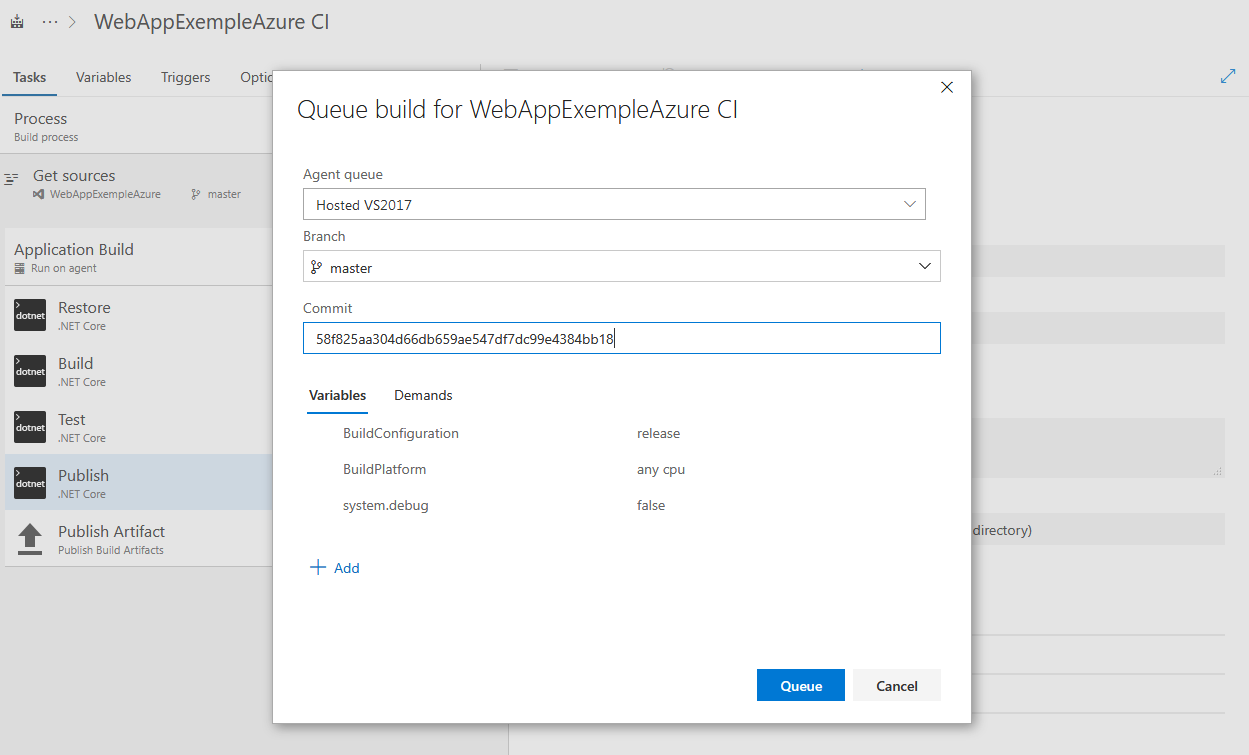
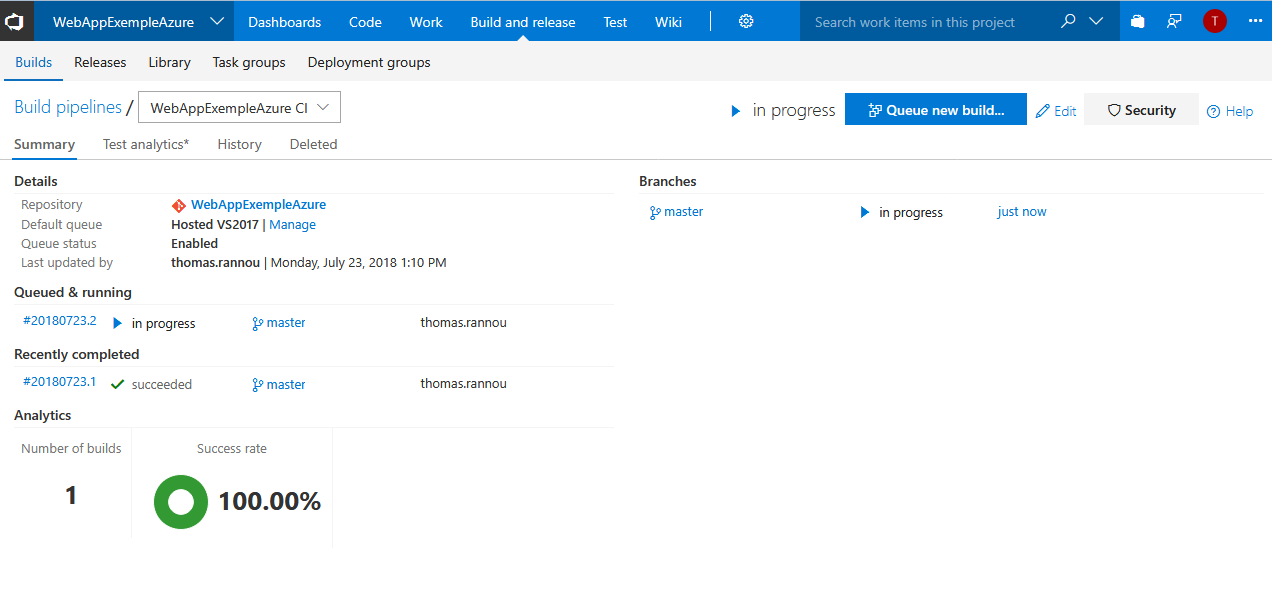
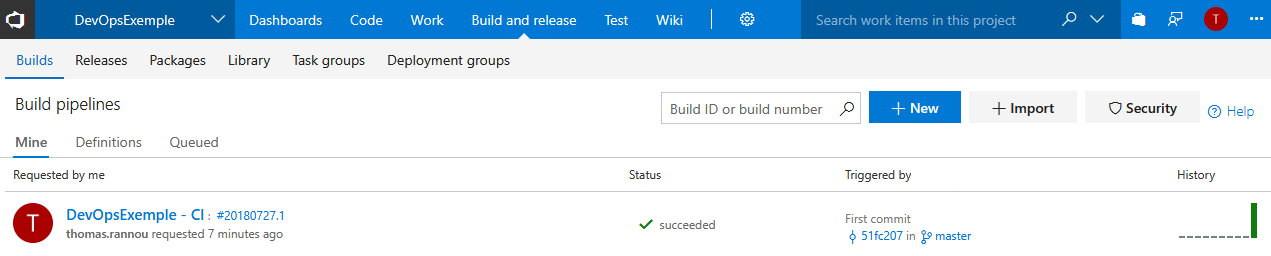
Cliquez alors sur “Save And Queue” pour enregistrer notre définition et lancer une build. Je peux alors préciser l’ID du commit que je veux lier a cette build (que j’ai récupérée en parallèle).

