Hello,
Au programme aujourd’hui, le déploiement sur un cluster Azure Kubernetes Services (AKS) d’une application hébergée sur GitHub grâce à un pipeline Azure DevOps !

Nous utiliserons :
- Azure DevOps pour piloter le déploiement
- GitHub pour héberger notre application
- Azure Container Registry pour stocker l’image Docker générée
- Azure Kubernetes Services pour hoster mon application
Prérequis
Dans un premier temps, nous avons besoin d’un environnement Azure avec un ressource Group contenant :
- Un Azure Container Registry
- Un cluster Azure Kubernetes Services
Pour ce faire, deux possibilités :
- Utiliser ce tuto pour automatiser la création de notre environnement
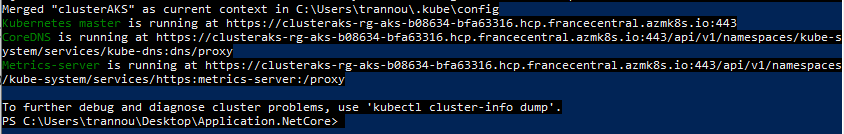
- Utiliser ce script Powershell pour créer notre environnement. Si tout se passe correctement, vous obtiendrez la sortie ci-dessous. Attention il faudra modifier le script pour renseigner votre id de souscription Azure.

Azure DevOps
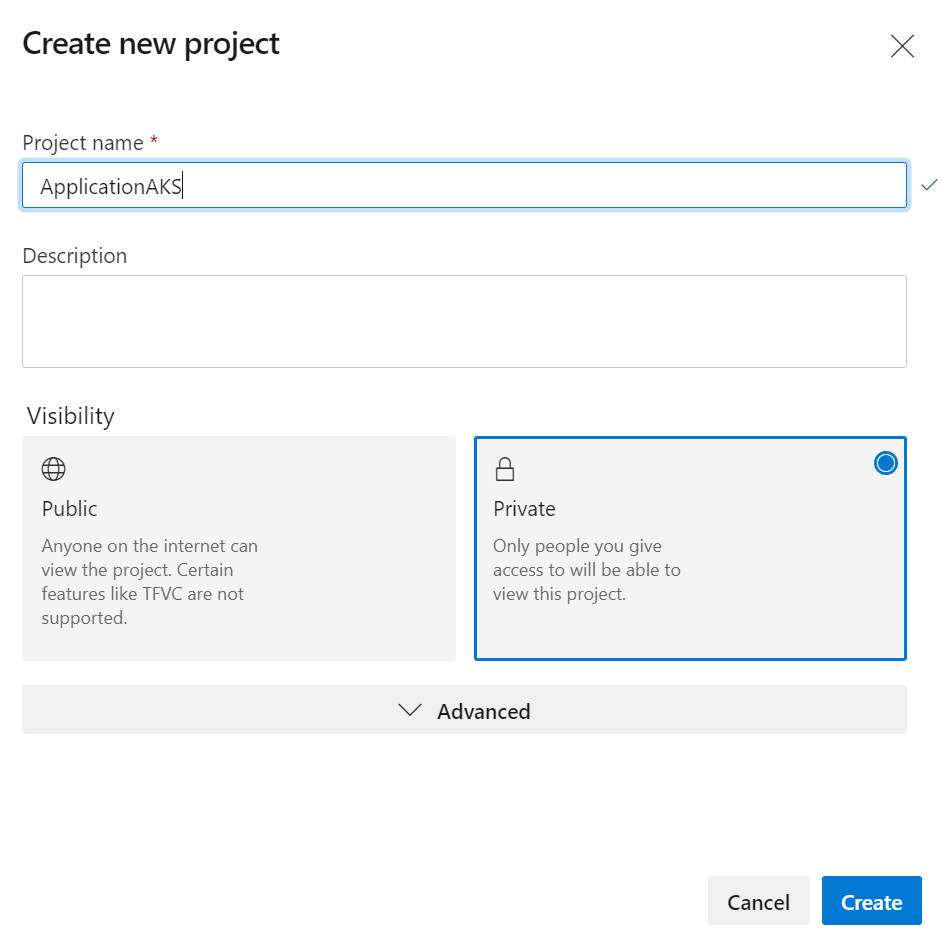
Je crée tout d’abord un nouveau projet Azure DevOps :

Mon code étant hébergé sur GitHub, je peux directement passer à la création du pipeline dans l’onglet Pipeline :