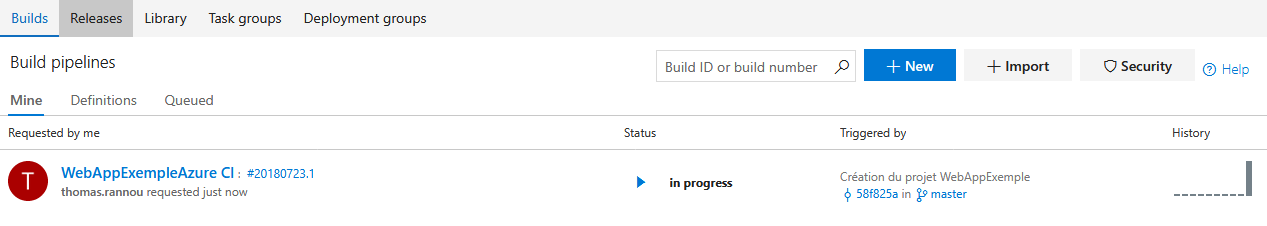
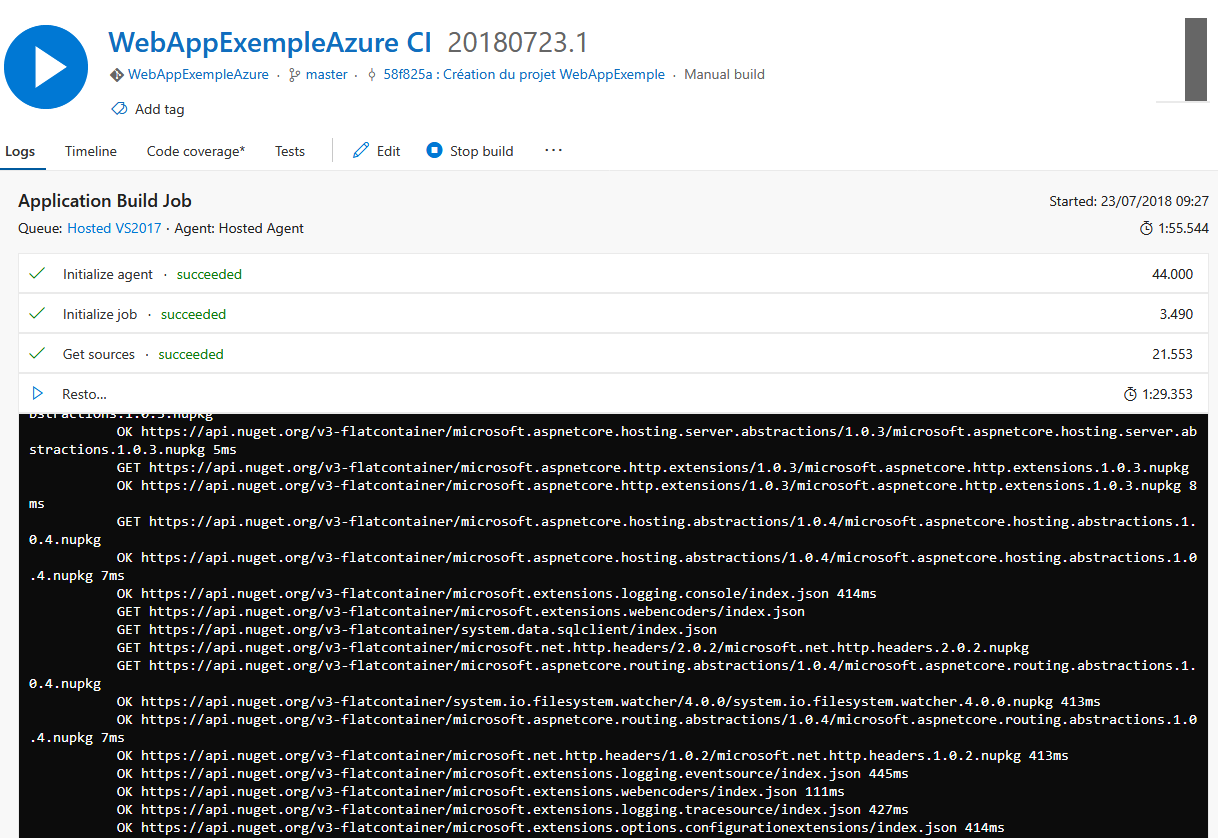
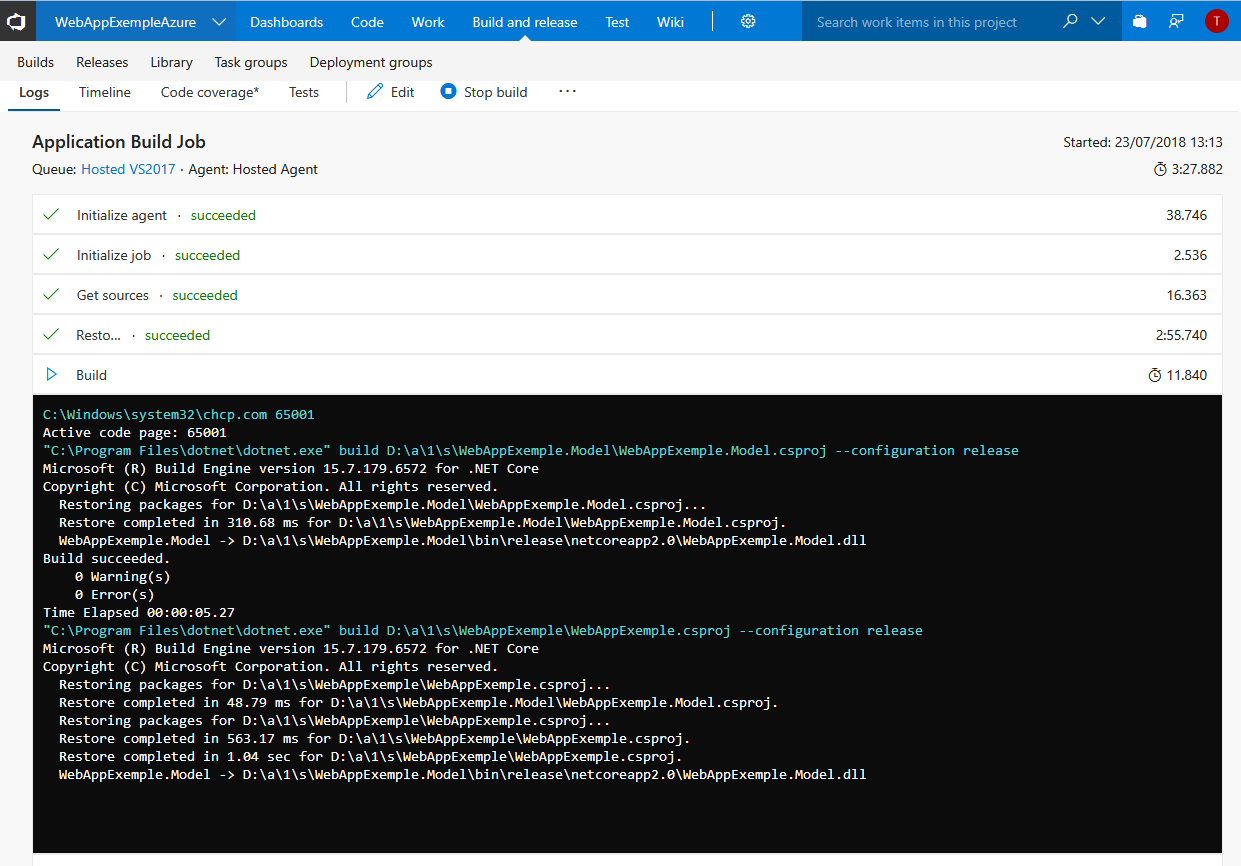
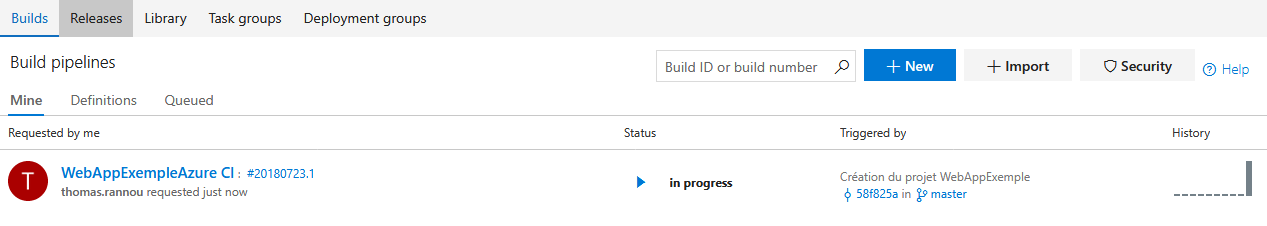
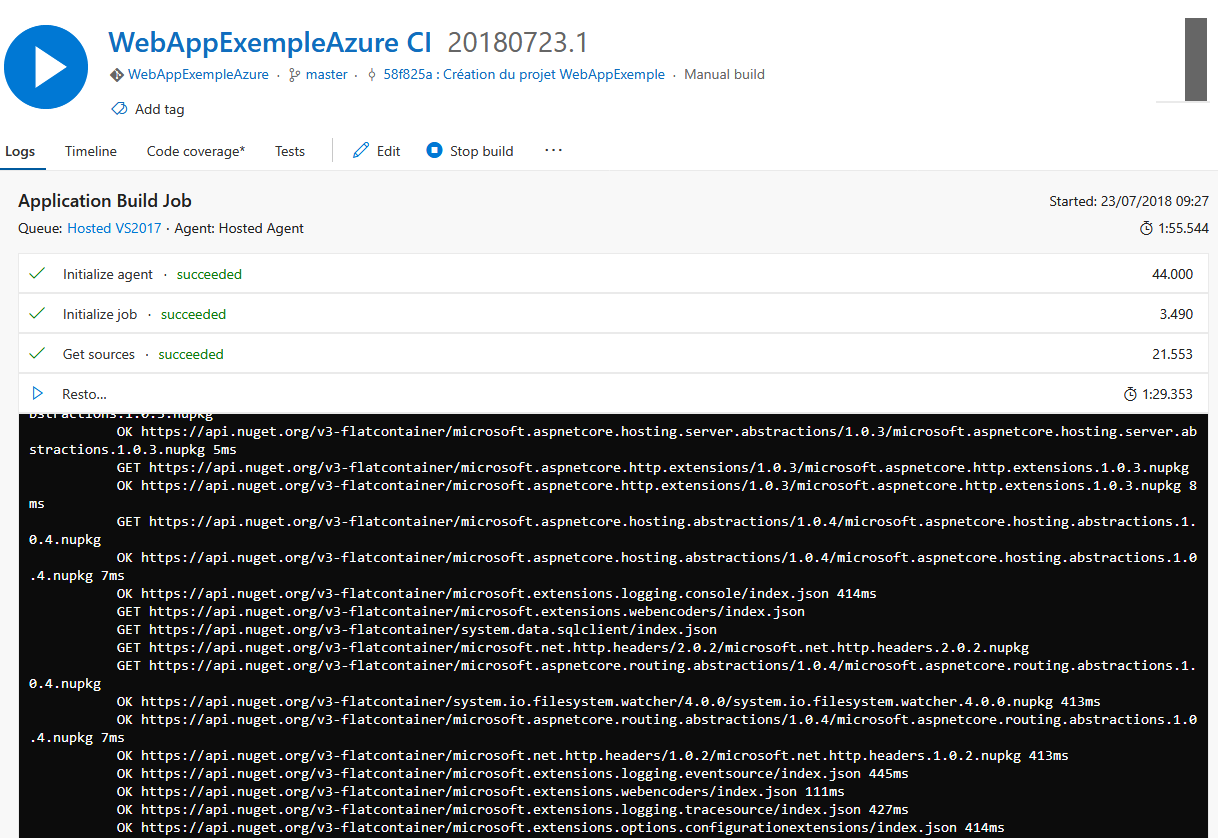
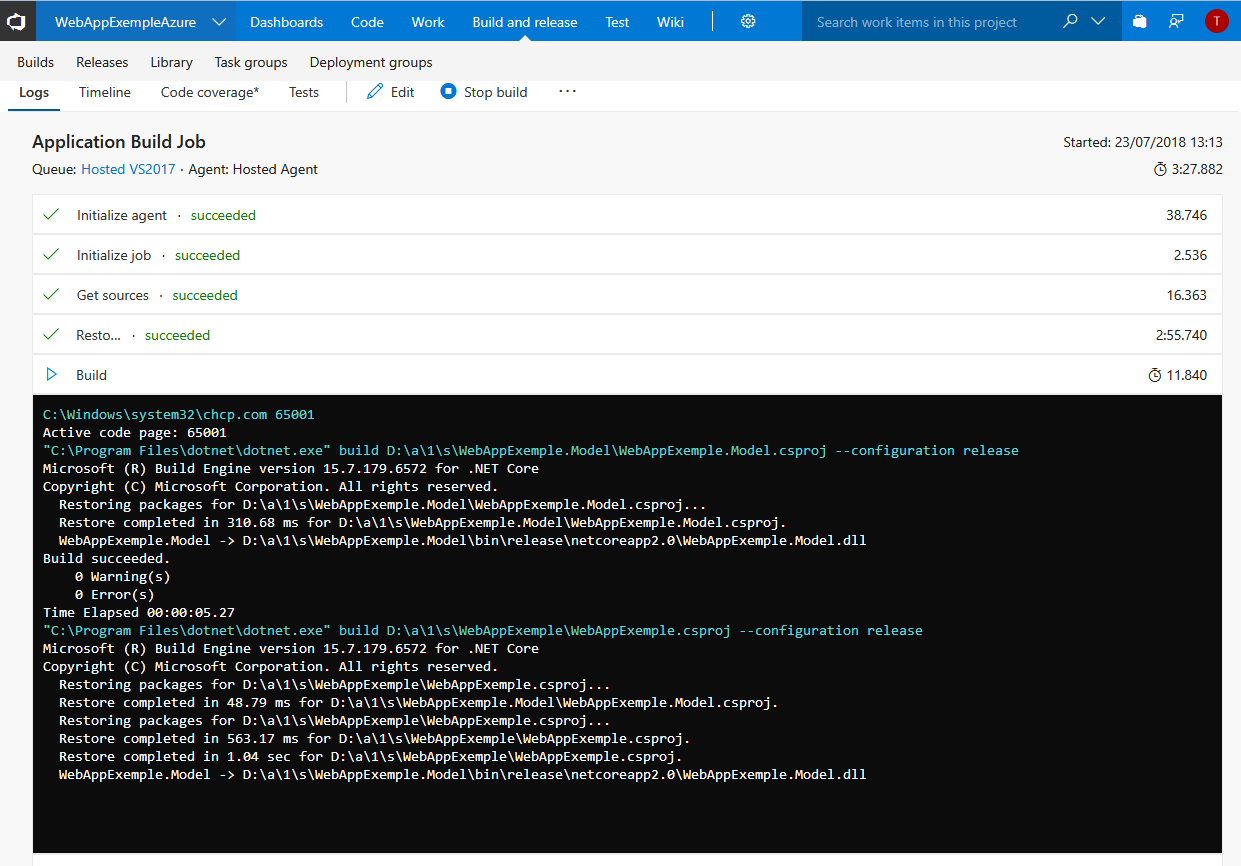
Build en cours…


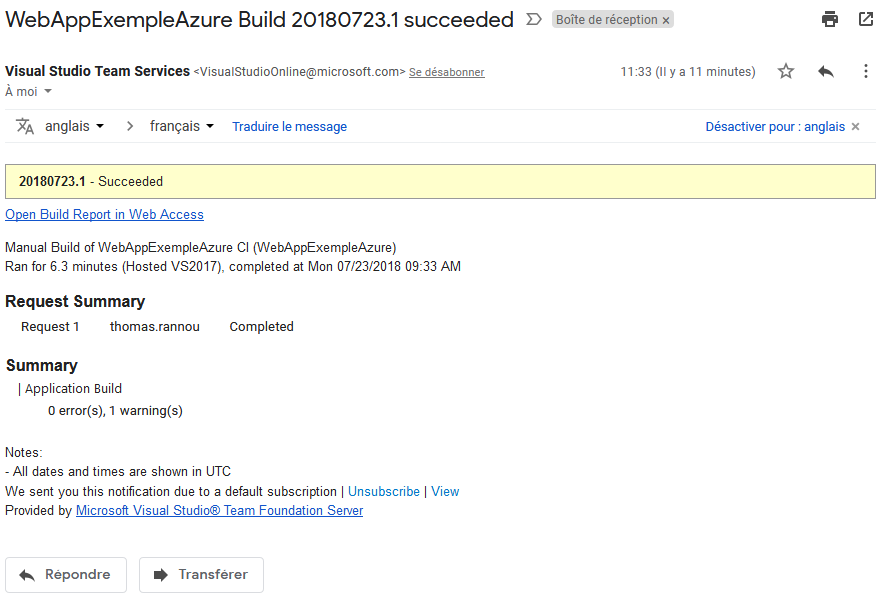
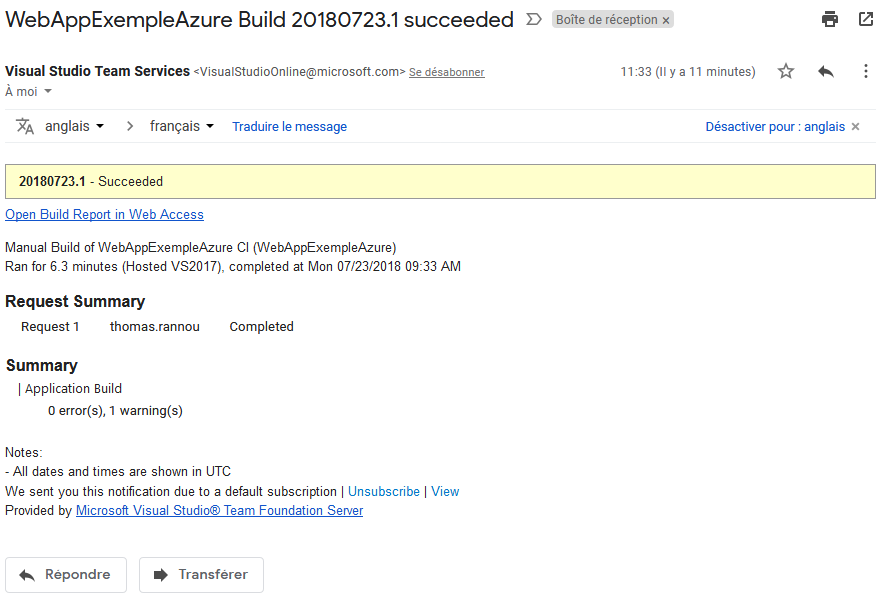
Lorsque la build est terminée, en cas de succès et d’échec vous recevrez un mail de notification :