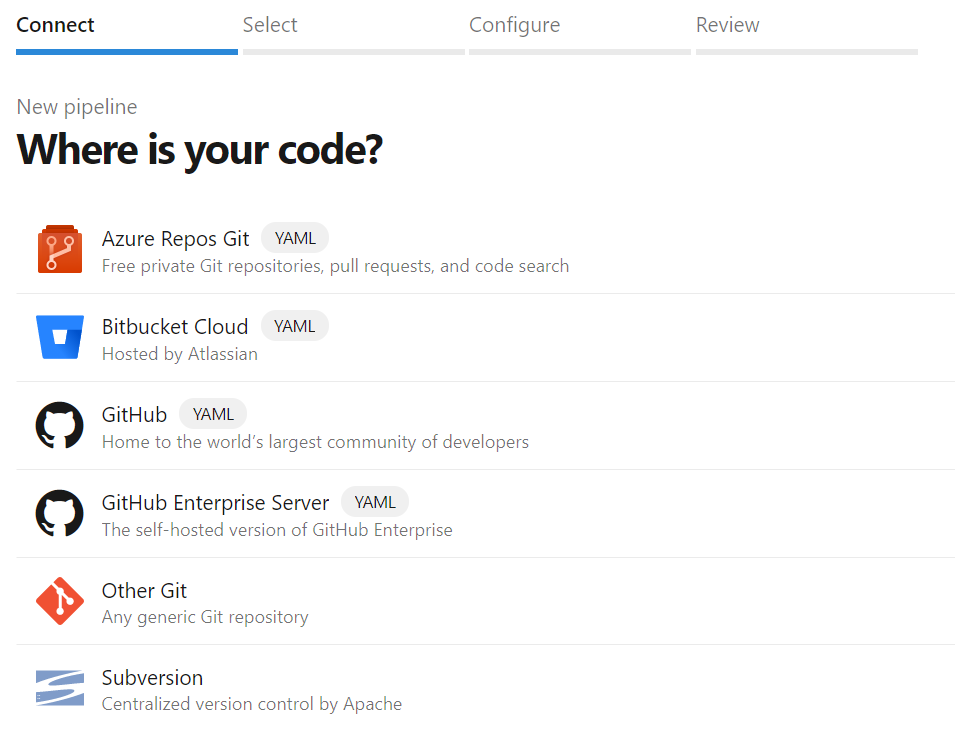
J’indique que mon code est sur GitHub, il faudra que vous vous identifiez sur votre compte quand Azure DevOps vous le demandera :
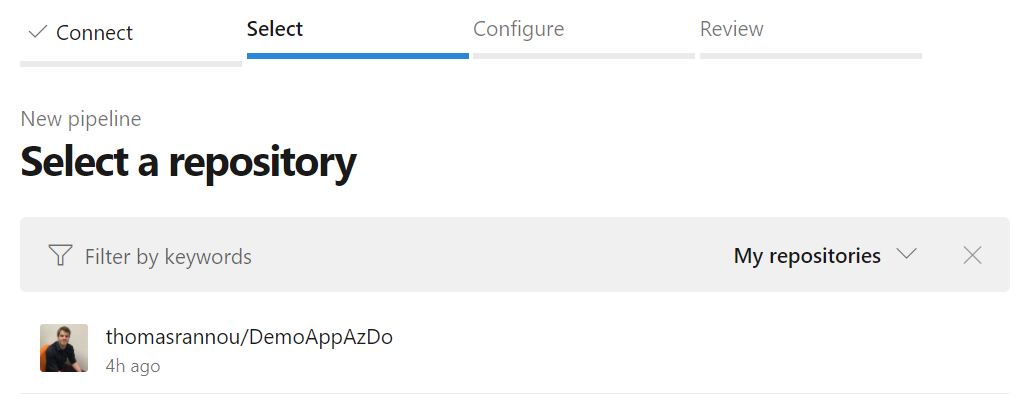
Je choisis le repository concerné :
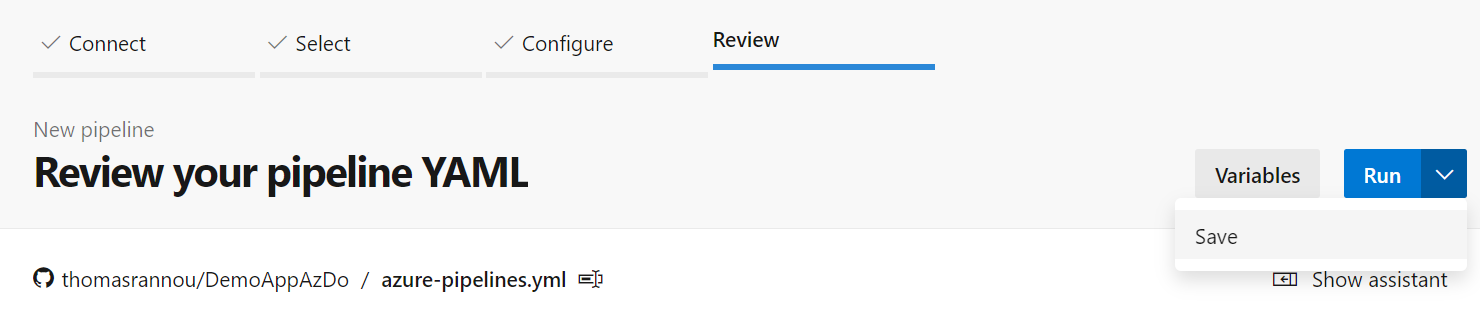
Je ne vais pas immédiatement lancer de build (Run). Je choisis donc de sauvegarder mon pipeline en l’état (Save) :
Avant de l’exécuter, j’ai besoin d’ajouter 2 services connexion à mon projet Azure DevOps, une connexion à mon CRegistry Azure et une seconde à mon cluster AKS.
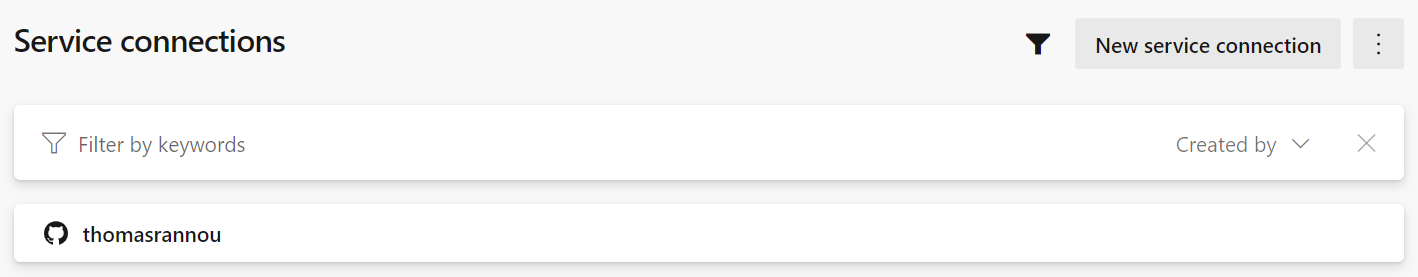
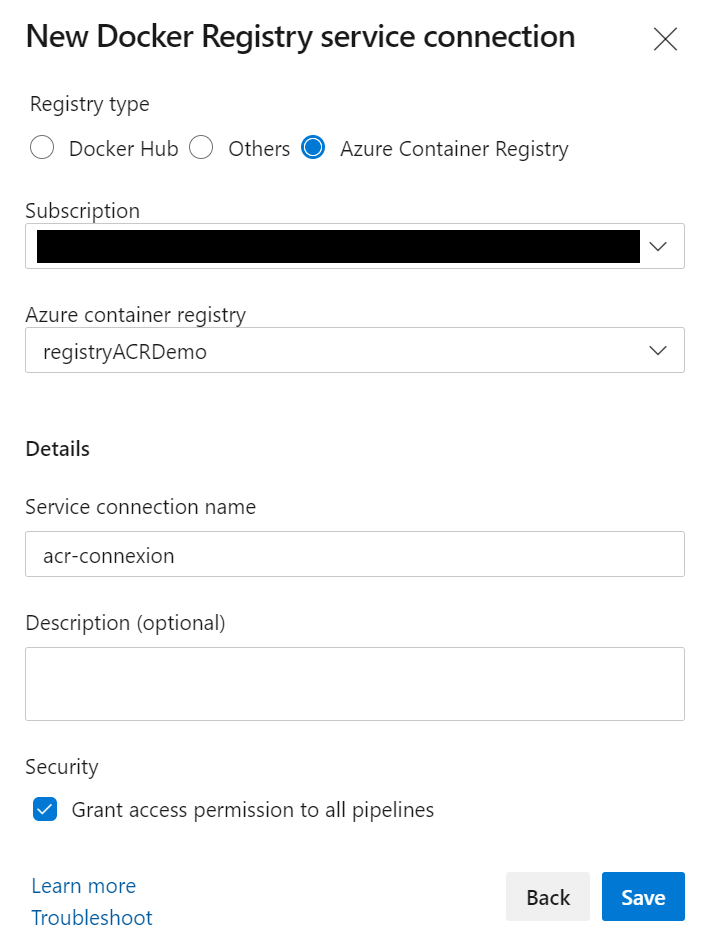
Cela va se passer dans les “project settings”, onglet “Service Connections”. J’ajoute dans un premier temps une “Docker Registry service connection” que je nomme acr-connexion:

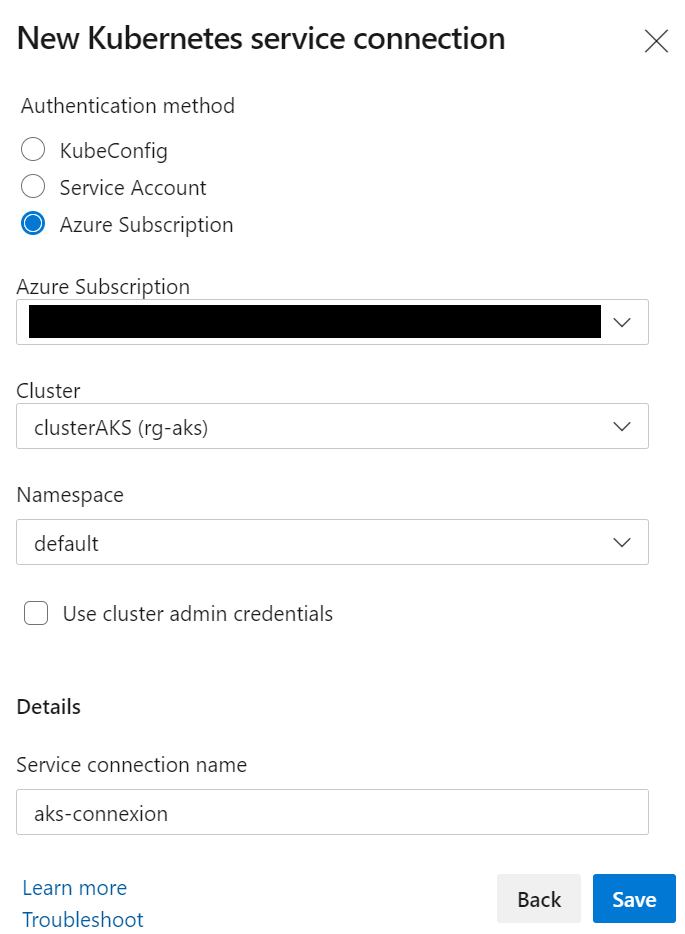
De même pour établir une connexion avec mon cluster AKS (aks-connexion) :