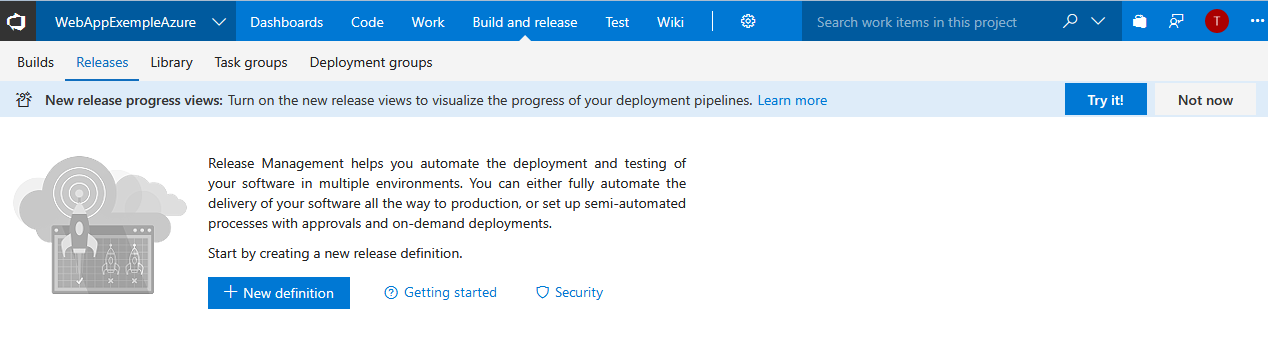
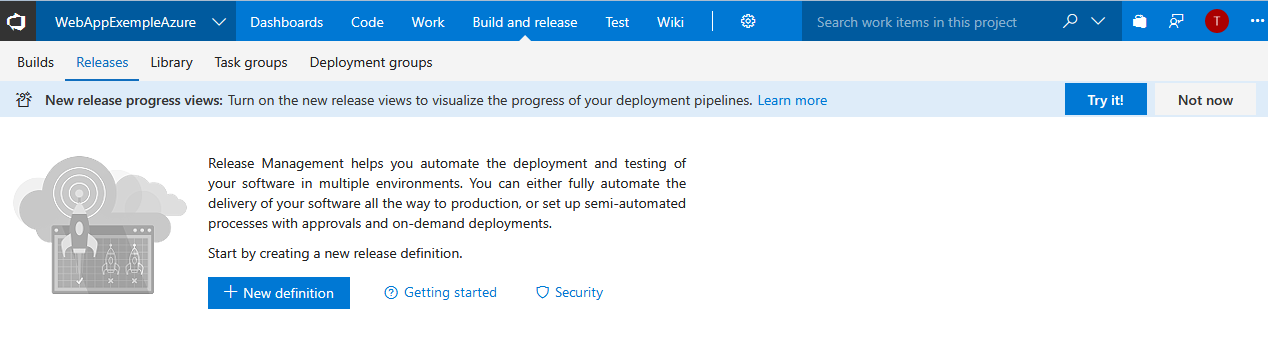
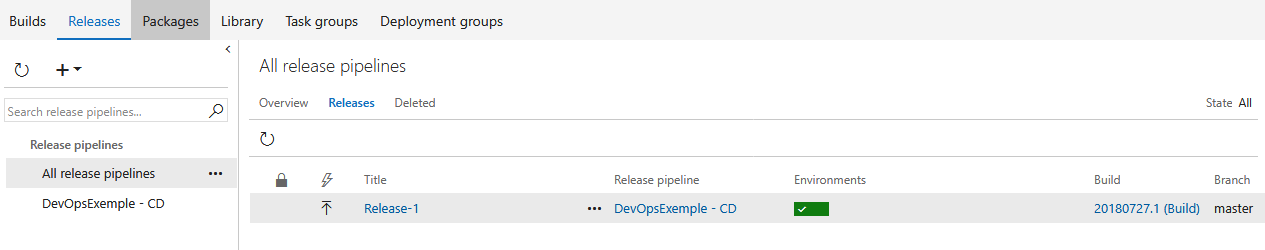
Nous pouvons maintenant configurer notre Release. Build and Release > Release > New definition

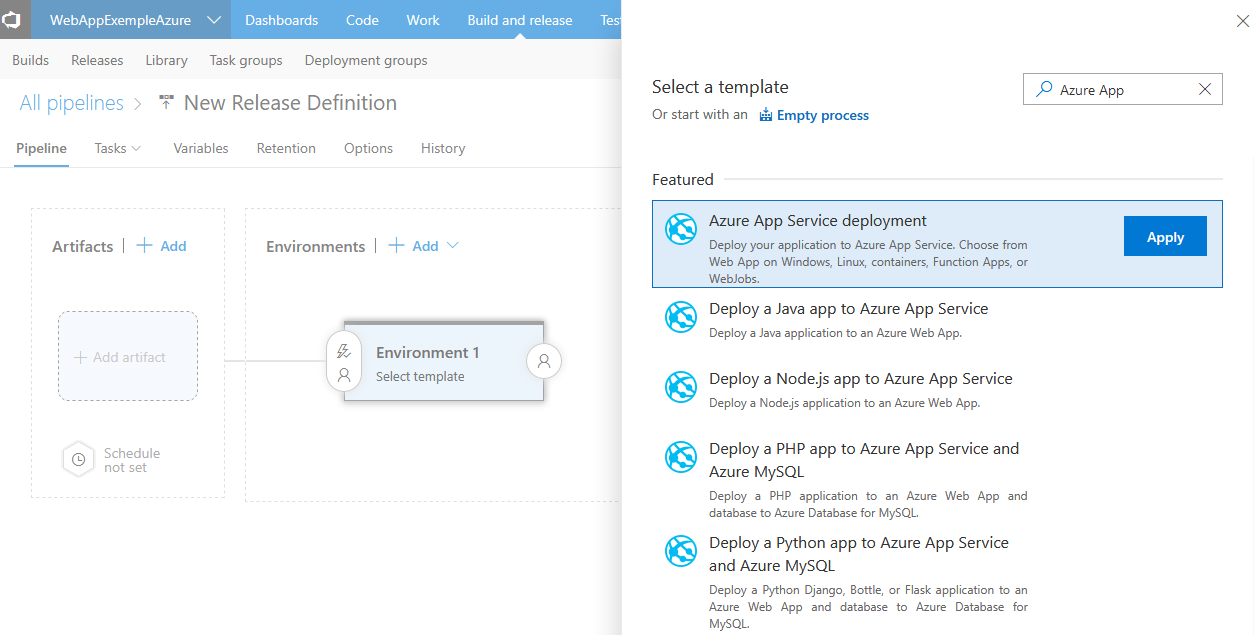
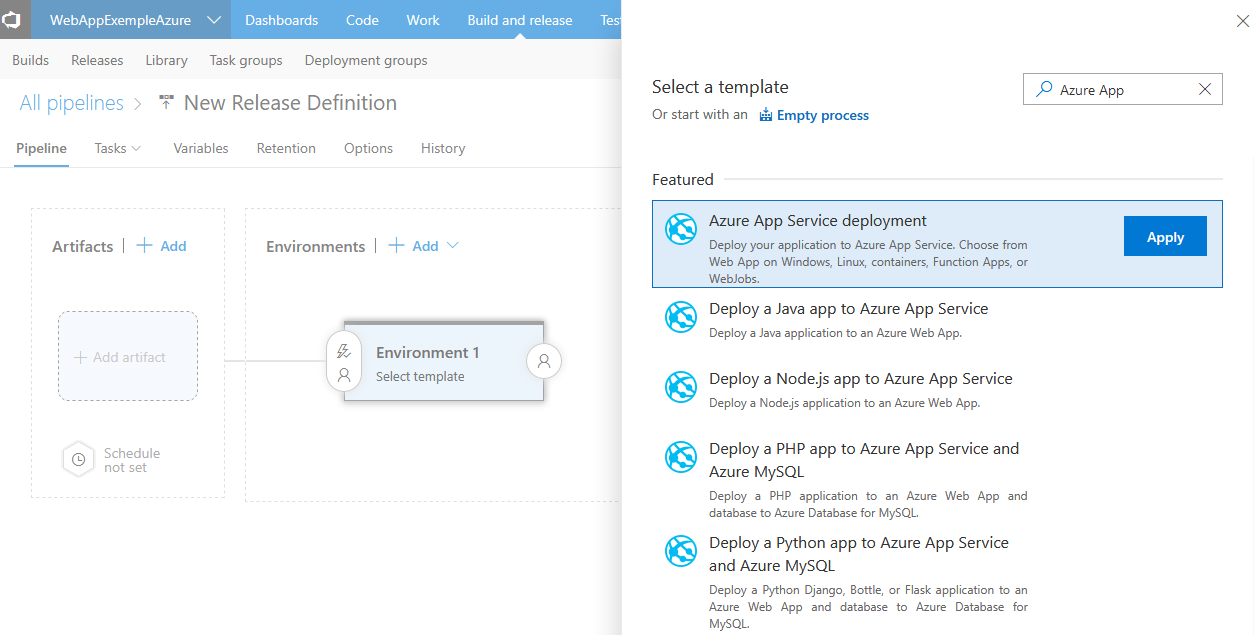
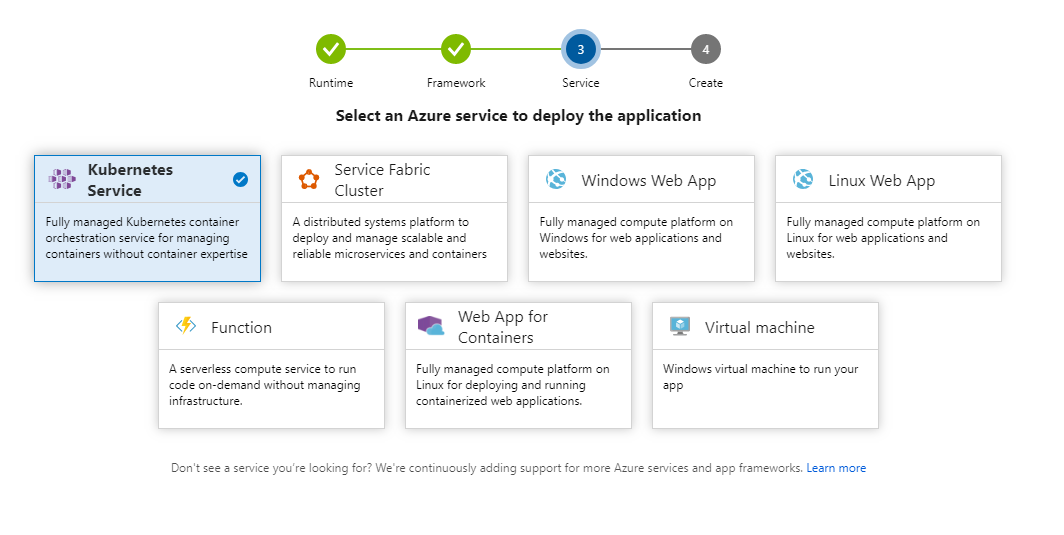
Je choisis un template de déploiement Azure Application.
Ici le template choisis est le plus simple possible mais il est possible de sélectionner des templates plus évolué permettant de :
- Paramétrer automatiquement Insights.
- Basculer des slots de déploiement : utile pour la mise en oeuvre du blue/green deployment.
- Effectuer des tests de charge.
- Executer des scripts powershell avant de pousser les dll.
- etc …
Bien sur la release se base sur un template mais peut être enrichis par la suite sans problème pour répondre à de nouveaux besoins.

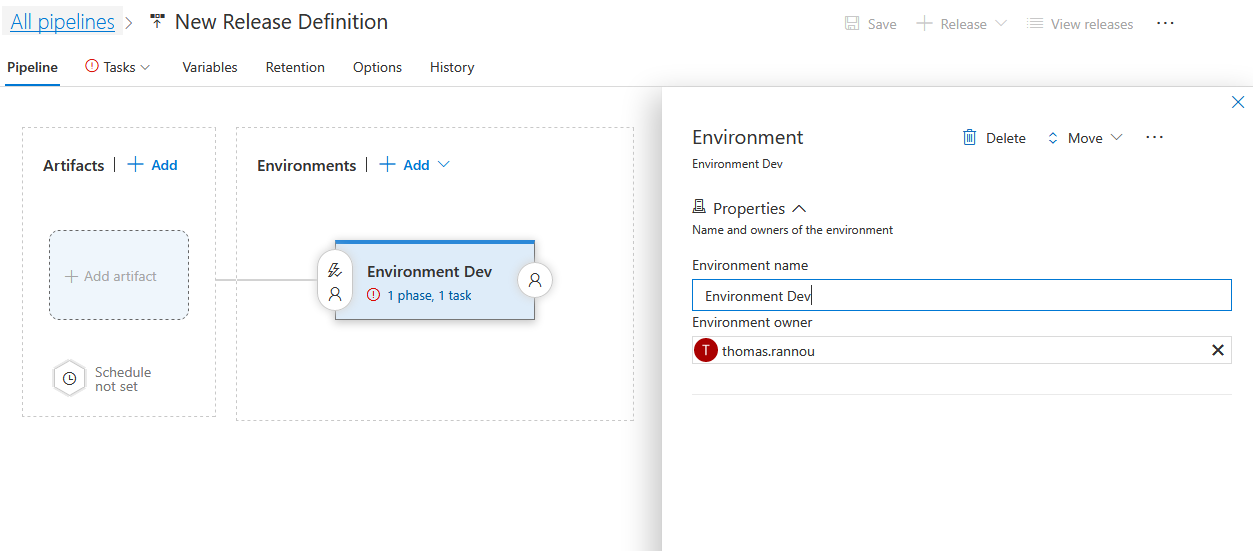
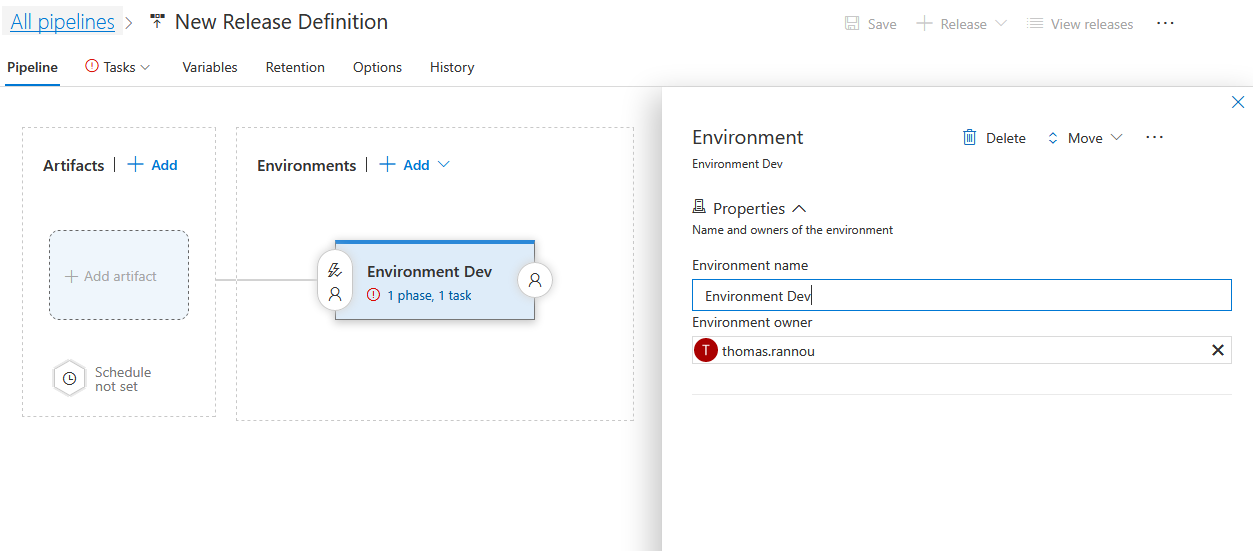
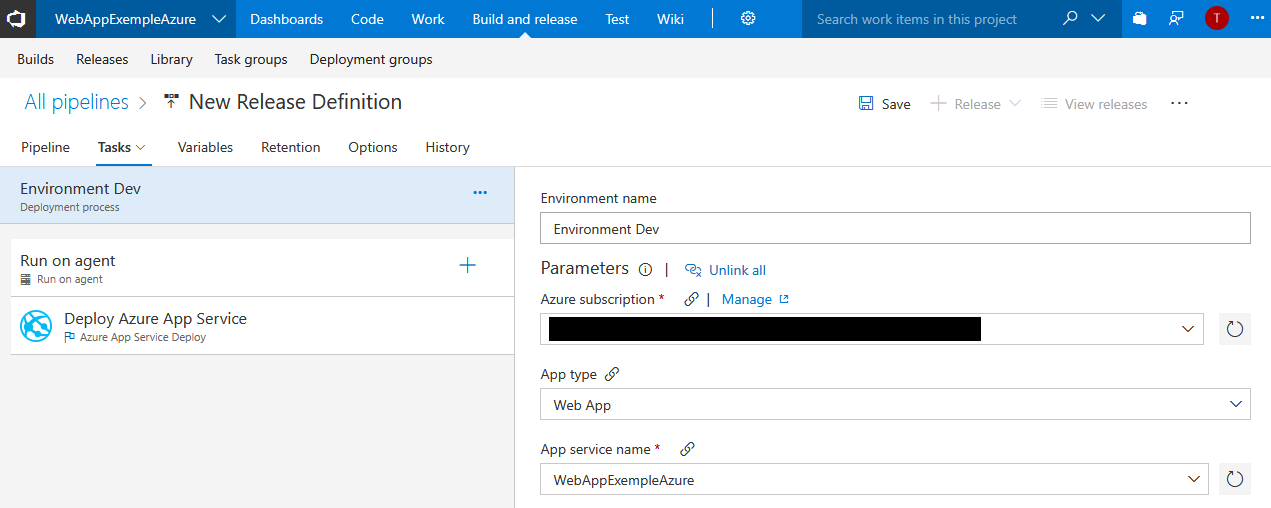
Je donne un nom à mon environnement de travail :

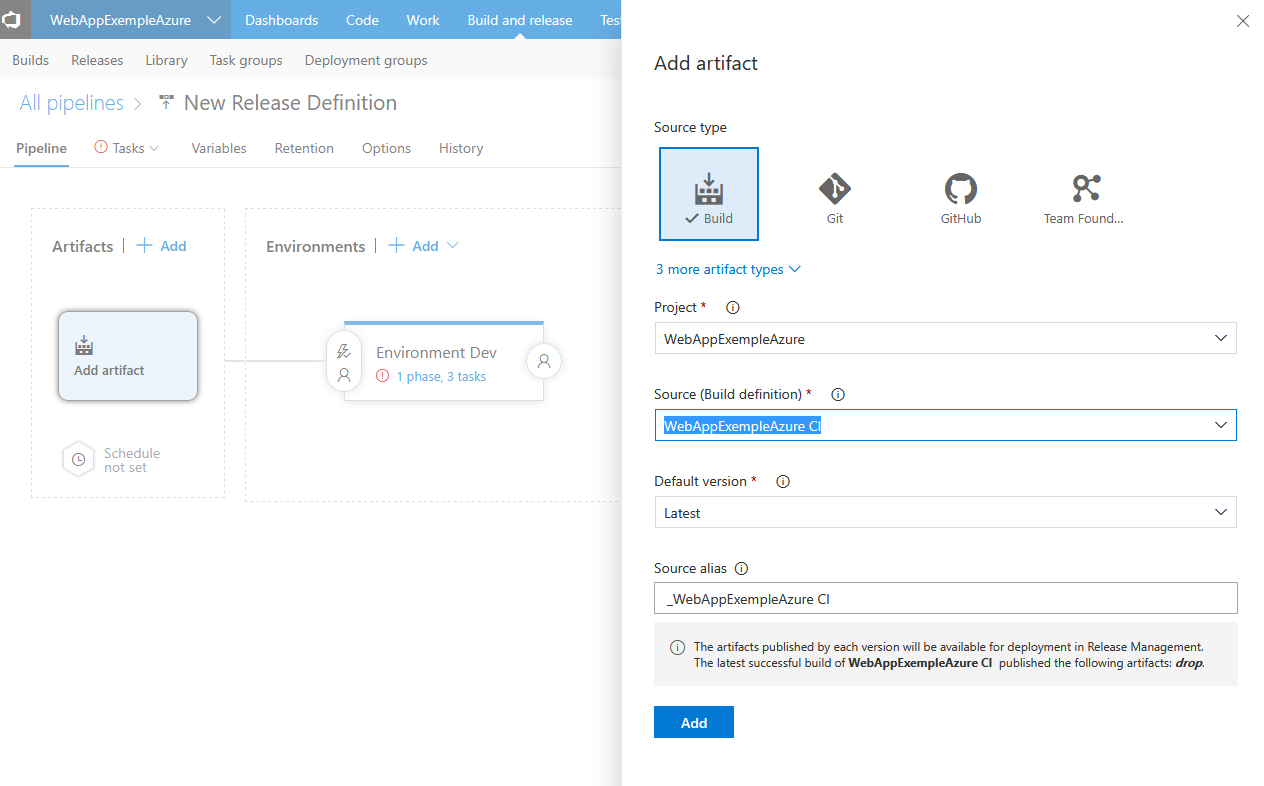
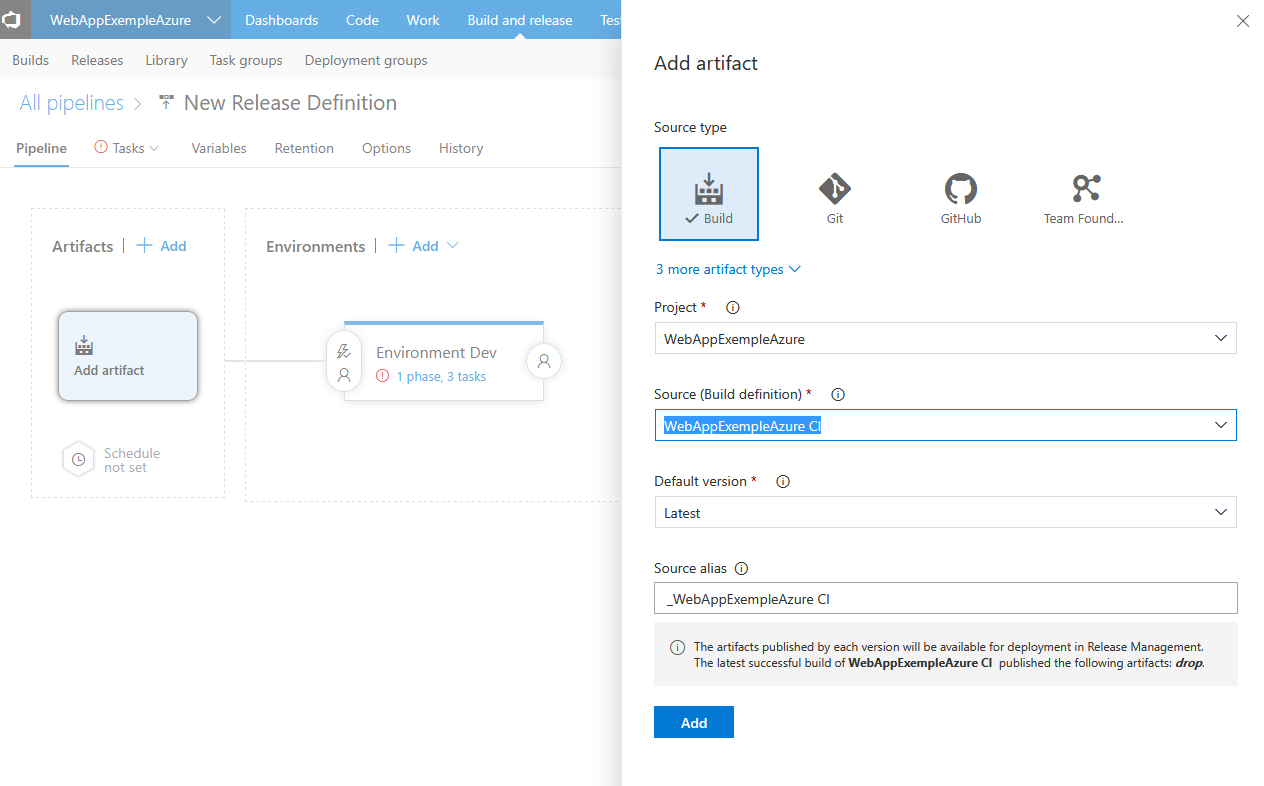
On sélectionne le build que l’on veut lier à cette release via “Add artifact” :