De retour sur mon pipeline, on peut maintenant ajouter les variables globales (bouton Variables) :

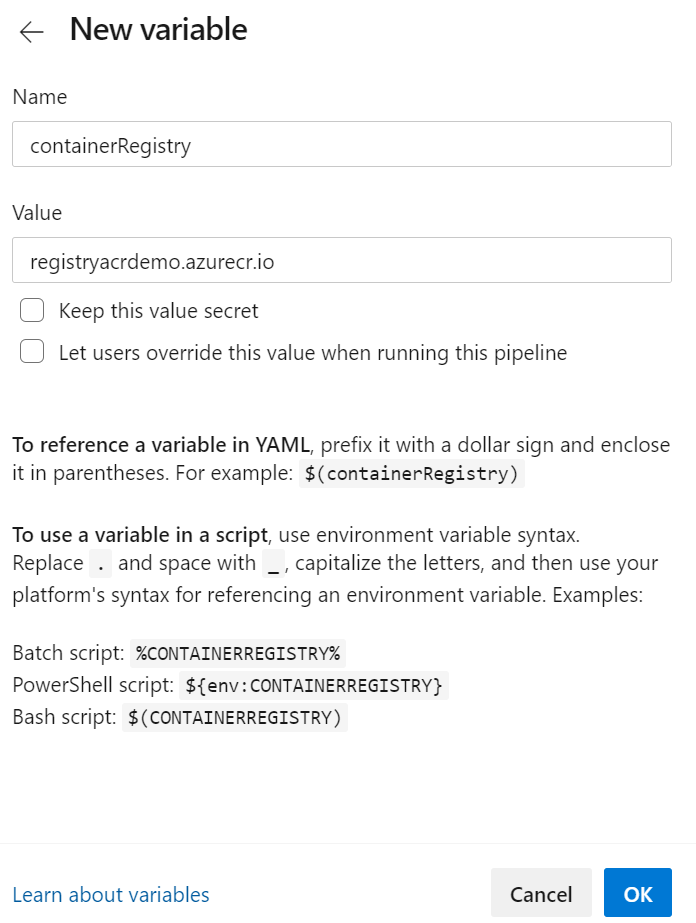
J’ai besoin d’une variable “containerRegistry” avec l’url de ma registry précédemment créée :