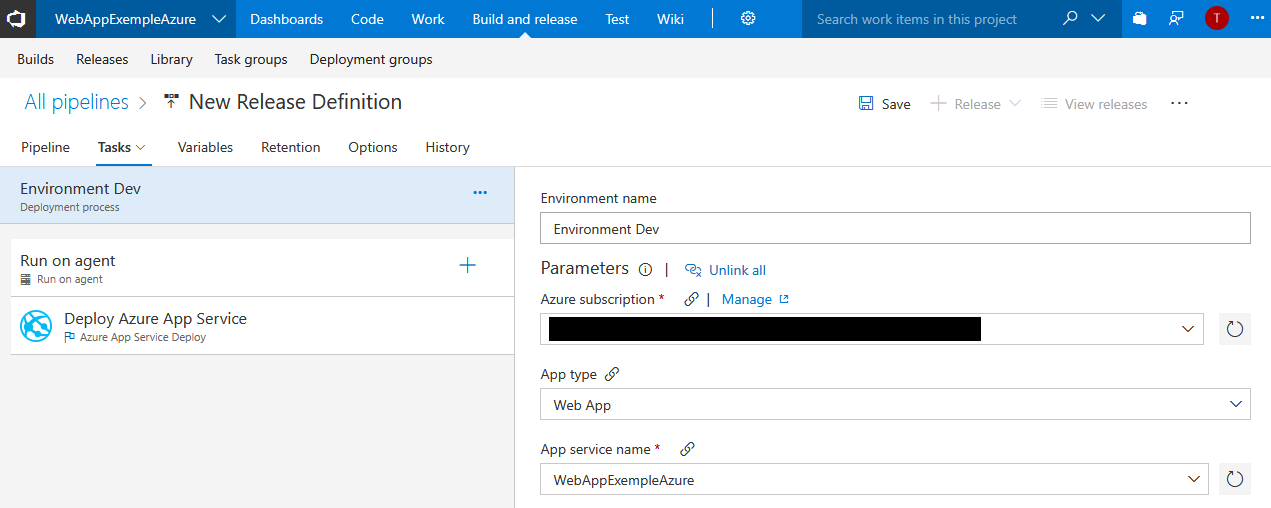
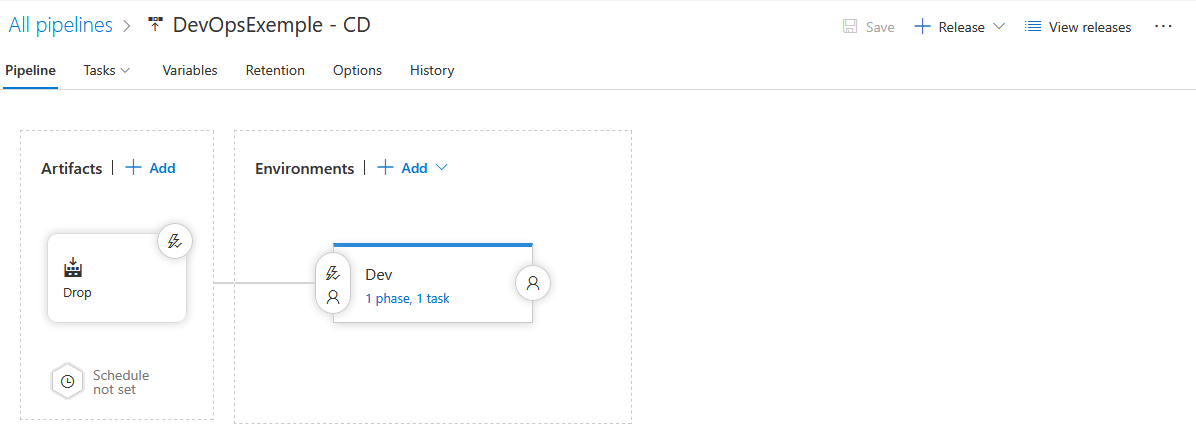
Je peux ensuite cliquer sur “1 phase, 1 task” pour configurer ma release.
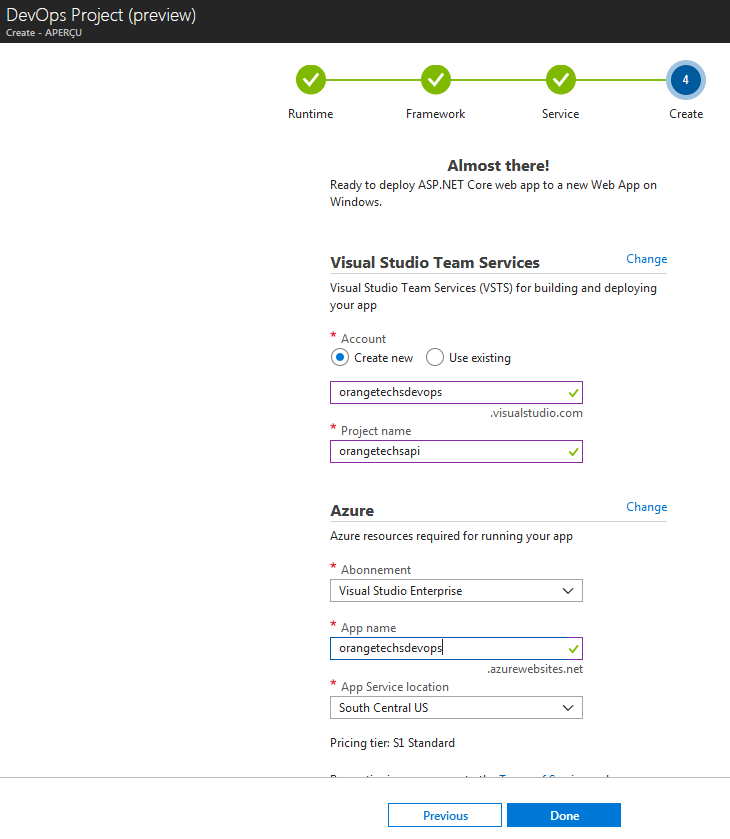
Je renseigne mon ID Azure et la Web App d’hébergement de mon application :

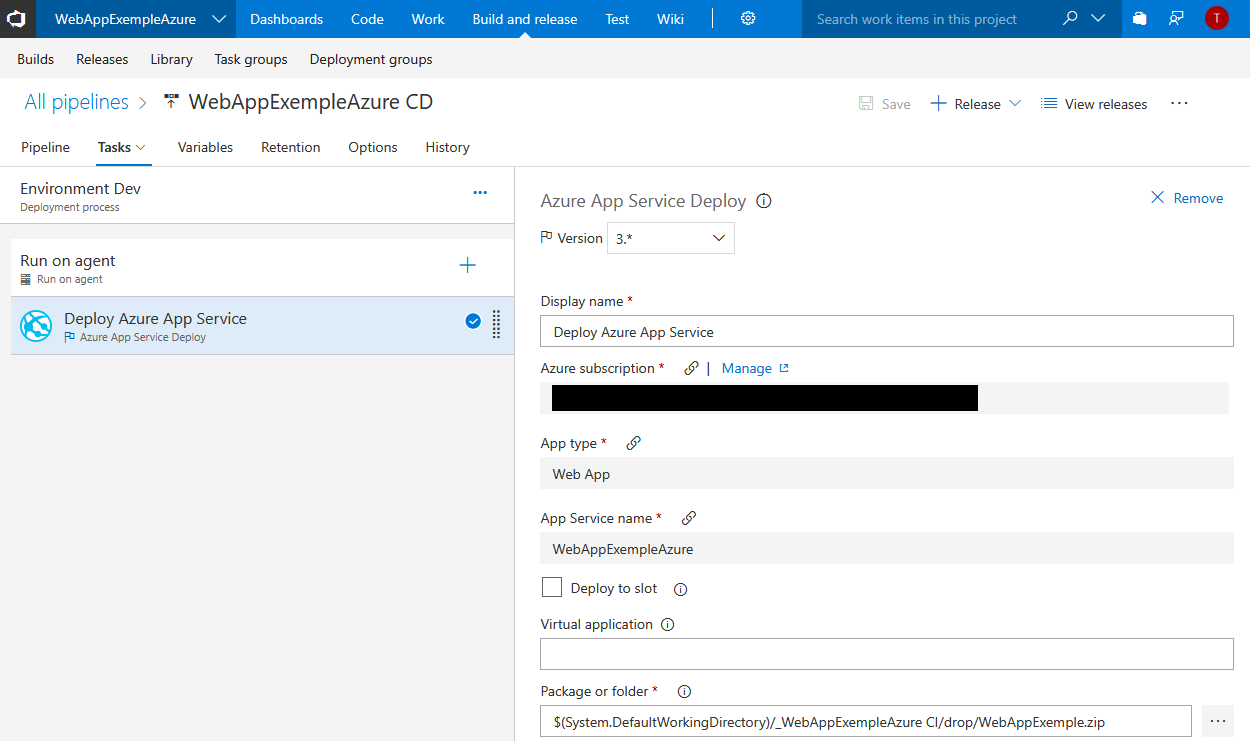
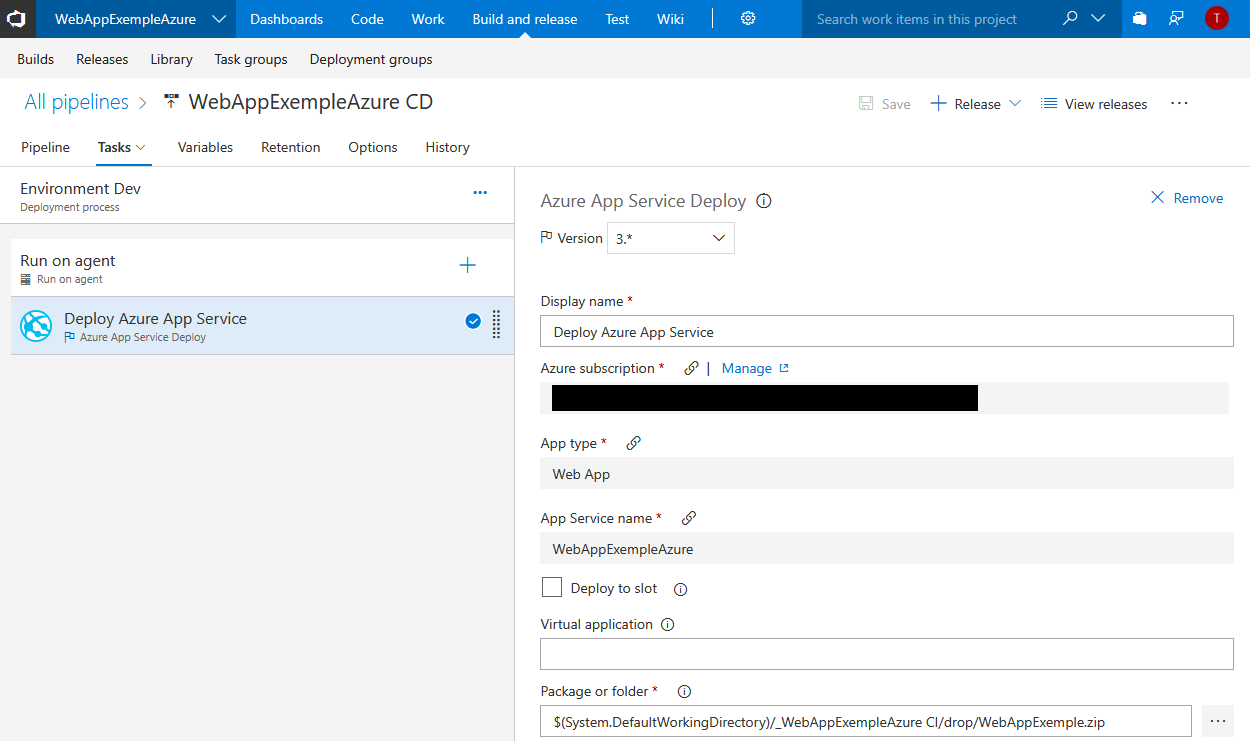
Je modifie les propriétés de mon déploiement :

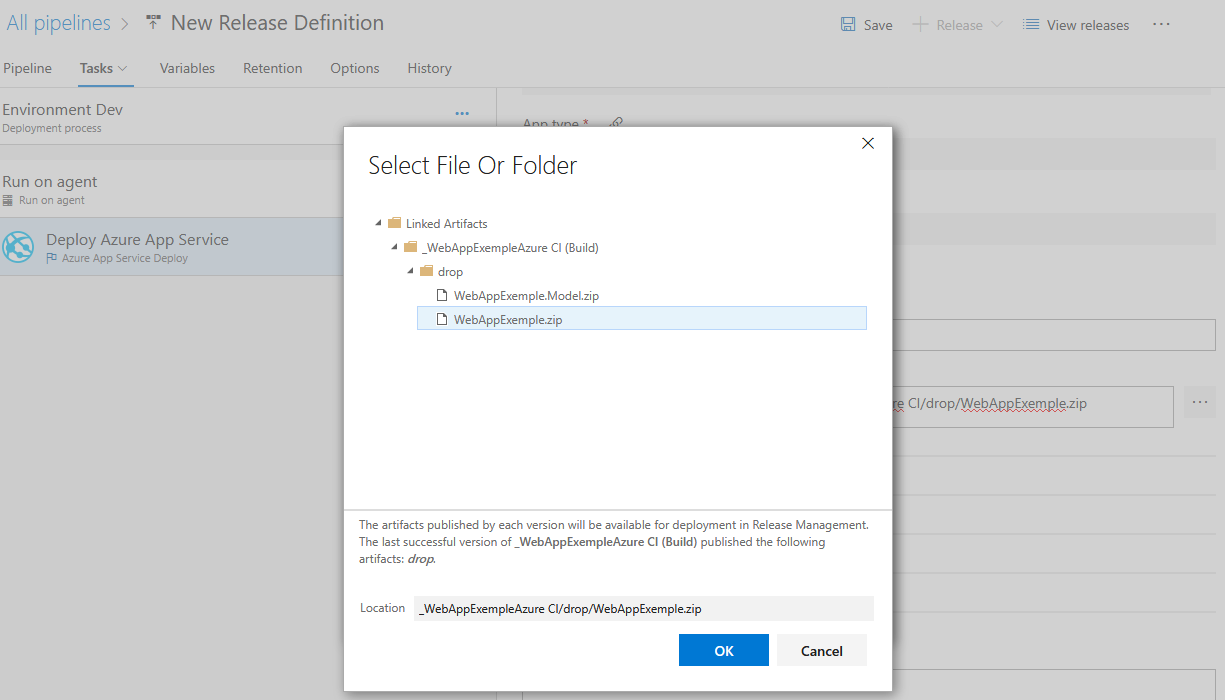
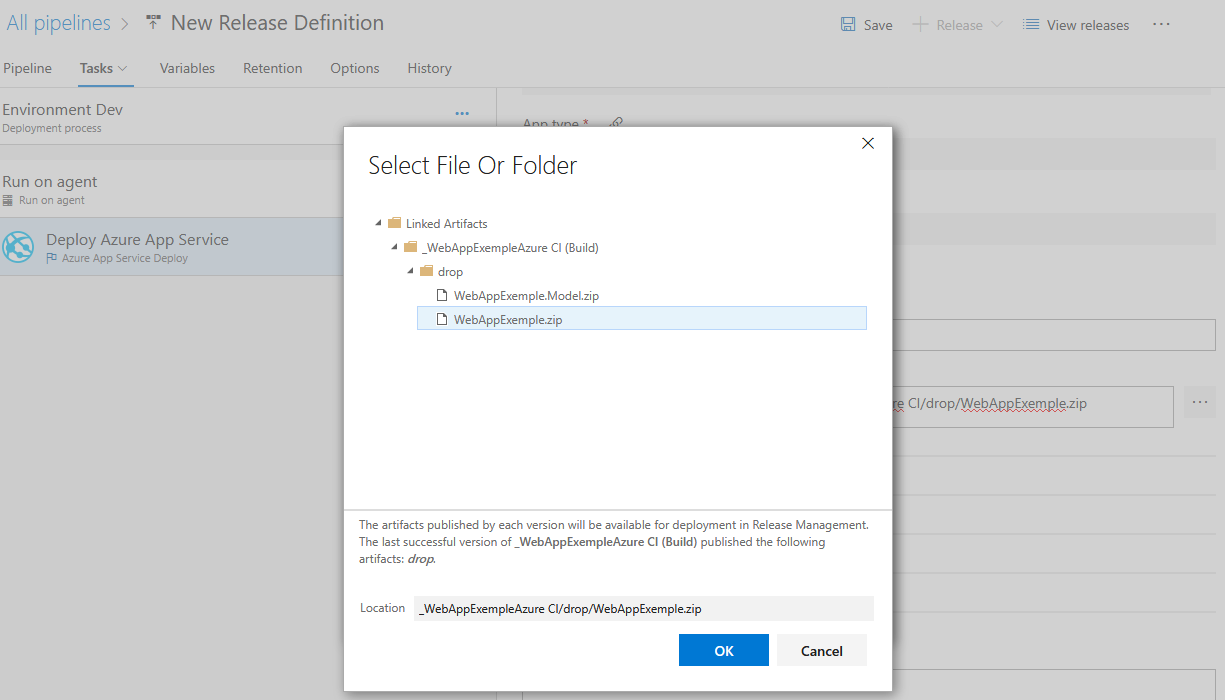
Sélectionner le zip WebAppExemple dans la séction “Package or folder” :

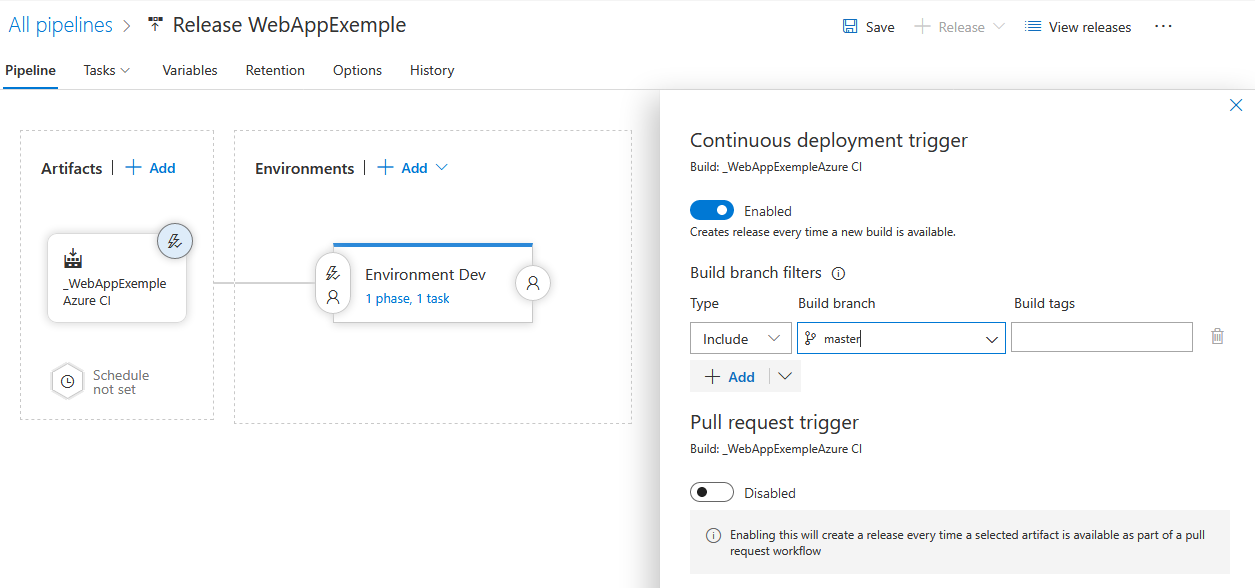
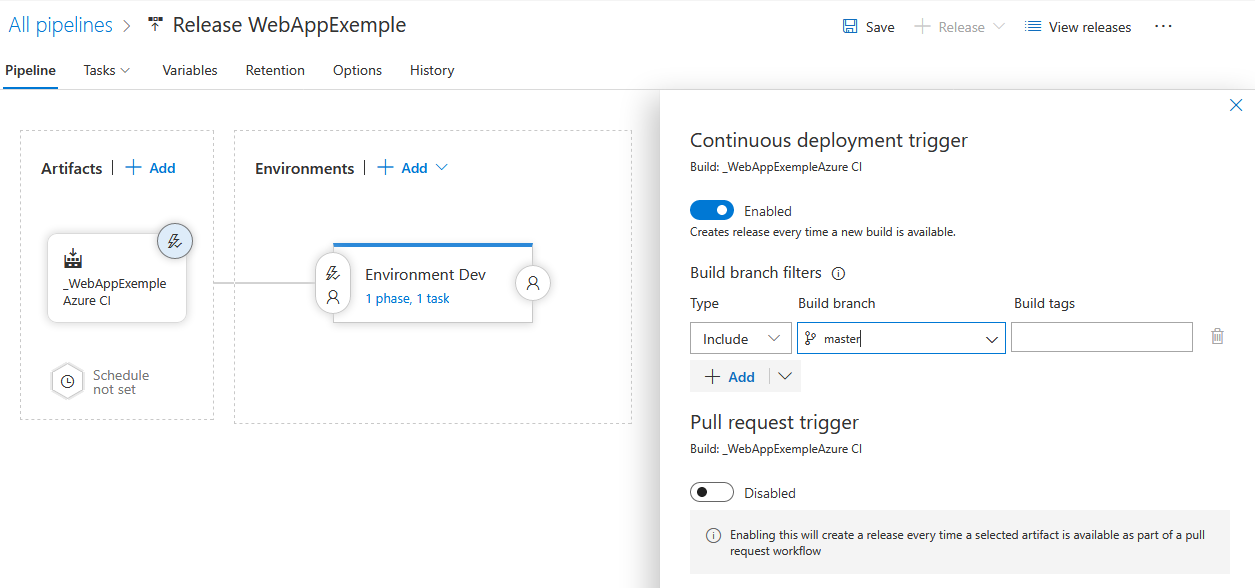
Je vais indiquer maintenant dans la section “Continuous deployment trigger” que chaque build provoque une release et donc un déploiement.

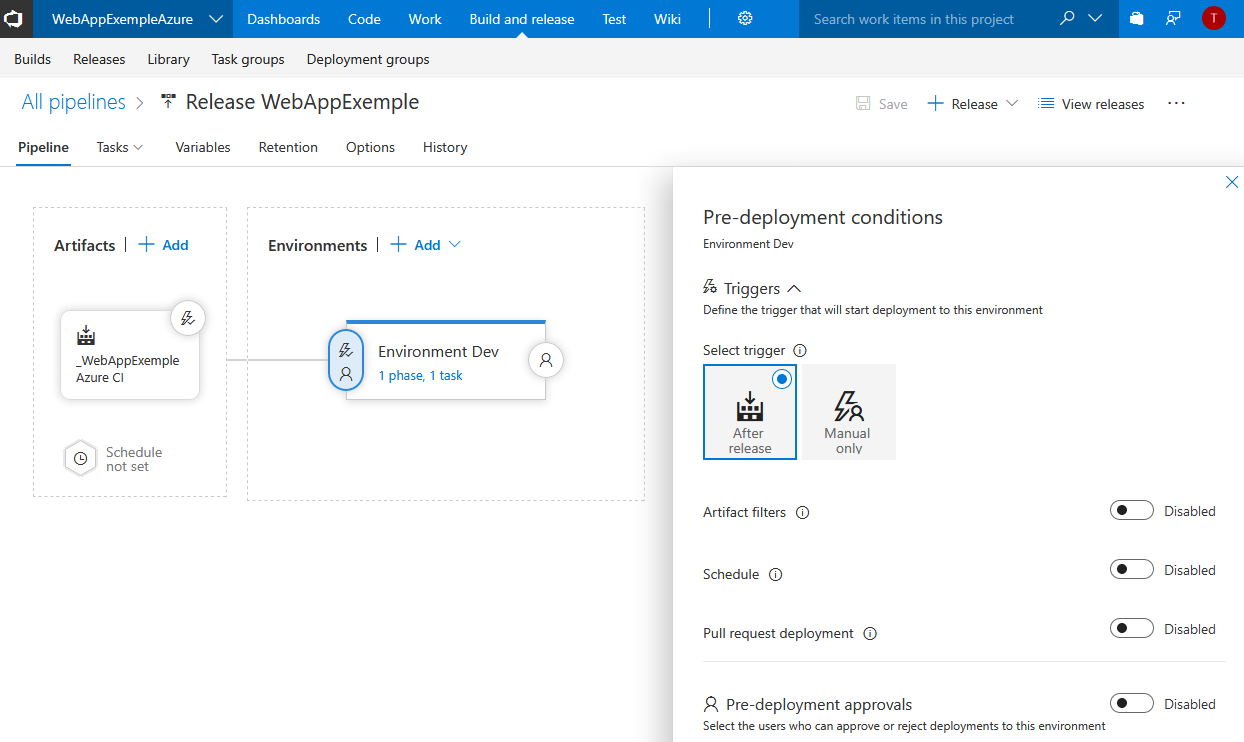
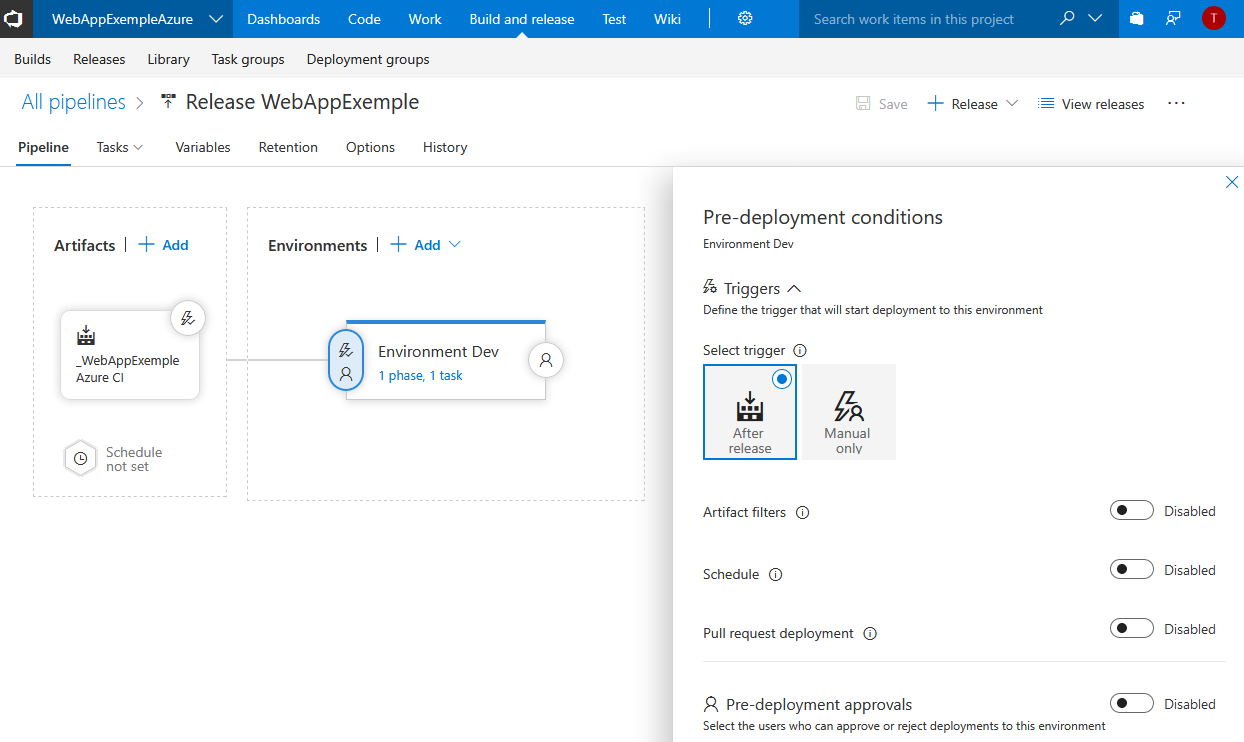
On note que l’on peut préciser des conditions aux déploiements en cliquant sur la zone colorée ci-dessous :