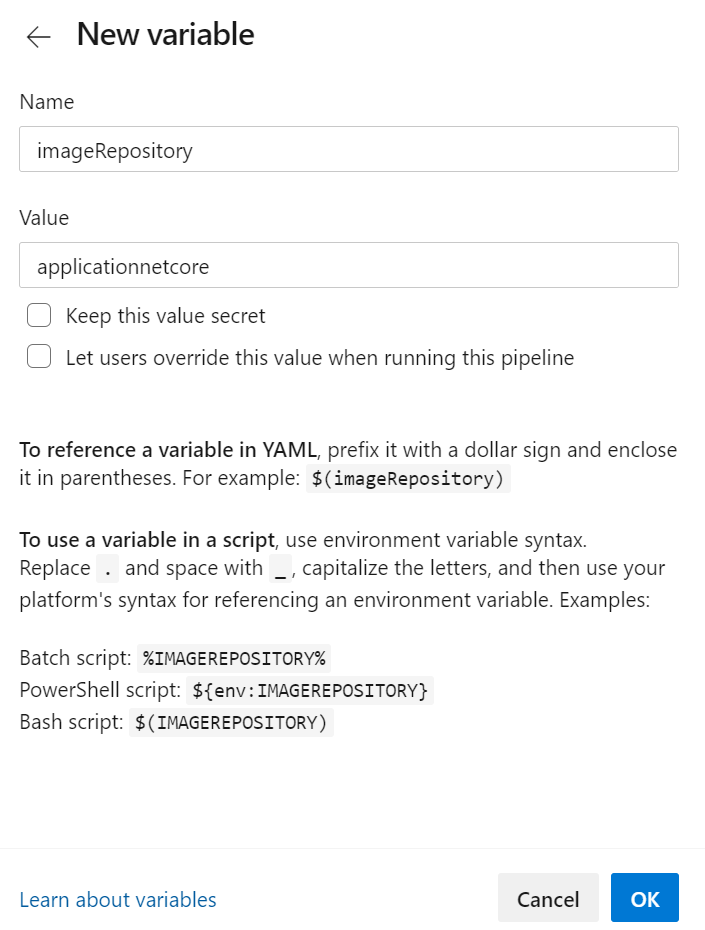
Ainsi que le nom de l’image Docker “imageRepository”, ici valorisée comme ceci :
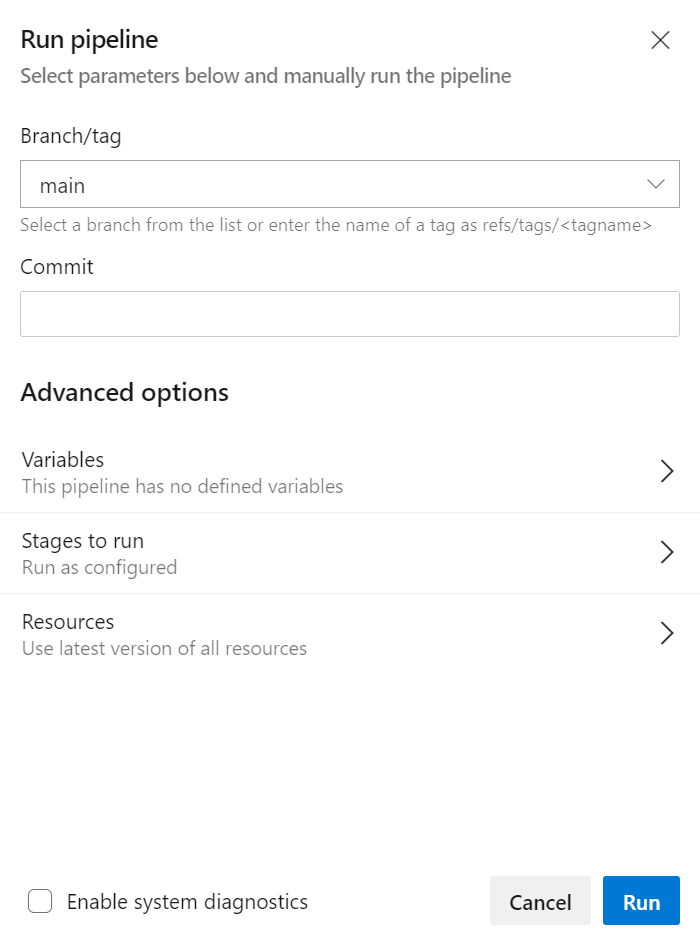
Je peux maintenant exécuter mon pipeline (Run) :

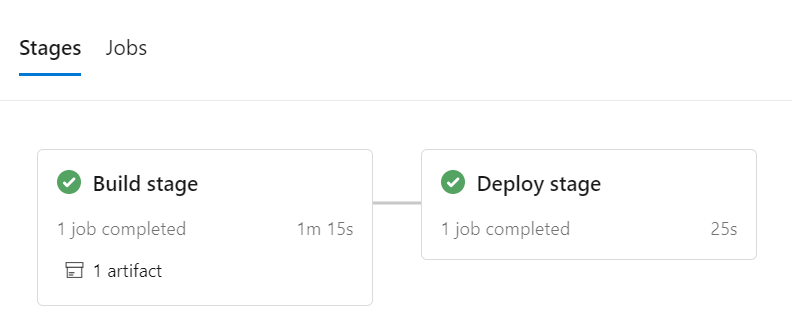
J’ai un indicateur visuel sur mon déploiement :

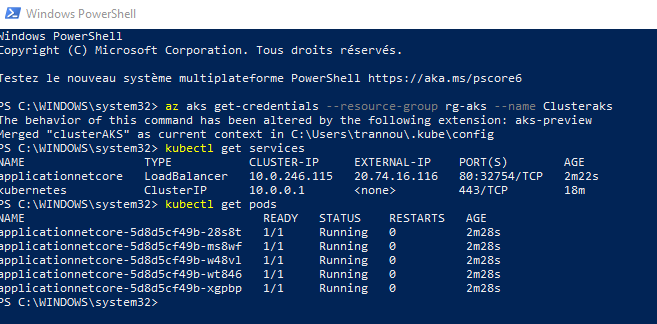
Une fois le build terminé et m’être connecté en local à mon cluster via :
az aks get-credentials –resource-group rg-aks –name Clusteraks
Une commande kubectl get pods m’indique que 5 pods exécutent mon application. Via un kubectl get services je vois également que celle-ci est accessible via une external-ip :
Description du pipeline
On va maintenant passer en revue le pipeline que nous venons d’exécuter pour comprendre comment on en arrive à ce résultat !
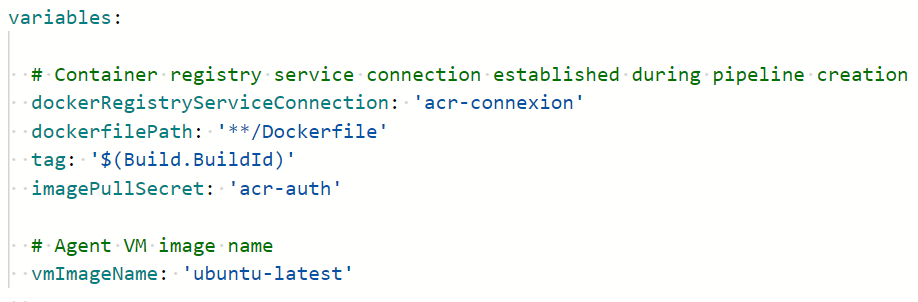
Tout d’abord, on trouve définis des variables de traitement :
- Le nom de ma service connexion à mon Container Registry (acr-connexion)
- Le path du dockerfile
- Un tag de build automatiquement généré
- Le nom de mon pull secret, nous y reviendrons.

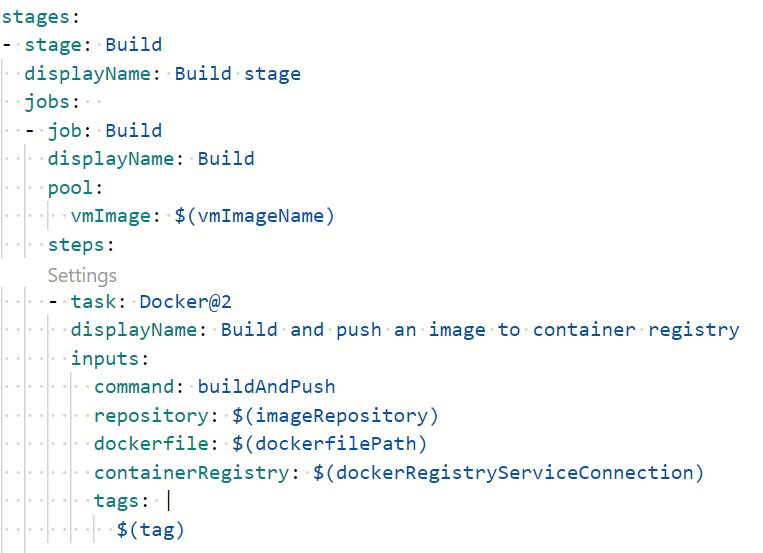
Première étape : le push sur ma registry, je dois ici renseigner que je veux effectuer un Docker build and push avec en paramètres :
- le nom de mon repository (applicationnetcore)
- le path du Dockerfile de mon projet
- la connexion à utiliser pour atteindre ma registry
- le tag généré précédemment

Déploiement
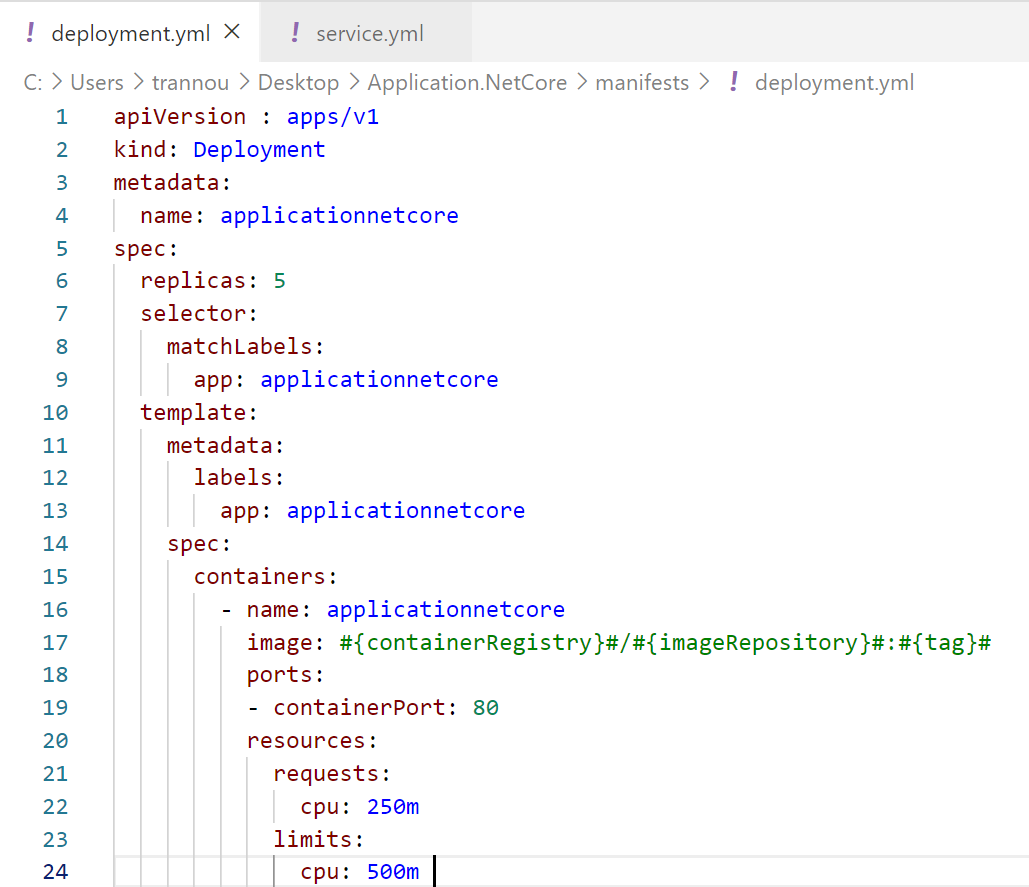
Le déploiement sur mon cluster Kubernetes sera réalisée grâce aux deux fichiers yml présent dans le dossier manifest de mon repository. On trouve un deployment.yml et un service.yml.