On peux alors configurer des déploiements qui dépendront par exemple :
- D’une heure ou d’un jour
- D’une approbation préalable d’un utilisateur
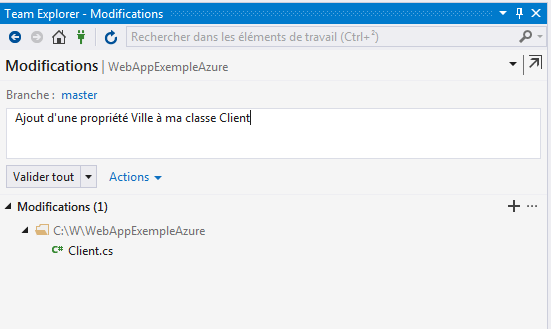
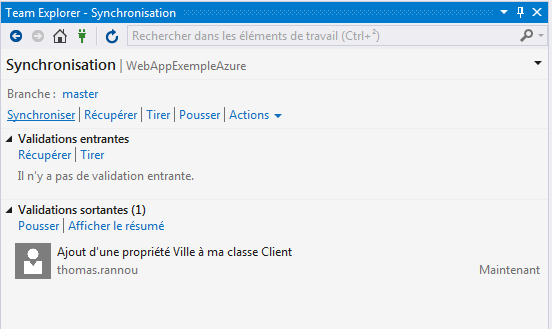
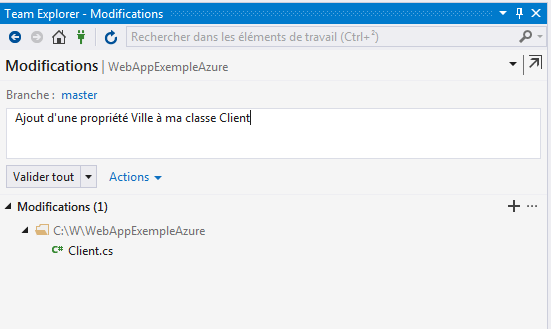
Voyons maintenant ce qu’il se passe si je modifie mon code ! Je vais ajouter une propriété Ville à mon Client et j’archive.

Je synchronise sur le serveur à nouveau …


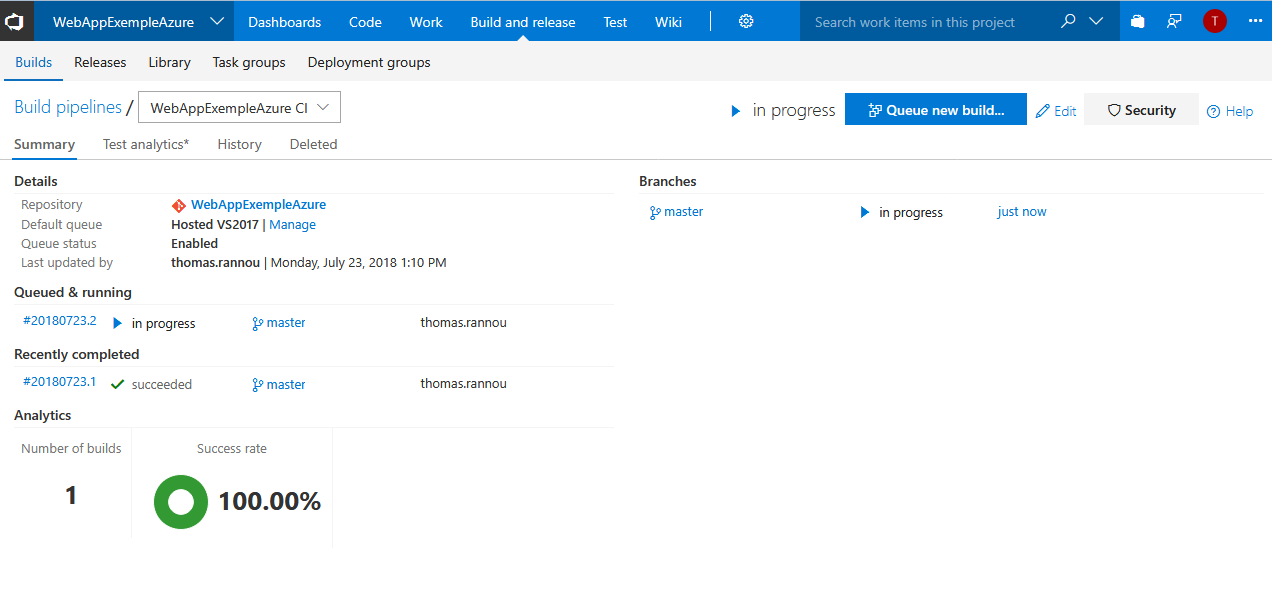
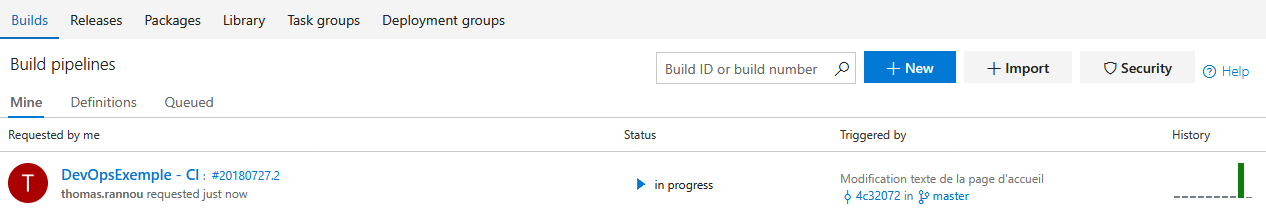
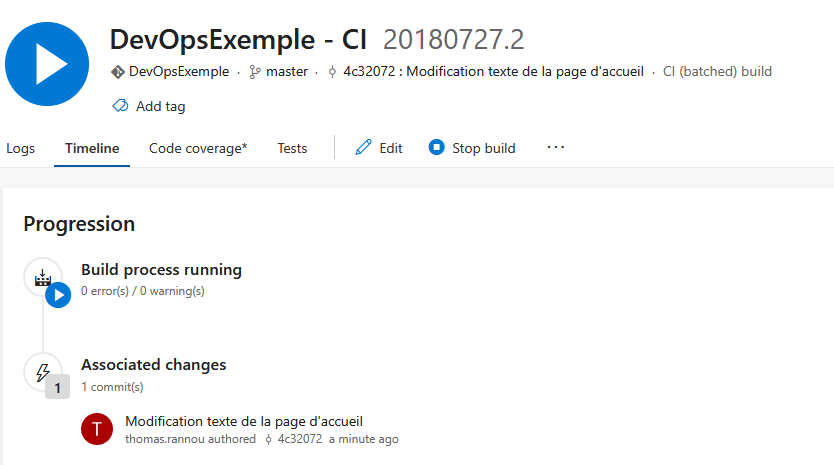
Une build se lance automatiquement !

En cours …

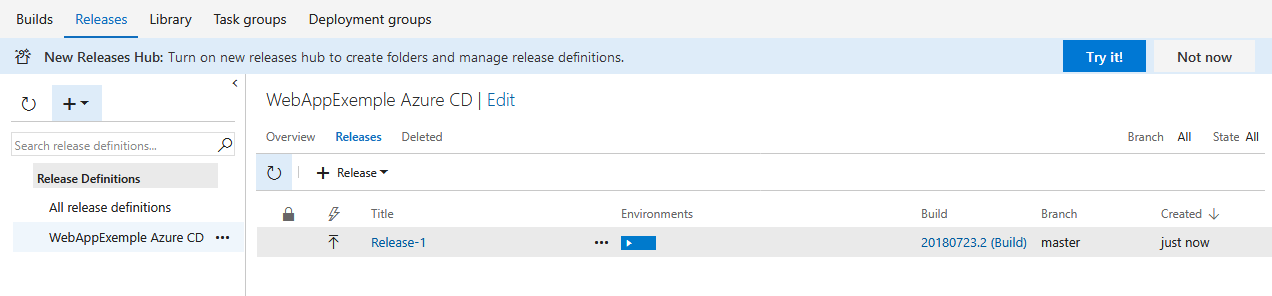
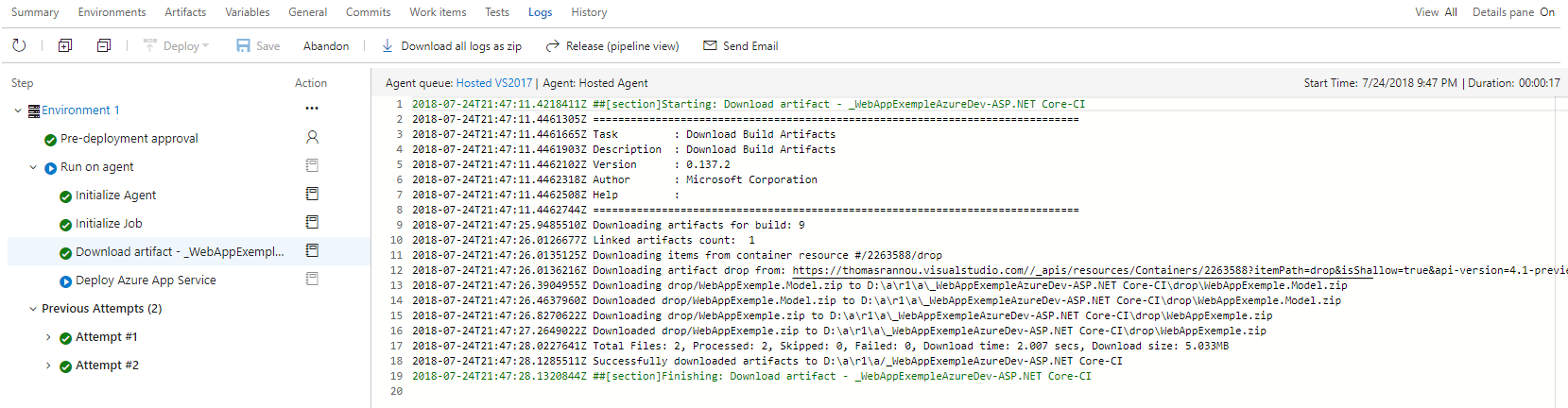
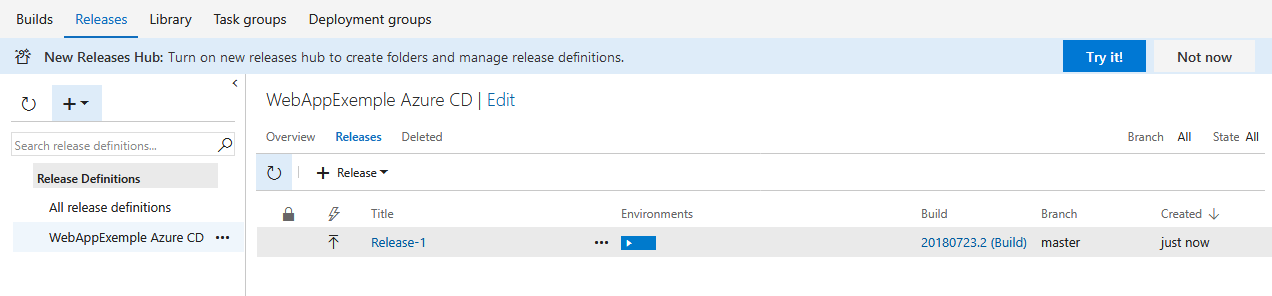
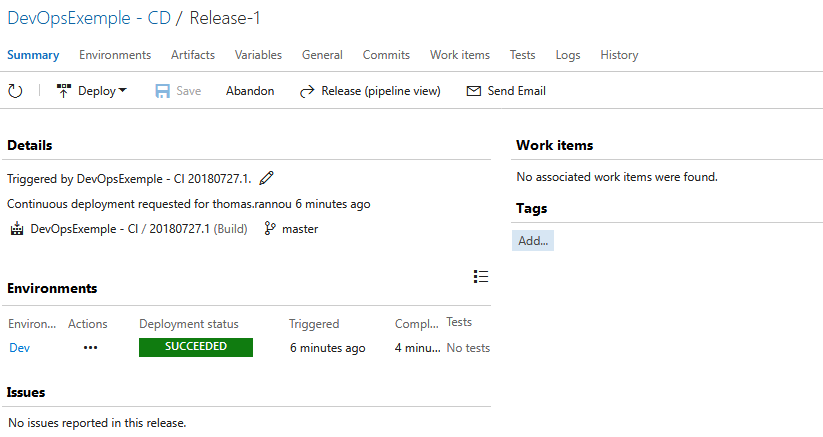
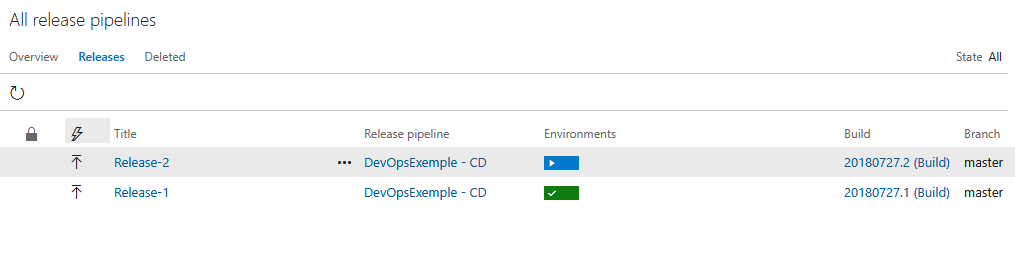
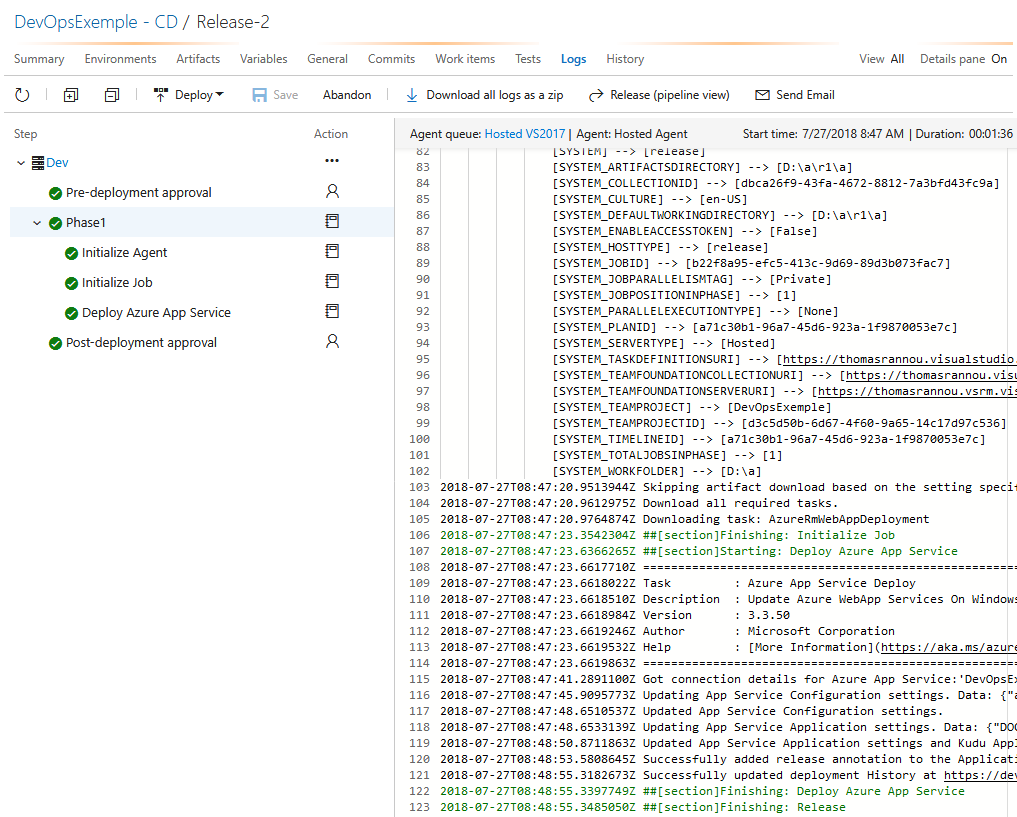
Et suite à la build, une release se déclenche également !