En vue de mon installation, je dois modifier le fichier Deployment.yml pour valoriser :
image: #{containerRegistry}#/#{imageRepository}#:#{tag}#
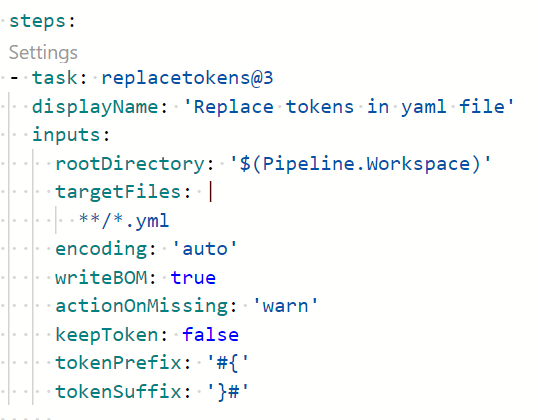
Pour ce faire, je vais utiliser l’instruction replacetokens dans mon pipeline. Je précise ici que je veux analyser les fichier .yml pour y trouver des chaines de caractère telles que #{texte}# et les remplacer par une valeur concrète renseignée dans les variables du pipeline (globales comme locales) :

Après cette étape, le contenu de mon fichier de travail deployment.yml sera :
image: registryacrdemo.azurecr.io/applicationnetcore:25
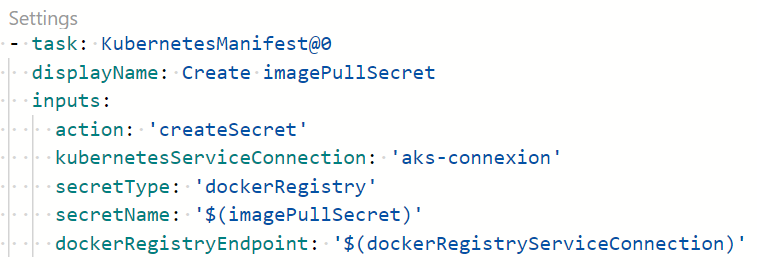
Je crée ensuite un secret pour que mon cluster puisse récupérer l’image sur mon container registry :
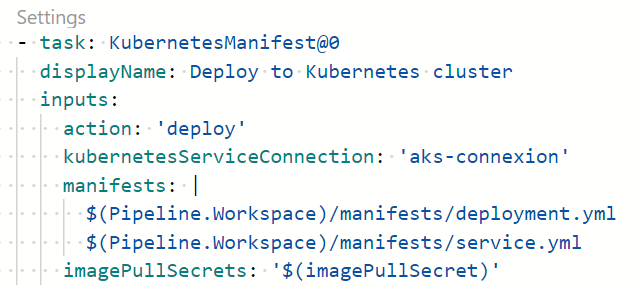
J’utilise enfin mes deux fichiers yml pour déployer mon application et un service pour l’exposer sur le port 80.
Modification du projet
Mon projet déployé ressemble à ceci :
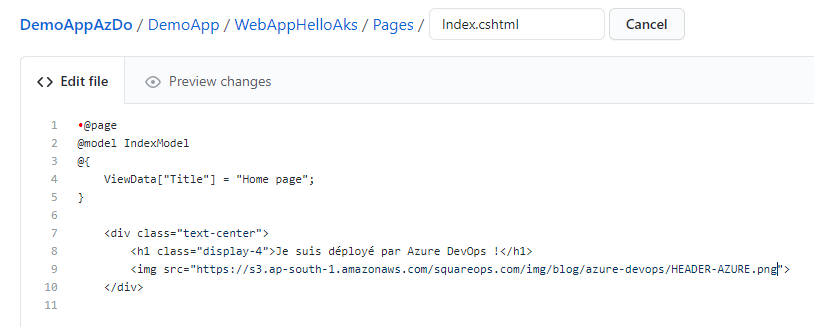
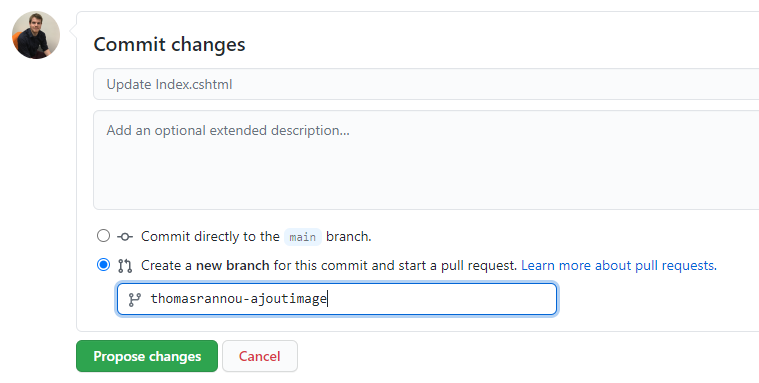
Si je modifie la page pour ajouter une image, je peux créer une nouvelle branche :

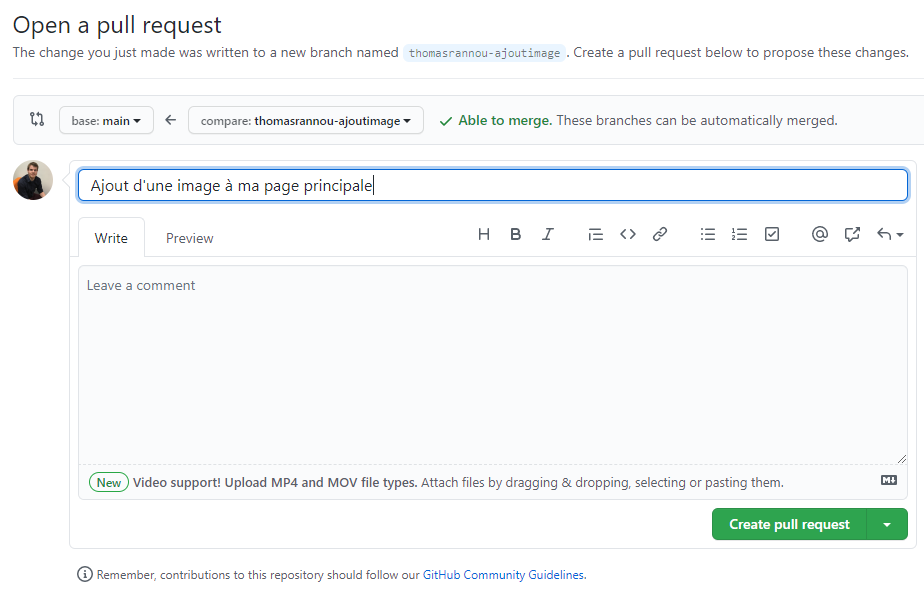
Et déclencher une pull request : 
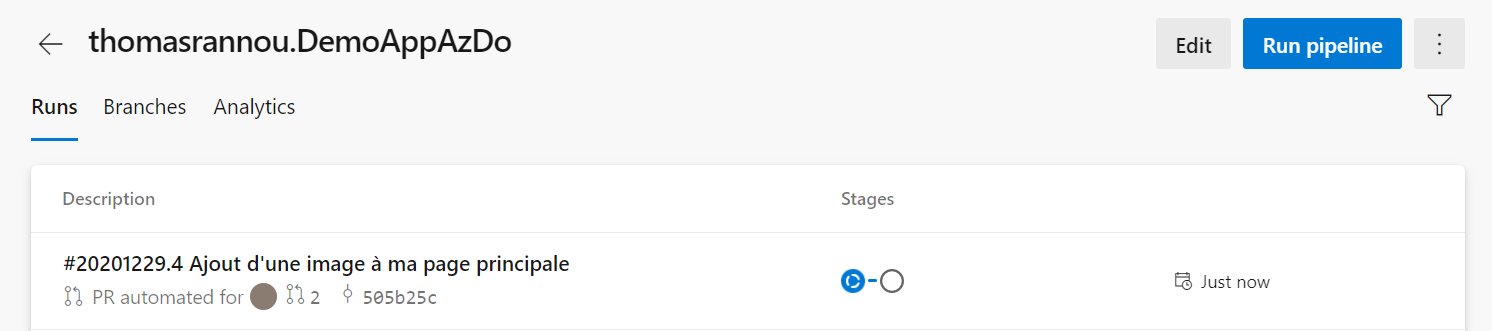
Qui, une fois validée, va lancer un nouveau build coté Azure DevOps :

Mon application se met alors automatiquement à jour via un rolling update Kubernetes !
Et s’en est fini pour la mise en œuvre d’un déploiement sur AKS grâce à un Pipeline Azure DevOps !
À bientôt !
Thomas