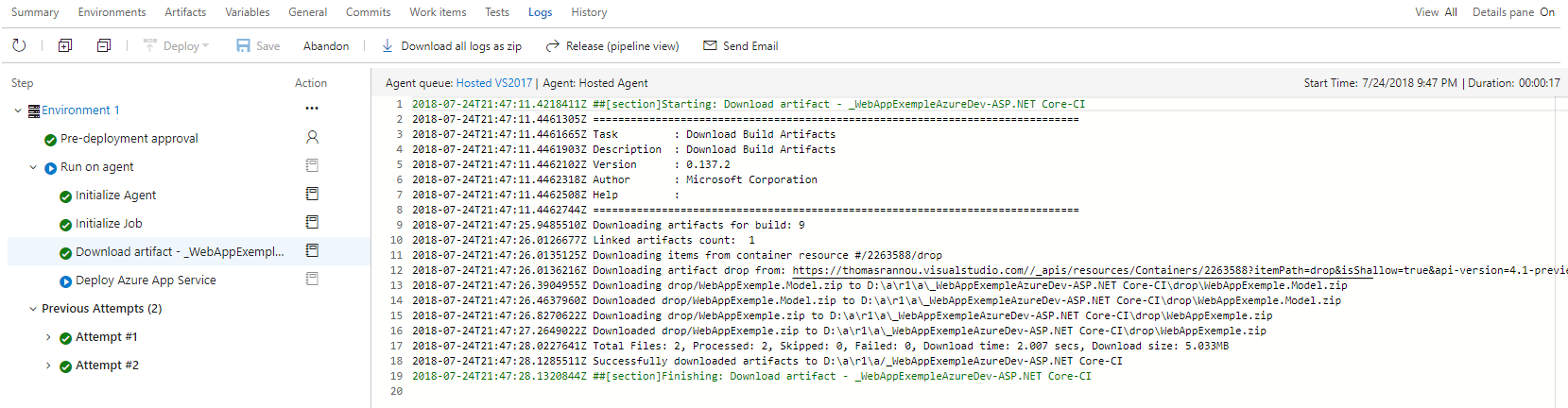
En cours …

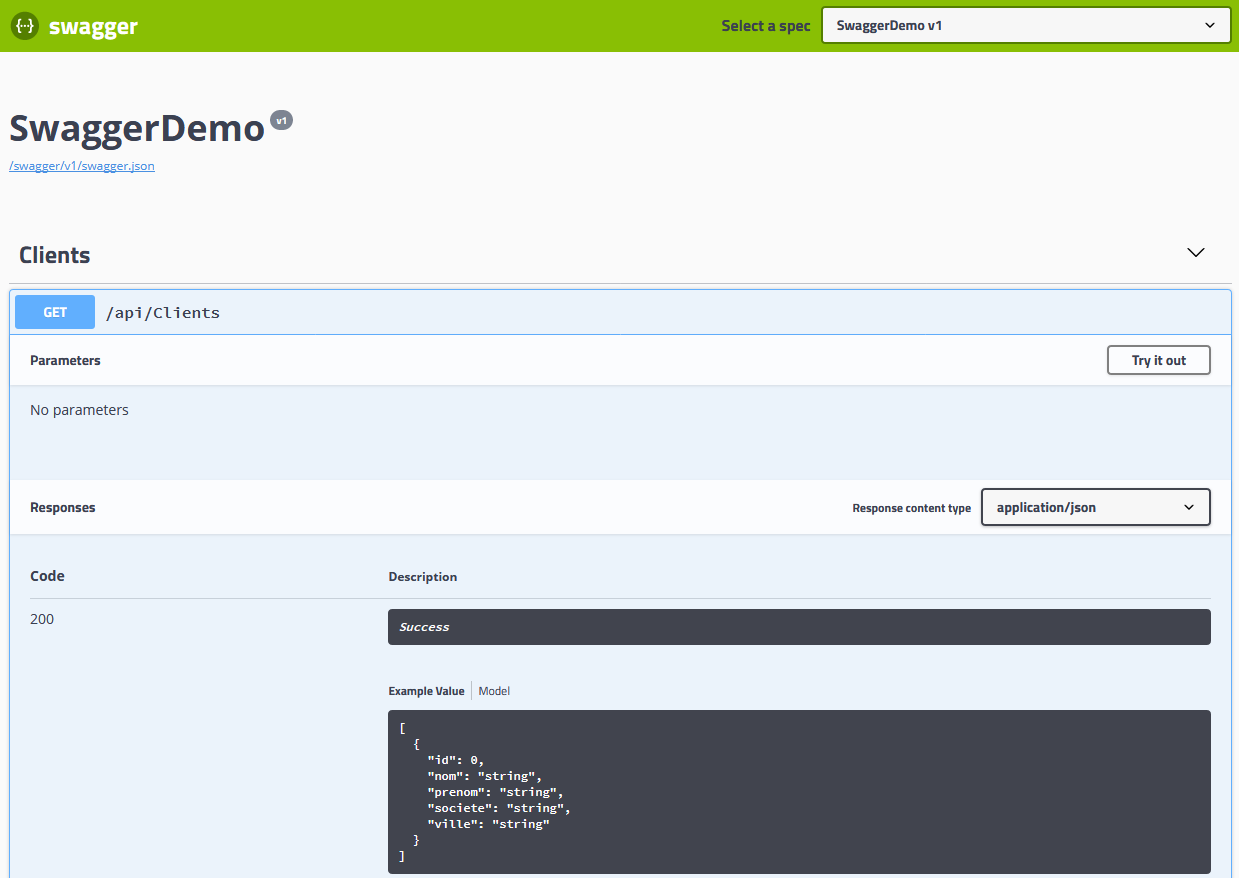
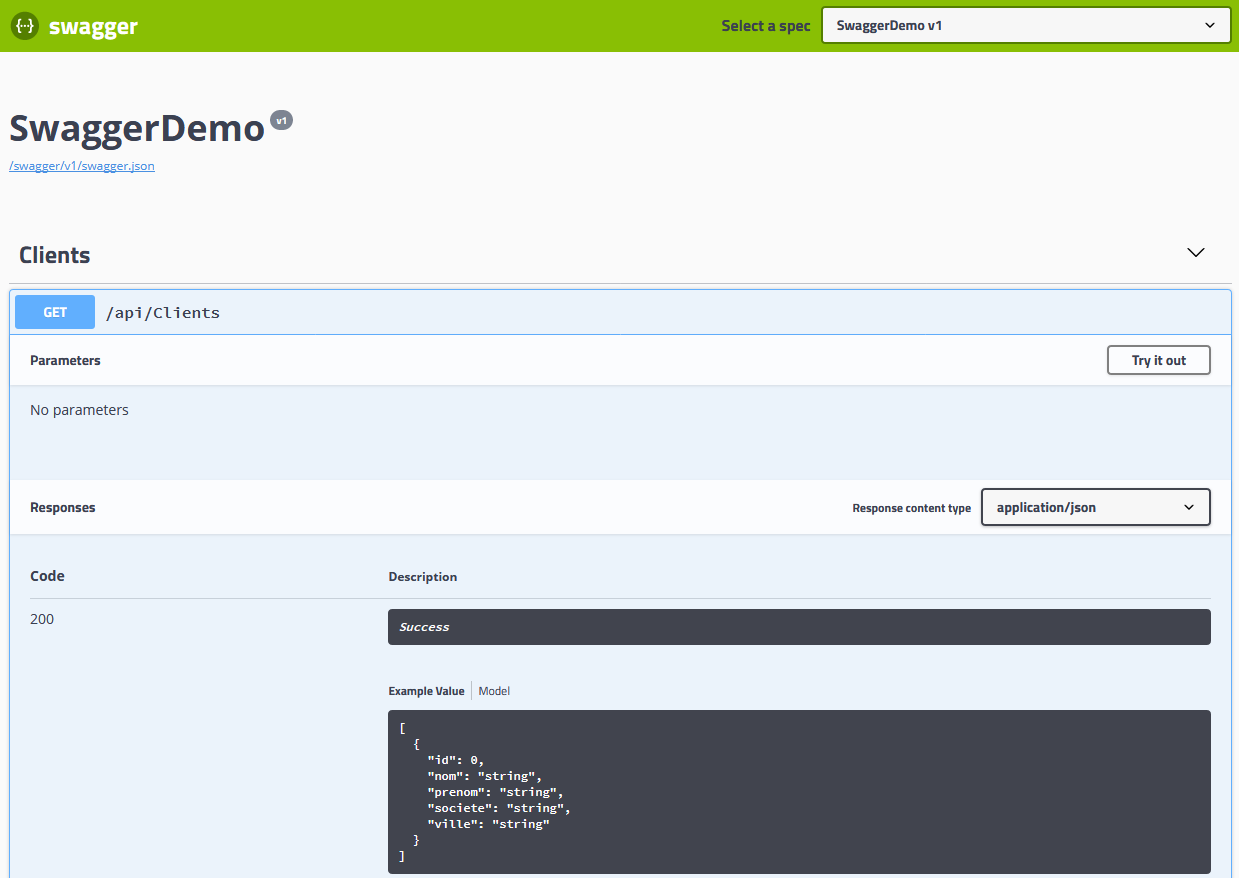
Une fois ces deux étapes terminées, si je retourne sur le contrat swagger de ma WebApp je retrouve bien ma nouvelle propriété Ville 🙂

Et c’est finis pour aujourd’hui ! Nous avons en fin de compte une API .Net Core déployée dans une WebApp Azure, monitoré via Application Insights avec un pipe DevOps géré sur VSTS ! Pas mal pour gérer sans encombre son projet perso 😉

































 En cours …
En cours …



 Je choisis Git comme gestionnaire de code source.
Je choisis Git comme gestionnaire de code source.
 Créons un nouveau projet pour héberger notre application !
Créons un nouveau projet pour héberger notre application !